
KendoReact
React ScrollView (Carousel)
- Quickly create an interface that displays images or content in a horizontally scrollable collection with built-in navigation.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Customizable React Carousel Component
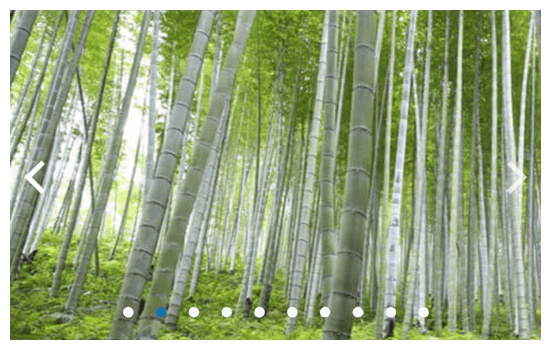
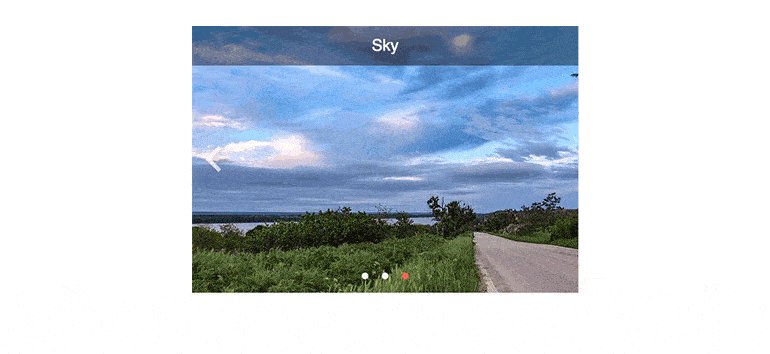
The React ScrollView, also referred to as a Carousel, displays images or content in a horizontally scrollable collection with built-in navigation tools. Items within the ScrollView are displayed as dots in the navigation overlay and scrolling through content can be done automatically, through a set time interval, or manually by the end user.

-
Arrows and Paging
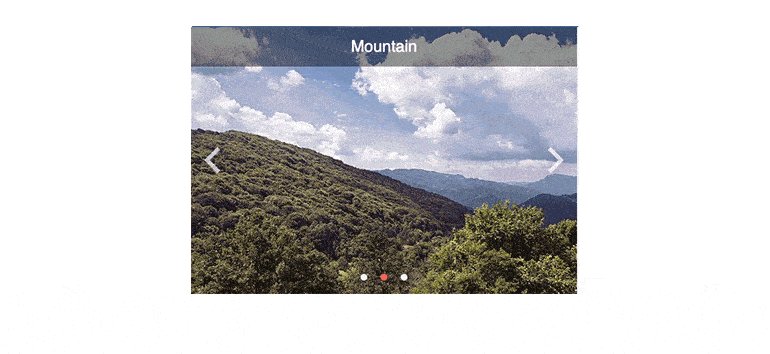
The navigation arrows and page indicator of the KendoReact ScrollView are easy to customize. You can enable or disabled them using configuration options for each feature. You can also add a pager overlay to make it stand out against the content youâre displaying.
-
Automatic and Endless Scrolling
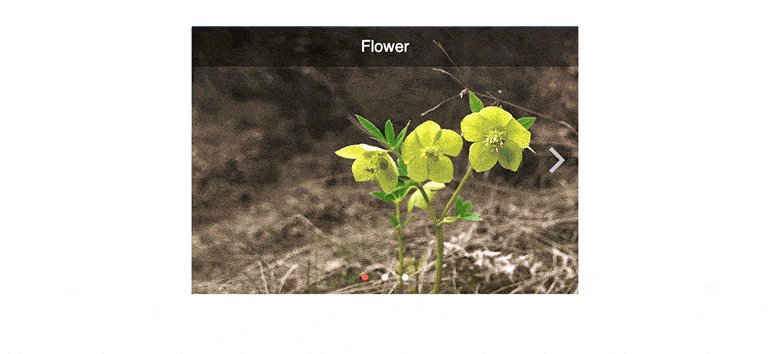
The default behavior of the React ScrollView is to enable users to scroll through the content from left to right until they reach the last item in the collection. Once a user reaches the end, they can't proceed and need to go back manually in the reverse direction. This is okay with few items but, in some scenarios, it may become a UX concern. That's when you can enable the Endless Scrolling feature, which makes the last item slide back to the first item of the KendoReact ScrollView. You can also enable Automatic Scrolling, which removes the need for the user to interact with the component, so the contents scroll through. Instead, the active item automatically changes at a set interval, which you can also configure.

-
Active View
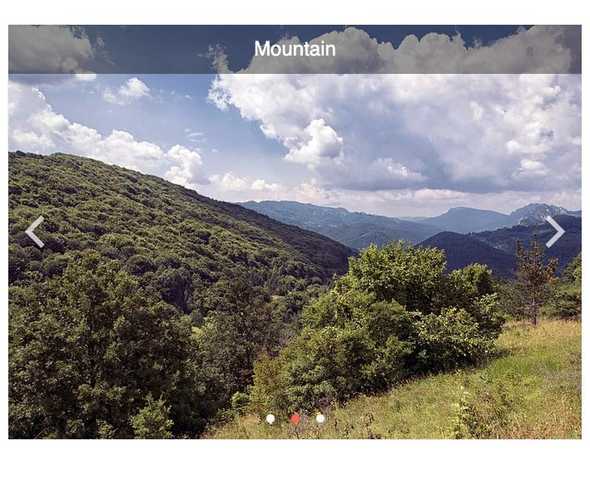
The active view is how you choose which part of the contents of your React Carousel (ScrollView) to be visible by default. For example, if you have three images, you may choose the second one to be the "active item" and show on first load of your page.
-
Accessibility
Like all other KendoReact components, the React ScrollView component is compliant with Section 508 and WAI-ARIA standards and is AAA rated with WCAG 2.0.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
