
KendoReact
Free React Switch
- Quickly add a familiar on/off interface for switching between two values.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
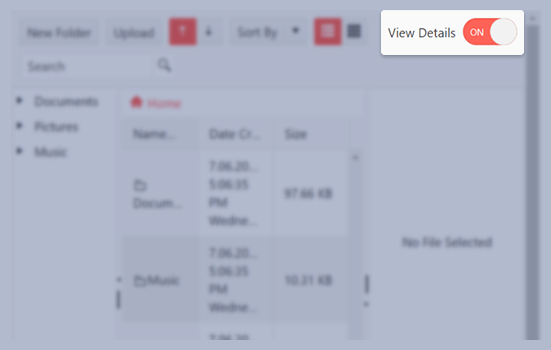
Customizable Toggle Component
Popularized by iOS, Android, and other mobile operating systems, the React Switch lets users toggle between two values: often checked and unchecked states.

-
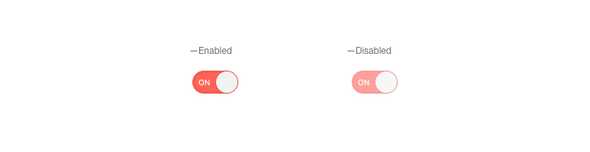
Disabling Switch
The KendoReact Switch can be interacted with immediately when it is added to the page. However, certain scenarios may require the KendoReact Switch to be disabled until certain requirements are met. This is why the React Switch can be toggled between enabled and disabled states with a single configuration option.

-
Labels
The KendoReact Switch has built-in configuration options to set the label to represent either the on or off states of the component.

-
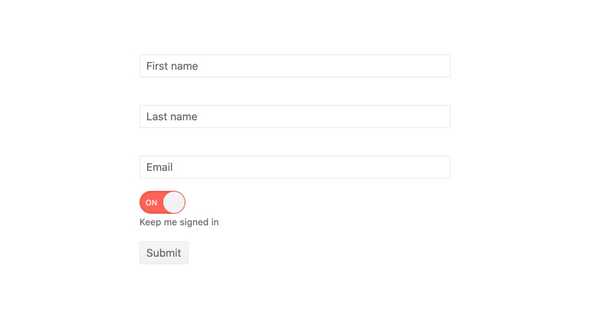
Forms Support
With built-in support for validation, setting validation requirements and setting validation messages, the KendoReact Switch can easily integrate in to any HTML form, third-party form library or the KendoReact Form component.

-
Controlled and Uncontrolled Modes
The KendoReact Switch supports both controlled mode, where it is in charge of maintaining its own state, or uncontrolled mode, where the developer is in charge of setting the React Switch and its state.
-
Keyboard Navigation
Toggling between the on and off states of the KendoReact Switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer.
-
Accessibility
The KendoReact Switch supports both WAI-ARIA and Section 508 accessibility standards, and follows WCAG 2.0 with a AA rating.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
