
KendoReact
React ListView
- Easily display items in a list with a completely custom layout option.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
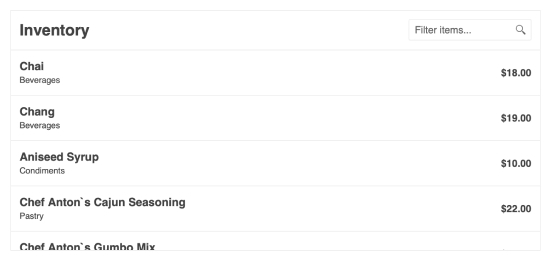
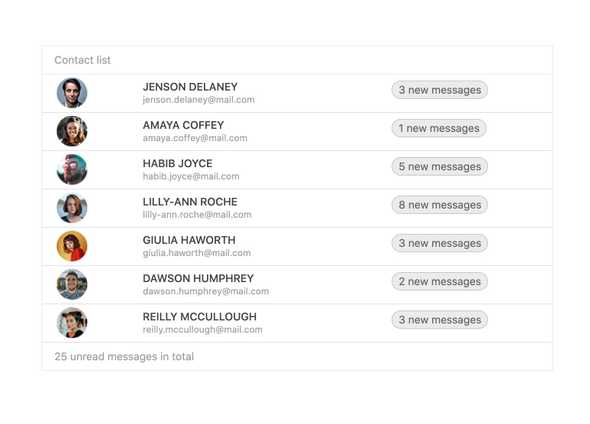
Display a List of Items in a Consistent Manner
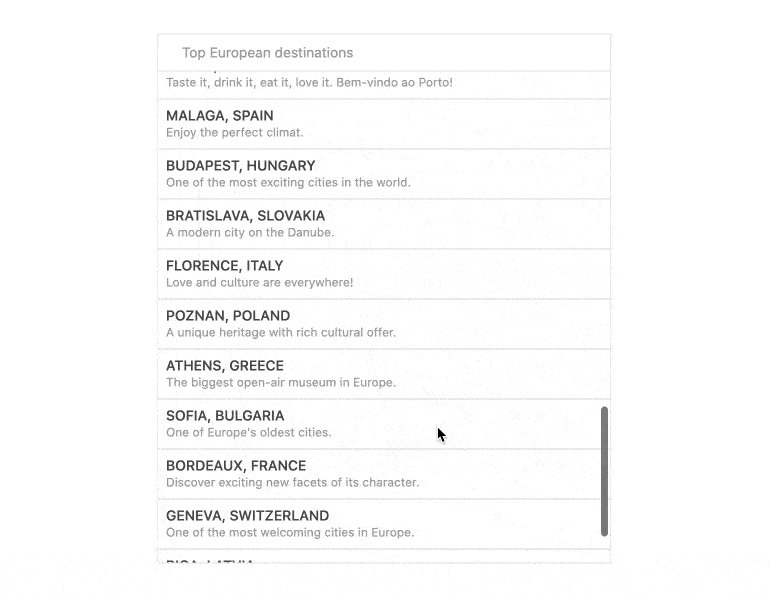
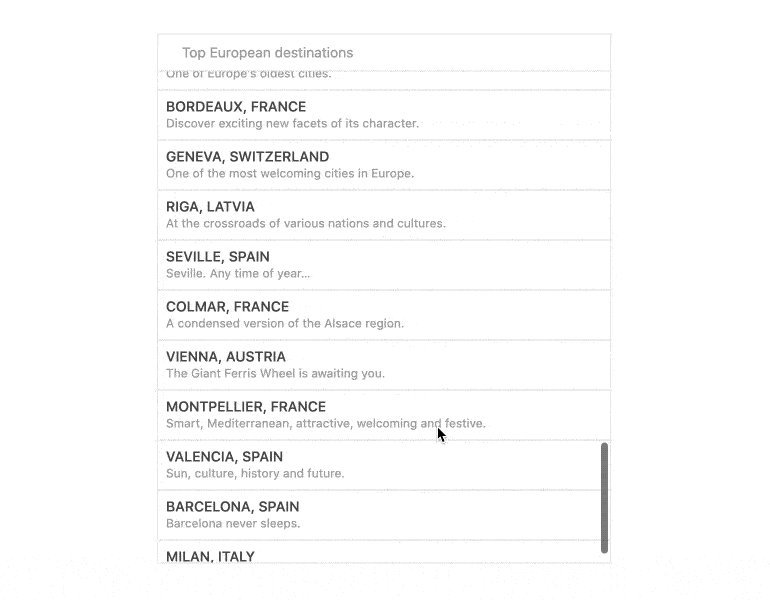
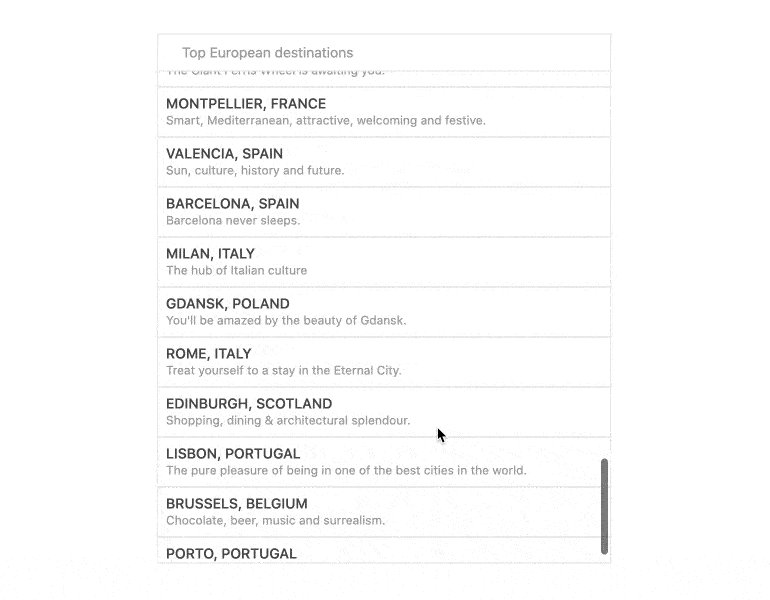
The KendoReact ListView component is a flexible React UI component that enables the display of items in a list with a completely custom layout option for how each item is rendered. Think of results lists like those seen in search engines, tweets from Twitter and inbox items in email clients, etc. All of these layout types are possible with our React ListView component!

-
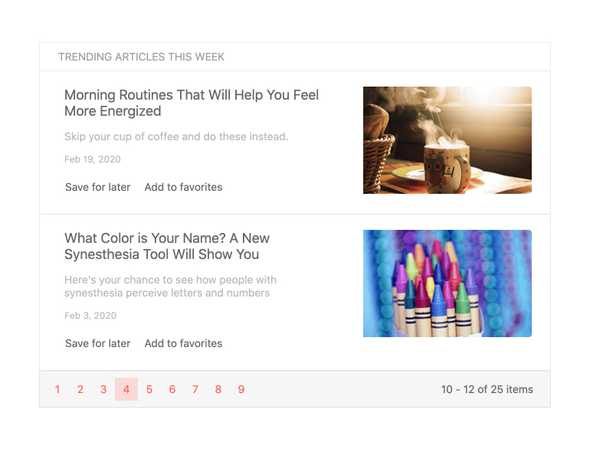
Paging
For scenarios that require large data sets, it's always a good idea to break down the displayed information in to a more digestible size - both for the end-user and the browser. With this in mind, the KendoReact ListView component provides a built-in paging mechanism to give users an intuitive user experience for navigating between pages of data.

-
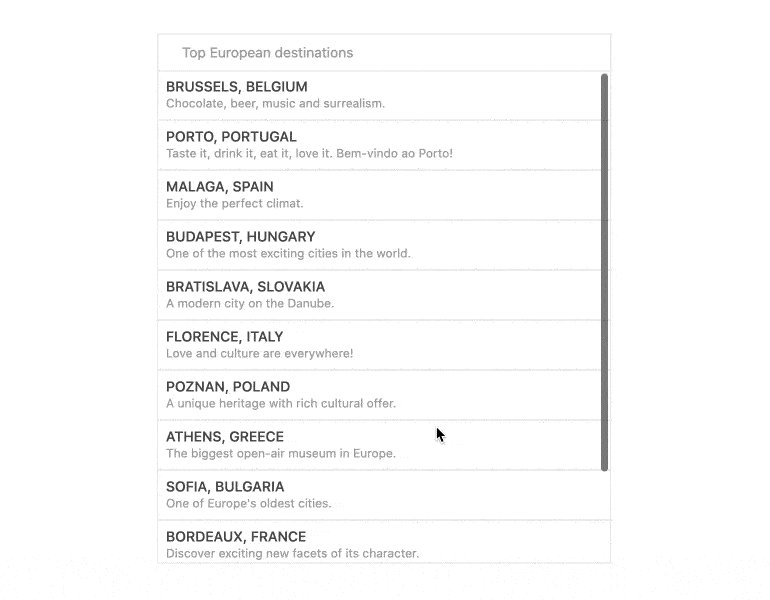
Endless Scrolling
Popularized by websites like eBay and Etsy, the Endless Scrolling feature of the React ListView component allows for large data sets to be scrolled through without a pager! Scrolling to the end of the current displayed data will initiate a request to load additional data, letting the user scroll to their heart's content without loading and rendering all data on initial page load.

-
Editing
The KendoReact ListView fully supports the ability to create, edit and delete items within its interface! Editing functionality can be done on an item-by-item basis, or throughout the entire list of data items.
-
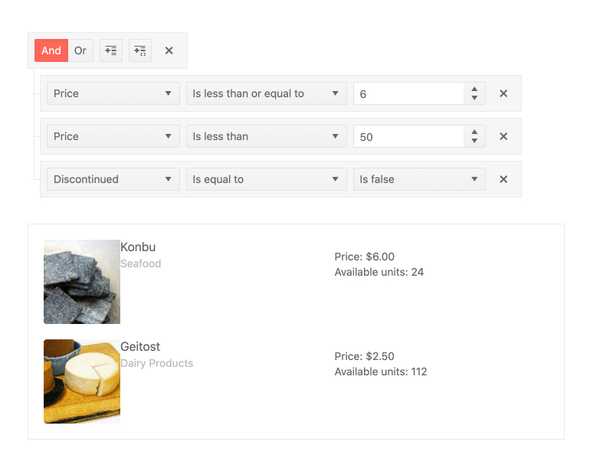
Filtering
By combining the KendoReact ListView component with the KendoReact Filter component, end users are provided with a powerful filtering mechanism to help reduce the amount of data displayed within the ListView, and quickly find the data item they are looking for.

-
Accessibility
The React ListView is compliant with Section 508 and WAI-ARIA standards and is WCAG 2.0 AAA rated.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
