
KendoReact
React LinearGauge
- Utilize a rich feature set including using scale ranges, exporting and globalization.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Display Data Values on a Linear Scale
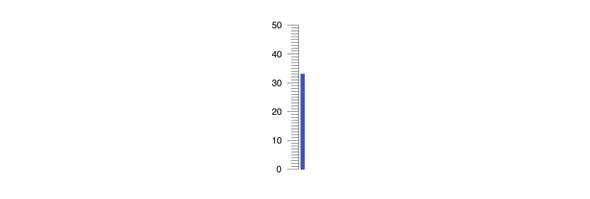
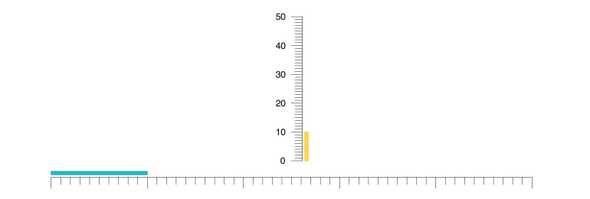
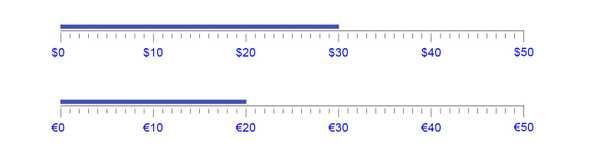
The React LinearGauge, part of KendoReact, represents values on a linear scale, providing not just a bar to showcase current value but also a scale of tick and labels to help showcase what the value represents. The React LinearGauge can be rendered in both horizontal and vertical modes.

-
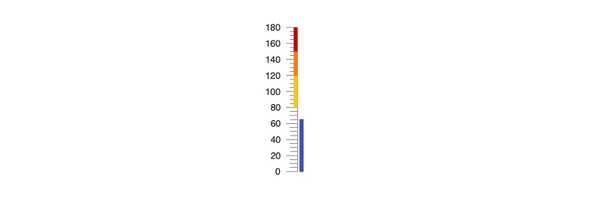
Scale Ranges
With the Scale Ranges feature of the KendoReact LinearGauge, predefined ranges within the LinearGauge scale can be color coded to provide additional context for the potential values of the LinearGauge.

-
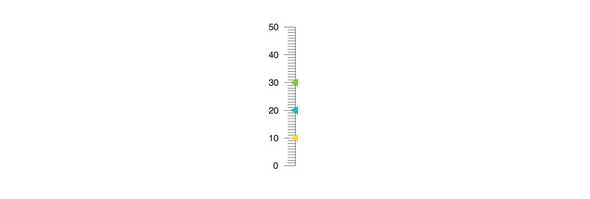
Multiple Pointers
Values of the KendoReact LinearGauge can be displayed as a bar shape, or as traditional pointers to be displayed along the provided scale. These pointers can be a part of a collection, allowing for multiple pointers to be displayed on a single React LinearGauge.

-
Orientation
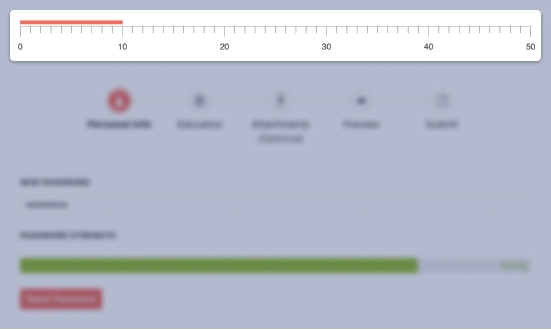
The KendoReact LinearGauge provides a single property to define if the gauge should be displayed in a horizontal or vertical fashion.

-
Scale Options
Every aspect of the KendoReact LinearGauge can be customized by interacting with the various configuration options provided. This includes items like the range color, scale line color, label and tick representation and colors and more!

-
Export Options
With the built-in integration with the KendoReact Drawing library, the React LinearGauge component can be exported to various image formats, as an SVG file, or as a part of a PDF file.

-
Globalization
The KendoReact LinearGauge supports right-to-left rendering as well as language customization of any labels.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
