
KendoReact
React Signature
- Easily capture handwritten signatures from users via a mouse or a touch interface.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
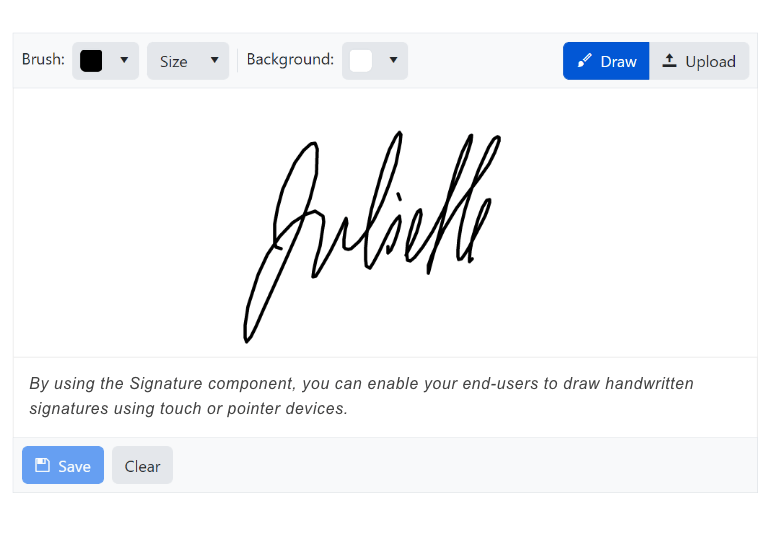
Collect Signatures in Your React Apps
The React Signature component makes it easy to capture handwritten signatures from users via a mouse or touch interface and submit them as part of a form. This component comes in handy whenever you’re working on an application that requires the user to sign a document via touch or point devices—for example, financial documents or delivery receipts.

-
Appearance
You can configure different aspects of the React Signature’s appearance through a predefined set of options. The styling options you have available are: strokeWidth, color, backgroundColor, size, fillMode and rounded.

-
Line Smoothing
To improve the appearance of the captured signatures, you can take advantage of the optional line smoothing feature.
-
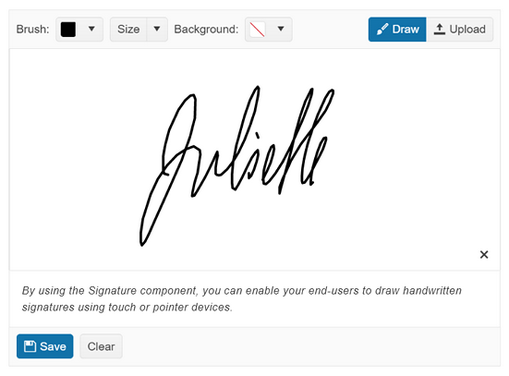
Popup
The Signature can be opened in a modal popup, which, when maximized, makes it easier to collect signatures on devices with smaller screens.
-
Disabled and Read-Only Signature
By default, the React Signature component is enabled and active. However, if you require that the KendoReact Signature component is disabled until certain conditions are met, you can quickly enable or disable the component through a single configuration option. Similarly, if you need the Signature to be read-only, say, to prevent an existing signature to be edited, just change the respective property.
-
Events
The React Signature component offers a set of events that developers can handle. This gives flexibility to trigger additional actions as the component goes through its lifecycle, or end-users interact with the component.
-
React Form Integration
The Signature component can be easily integrated with the KendoReact Form as well as other React/HTML Forms. This integration enables you to do a variety of things with your Signature component—for example, display error messages or fully customize the behavior of the rendered component by using the additional properties of the Field component.
All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
