
KendoReact
Free React ContextMenu
- Offer users a custom list of additional actions - easily accessible with a single click on the UI elements.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
Give Users a Great UX with a Custom List of Additional Actions
The KendoReact ContextMenu component delivers an easy way for implementing what’s usually a tedious process—a context menu that pops when a user right-clicks on your UI. It’s best used when you want to add common or advanced commands for the user to execute while preserving screen space for more important information.

-
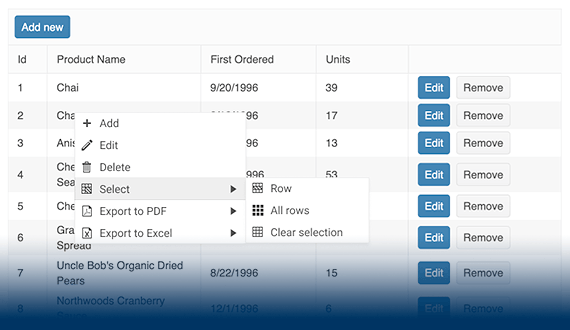
Actions
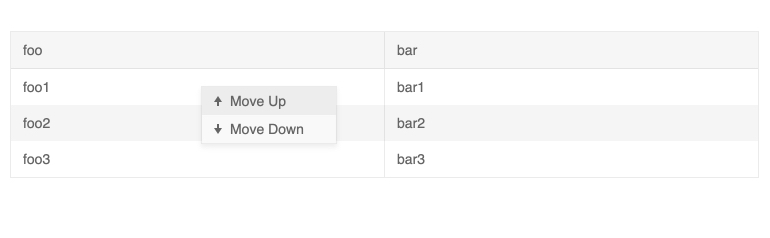
The ContextMenu enables you to perform different actions with a simple right-click. You can easily add one or more items and subitems in the context menu, thus enabling end users to quickly access common operations.
See the React ContextMenu Actions demo
-
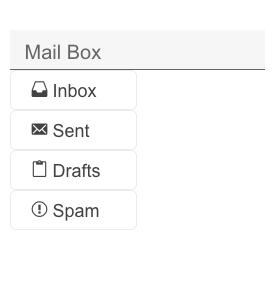
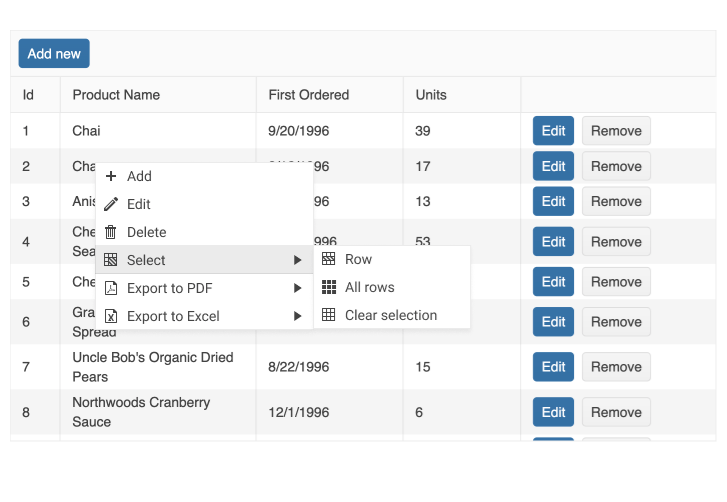
Icons
The ContextMenu items can be displayed with an icon to assist the user in choosing the correct option. By using the KendoReact Context Menu built-in icons support, you can easily set a pre-built or custom icon for each menu item.

-
Integration with KendoReact Components

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
