
KendoReact
Free React Floating Label
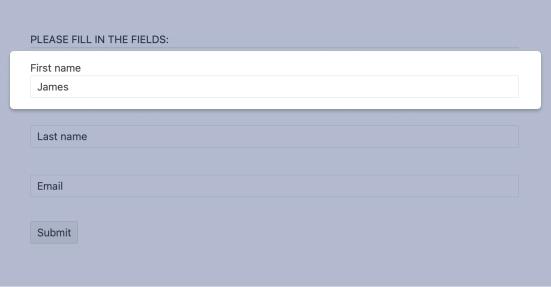
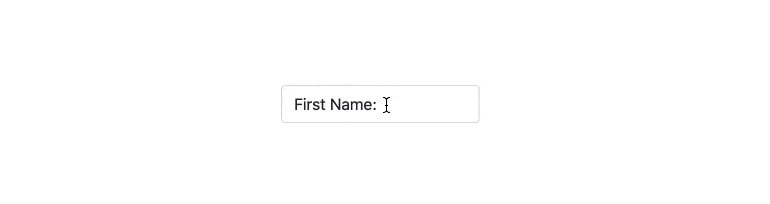
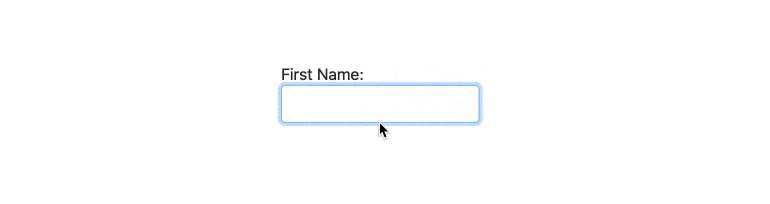
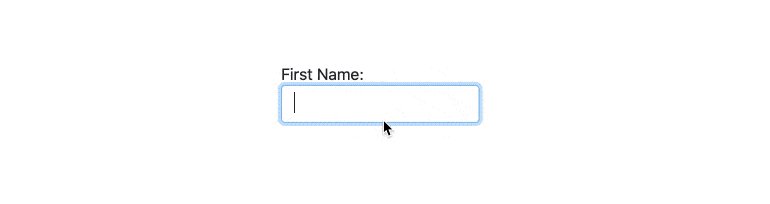
- The React FloatingLabel animates your placeholder text into a label when the user starts typing into an input field.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
Provide a Floating Label Functionality Within Your React App
The KendoReact FloatingLabel component enables you to take advantage of floating labels for both form elements and custom focusable elements. A floating label is text that originates inside of an element and then animates outside to “float” above the element when focused.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
