
KendoReact
React Gantt Chart
- Enable your users to manage large projects with ease with this powerful and customizable React Gantt Chart.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
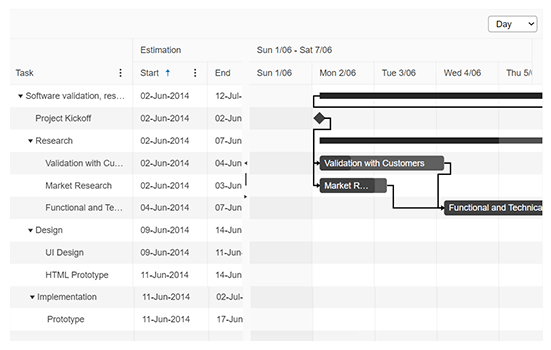
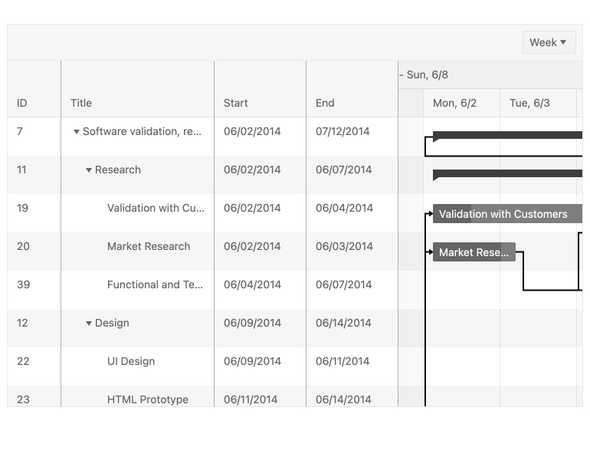
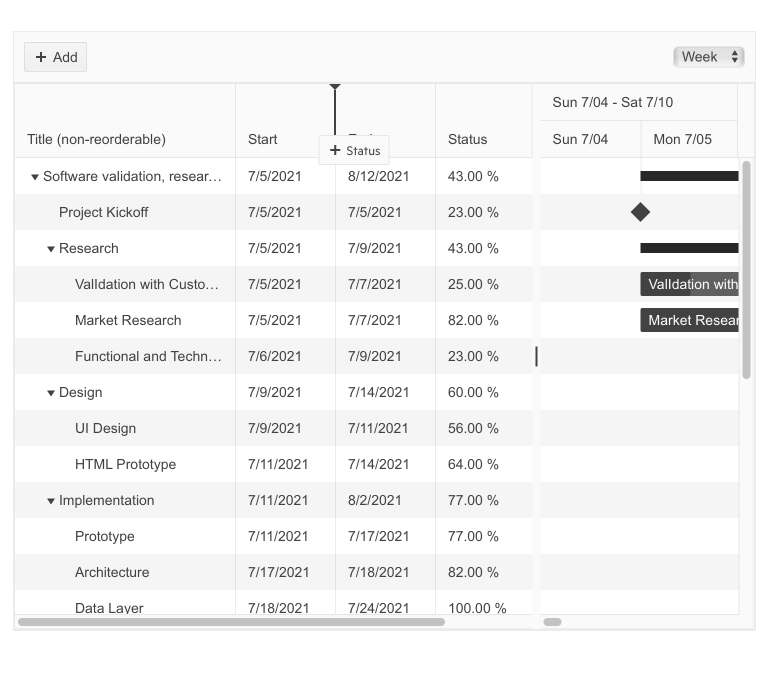
Easily display hierarchical tasks data in tabular and timeline formats
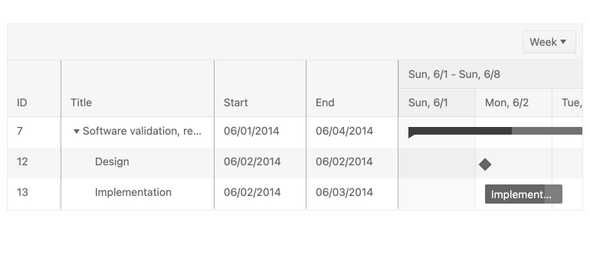
The React Gantt is a UI component that illustrates a project schedule. It allows users to plan, organize and track various tasks. Users can also see how different tasks are related and what task is dependent on other tasks in the project plan. Tasks have a visual bar to indicate their start and end date, how long each task should take to complete, how far along a particular task is, whether the task is on-time or late and much more.

-
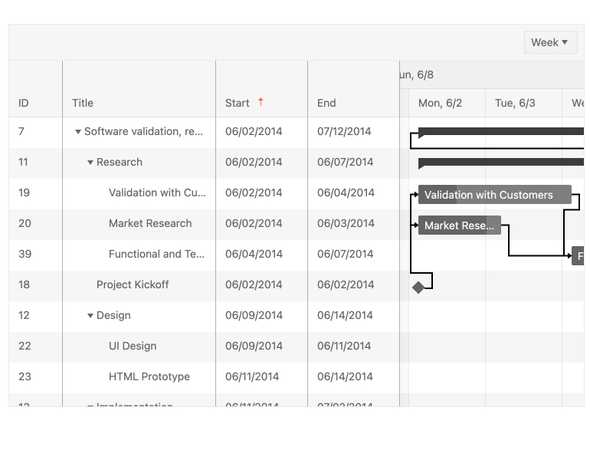
Sorting
With sorting enabled, the React Gantt can reorganize all available tasks to be sorted by a specific data field, such as task start date or task type. Sorting can be enabled via a single configuration option and users can sort by clicking the header of a field. Clicking multiple times allows users to sort the items in an ascending order, descending order or no sort order at all, giving them the option to remove any applied sorting. React developers can also programmatically set sorting and sort order, which means columns can be sorted upon initial render.

-
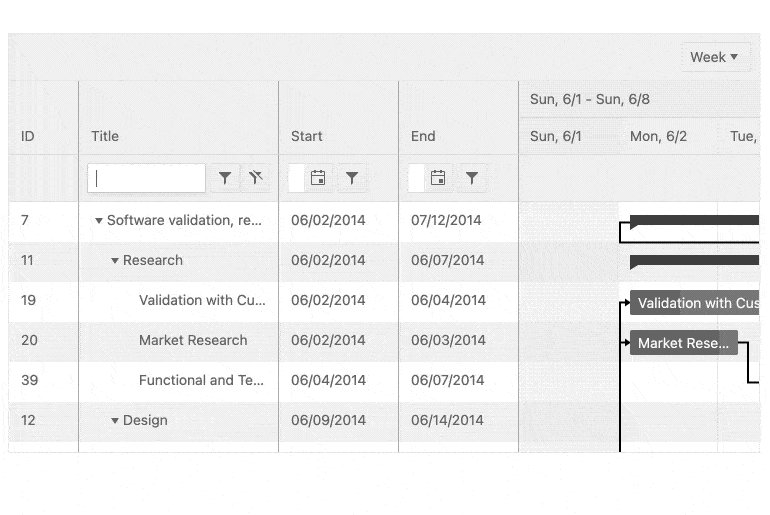
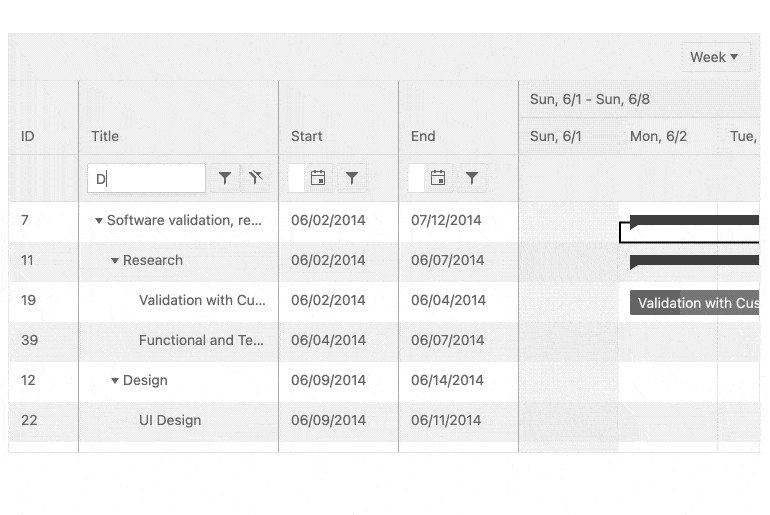
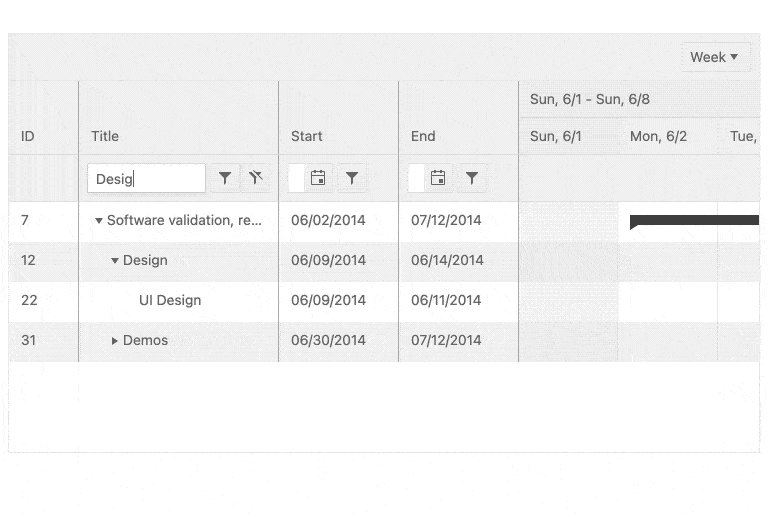
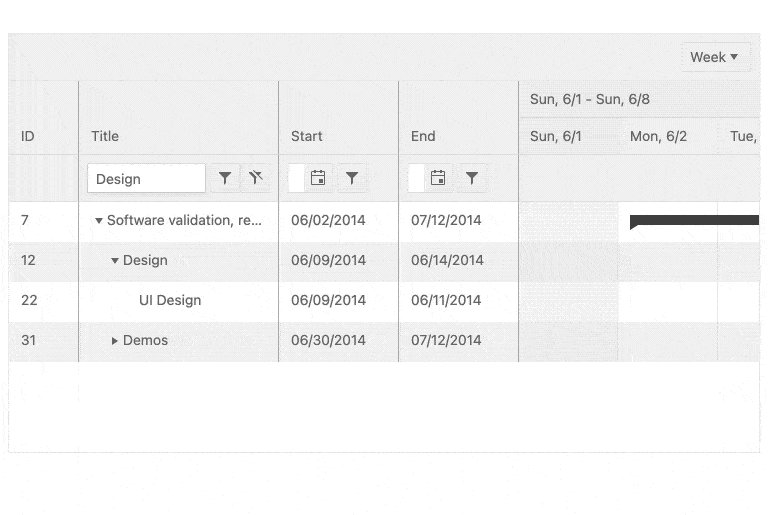
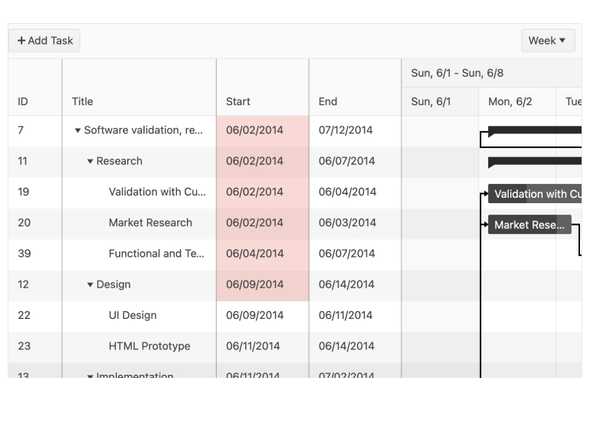
Filtering
Thanks to the built-in filtering options of the KendoReact Gantt component, users can quickly reduce the number of tasks displayed at once. Filtering can be done via a dedicated filter menu or by using fields such as text and dates as filters. Additionally, you can configure conditional filters, such as "starts with", "contains" and more, on a column-by-column basis to give users maximum flexibility to manage their planning.

-
Flat Data
Due to the complex nature of the Gantt component, it often requires a more advanced data structure. To make data binding easier for React developers, the KendoReact Gantt provides a helper method for converting flat data into the data type that the Gantt expects. This provides additional flexibility for developers to bind data without having to restructure their data just for the Gantt component.
-
Task Types
The React Gantt provides a short list of tags to organize the different types of tasks. These include a "summary" task, a task which has child tasks, a "regular" task, a task without child items, or a "milestone" task, which is a task without child items that has the same start and end date.

-
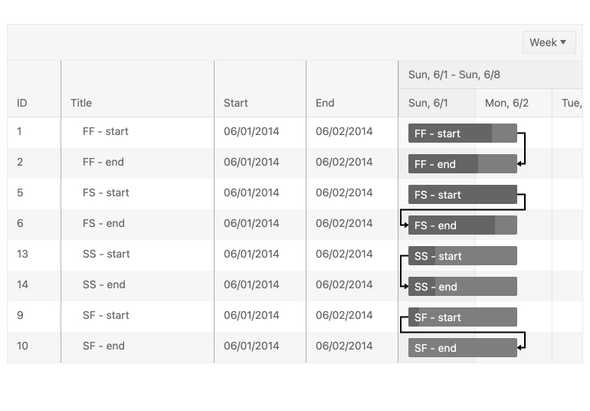
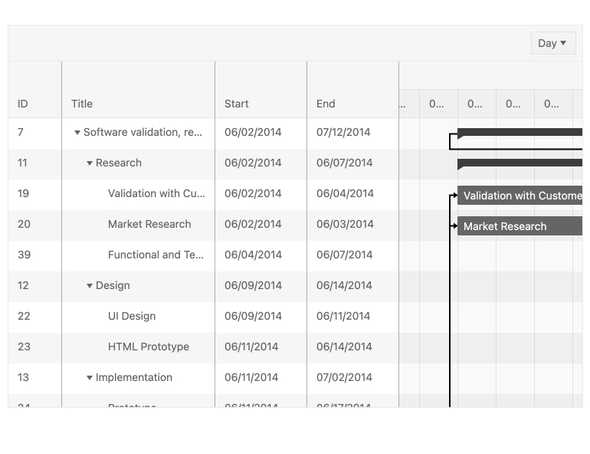
Dependency Types
To easily manage the relationships between different tasks, the KendoReact Gantt component provides four different dependency types: the finish to finish type, the finish to start type, the start to start type, and the start to finish type. Using these dependency types, you can ensure that the tasks are properly defined in their Gantt component and users can plan projects in the correct sequence of events.

-
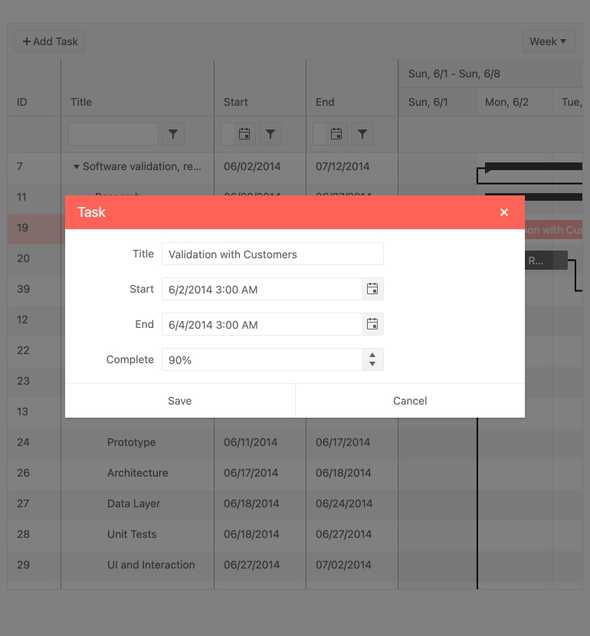
Editing
Designed as a fully-fledged project management and collaboration tool, the KendoReact Gantt component enables users to easily manipulate and edit available tasks. Thanks to the available callbacks and configuration options, developers can either rely on the out-of-the-box editing capability of the Gantt component, or customize the user experience to fit any specific design requirements.

-
Range Selection and Multiple Cell Selection
Quickly and easily enable multiple-cell selection via drag and drop (or Ctrl/Cmd and click) for rows and ranges of cells in the KendoReact Gantt Chart.

-
Row Height
Every task in the React Gantt component is represented by a row. With the Row Height property, the Gantt can be customized to provide either a more compact view or rows with more padding in order to fit the existing content.

-
Multi-column headers
The KendoReact Gannt Chart component enables you to easily implement multi-column headers.
-
Column reordering
The KendoReact Gantt Chart component enables you to easily change the column order by dragging the header cells.

-
Column Menu
The KendoReact Gantt Chart Column Menu allows you to display a menu with flexible options for high-level customization allowing you to implement complex scenarios and meet your specific project needs.
-
Slots Customization
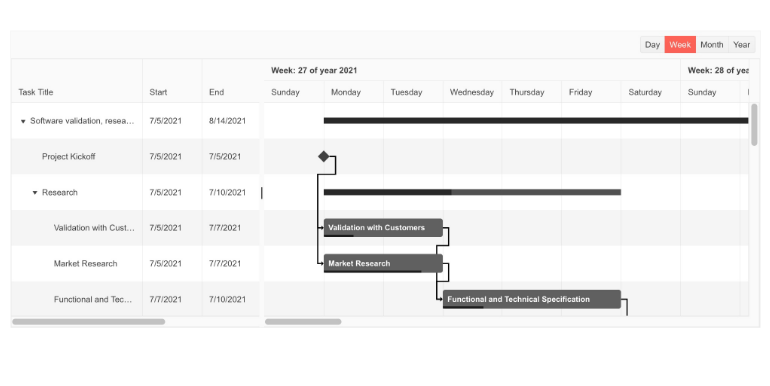
Since the React Gantt component is meant to help manage projects, and no two projects are the same, there may be a need for more granular control over the intervals that tasks are displayed over. Whether tasks are done by the minute or by the day or week, or if the requirements call for shorter or longer slot widths, the duration of these slots and the width can be controlled across the entire KendoReact Gantt.

-
Time Zones
Dates and time are a central part of the KendoReact Gantt component. Whenever time is involved, time zones can significantly complicate matters. With the built-in support for time zones, the React Gantt component makes this complex situation a breeze to deal with. If no specific time zone is set, the KendoReact Gantt component defaults to the local time zone of the browser. If a time zone is set, then the Gantt component will display all tasks according to that time zone.
-
Keyboard Navigation
The React Gantt component comes with built-in keyboard support to help navigate and interact with the UI component using just a keyboard.

-
Globalization
Many apps written with KendoReact require support for right-to-left, or RTL, writing systems. With the KendoReact Gantt, RTL support can be achieved with a single property setting.
-
Accessibility
The KendoReact Gantt Chart component provides extensive accessibility support and enables users with disabilities to have complete control over its features.
The Gantt Chart component is compliant with the Web Content Accessibility Guidelines (WCAG) 2.1 AA standards and Section 508 requirements. It also follows the Web Accessibility Initiative - Accessible Rich Internet Applications (WAI-ARIA) best practices for implementing the keyboard navigation for its component role, and provides different options for managing its focus.

-
Other Supported Frameworks
The Gantt Chart component is also available for these web development frameworks:
Frequently Asked Questions
-
Why should you choose the KendoReact Gantt Chart?
- All KendoReact components are built from the ground up for React
- The component is highly customizable and can be easily modified to suit your needs.
- It is one of over 100 other components in our React components library that developers use to build modern, consistent UI.
- As a commercial product, it is frequently updated for React compatibility and user demand by a full-time team of experts.
- Our support team consistently wins accolades from industry organizations and users themselves.
- Each feature is meticulously documented.
-
What is the KendoReact Gantt chart used for?
Most organizations use the KendoReact Gantt chart to add project tracking to an application. If your data model has resources, tasks, start dates, and end dates, the Gantt chart makes it easy to visualize the project timeline.
-
How can I try the KendoReact Gantt Chart?
You can try all KendoReact Components by signing up for a 30-day trial. During your evaluation, you will have access to all the components, technical support, documentation and on-demand technical training.
See the KendoReact Gantt Chart Getting Started article for a quick tutorial. Also, don’t forget to sign up for a trial of the KendoReact components library to get free support.
-
What other scheduling or project management components are available in the KendoReact components library?
The KendoReact Scheduler is another popular scheduling tool. Also called an event calendar, it works much like Microsoft Outlook and allows you to add appointment scheduling to your applications. Developers use it to create appointment calendars, tasks trackers, and room schedulers.
-
Where can I find a demo of the KendoReact Gantt Chart?
You can find the KendoReact Gantt Chart demo here.
-
Where can I buy the KendoReact Gantt Chart?
The KendoReact Gantt Chart component is one of over 100 in the KendoReact component library which is part of the Kendo UI bundle. Kendo UI includes libraries for jQuery, Angular, React, and Vue. You can purchase Kendo UI online or by contacting sales.
You can also choose to purchase DevCraft, which bundles all our .NET and JavaScript components.
-
How do I get started with the KendoReact Gantt Chart?
Getting started is easy. Visit the KendoReact Gantt Chart Getting Started tutorial for an easy step-by-step tutorial. All you need to do is install the NPM package, add the component to a page, and set desired properties!
Don’t forget to sign up for a trial of the KendoReact components library. This gives you a 30-day license and access to support resources to help you during your learning and evaluation process.
All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
