
KendoReact
React ArcGauge
- Easily represent value ranges across a sleek looking arc.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
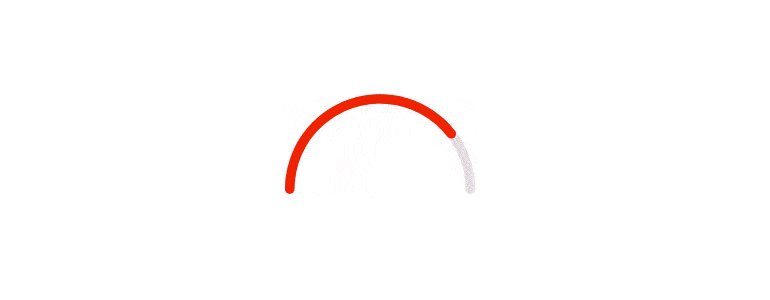
Represent Value Ranges On a Semicircle
The React ArcGauge, part of KendoReact, is perfect for representing value ranges across a sleek looking arc. This React component features the ability to define a minimum and maximum angle, letting arcs range from 0 to 360 degrees, and the current value will be displayed within the arc itself as well as a template in the middle of the component.

-
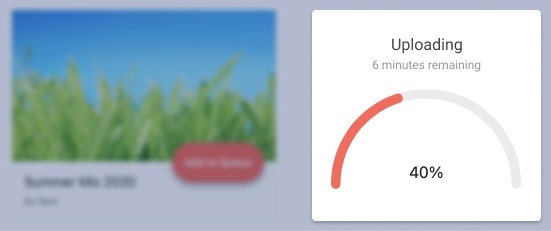
Center Template
With the template feature of the KendoReact ArcGauge, a custom renderer can be passed in to render anything in the center of the arc gauge.

-
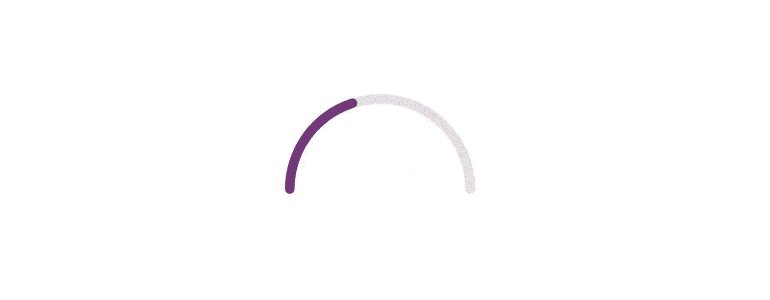
Color Ranges
By default, the KendoReact ArcGauge has a single color to represent the current value of the arc, but requirements may call for certain values to be represented by different colors. This is where the color ranges feature of the React ArcGauge come in to play as an array can be passed with the applicable range values and with the color the arc should have when the value falls within that particular range.

-
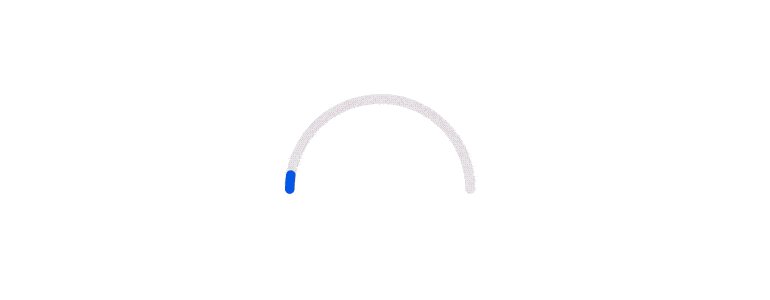
Scale Options
Out of the box, the KendoReact ArcGauge is a simple gauge ranging from 0 to 180 degrees without any labels or ticks. While seemingly simple at first, the React ArcGauge component is extremely customizable and allows for the start and end angles to be set, has the ability to show ticks with or without labels along certain intervals, and can provide different colors for ticks and labels.

-
Export Options
Thanks to built-in integration with the KendoReact Drawing library, the KendoReact ArcGauge component can be exported to various image formats, PDF files, as well as an SVG file.

-
Globalization
The KendoReact ArcGauge supports right-to-left rendering as well as language customization of any labels.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
