
KendoReact
What's New
What's New HistoryWhat's New 2025 Q4
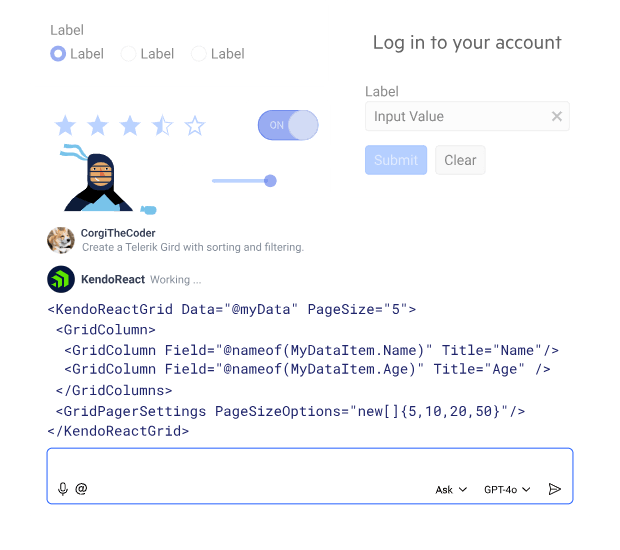
KendoReact: AI-Generated UI
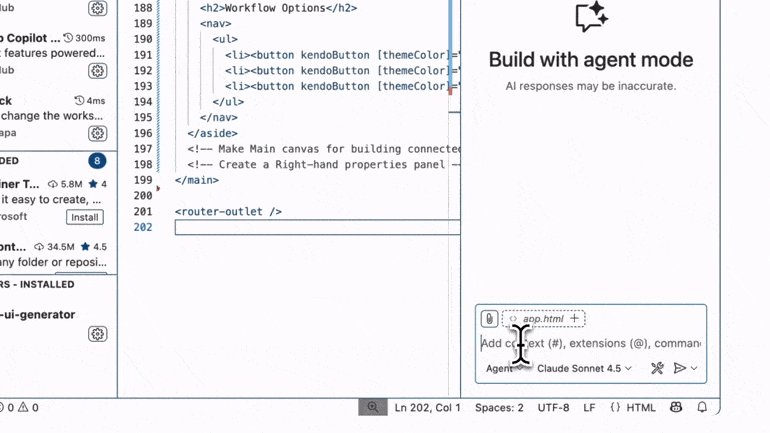
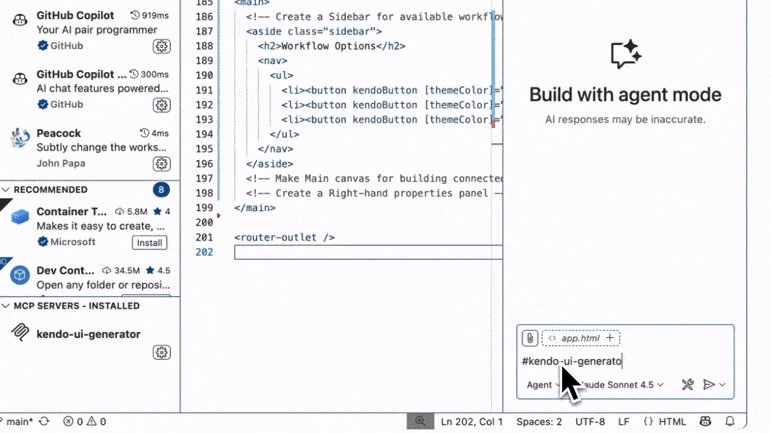
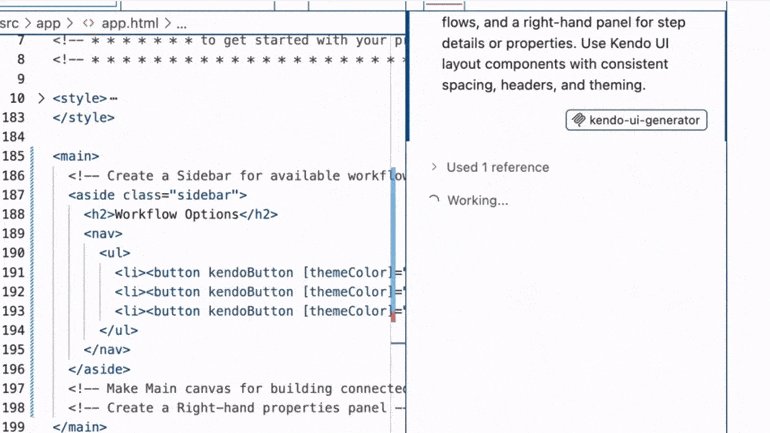
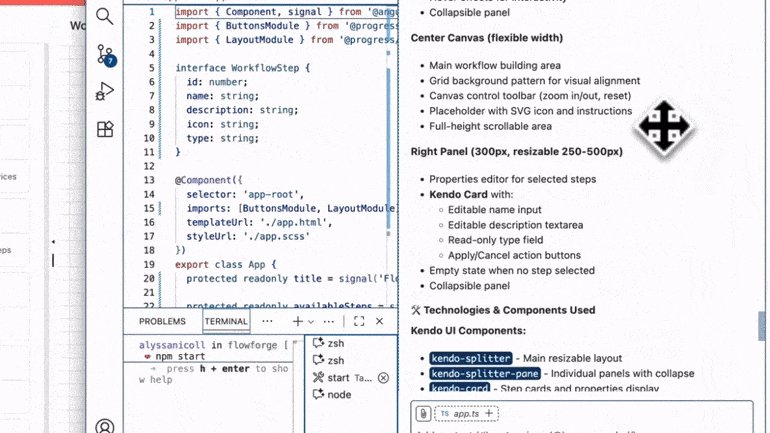
The KendoReact Agentic UI Generator takes MCP-powered development a step further by turning natural language prompts into working React pages. It understands layouts, themes and common UI patterns, so you can describe the page you need and let the Agent pick the right React components, apply layout and styling, bind data and write clean code directly in your project.
What it can do:
- Generate full pages with layout, theming, styling and configured KendoReact components
- Update and refine existing screens with accurate component and prop changes
- Connect multiple components for workflows like Grids, Forms or navigation
- Handle data binding and routing based on your prompt
- Produce code aligned with KendoReact best practices for accessibility and performance
It runs inside your IDE with no workflow changes, helping you build consistent, production-ready UIs faster and with less manual work.
*Available with Telerik DevCraft Complete and Ultimate subscriptions only.
See KendoReact Agentic UI Generator docs

KendoReact MCP Tools: AI Coding Assistant Enhancements
The enhanced KendoReact AI Coding Assistant delivers faster, more accurate code generation by combining your preferred LLM with rich, proprietary KendoReact context. Integrated through the KendoReact MCP Server, it helps you add components, configure props, fix imports, providing step-by-step explanations and assisting with preliminary troubleshooting directly inside your IDE. Everyday tasks like initial setup, data binding and repetitive UI wiring become faster, easier and more reliable, with code that aligns with KendoReact best practices. The result is a smoother, more productive development workflow with far less rework.

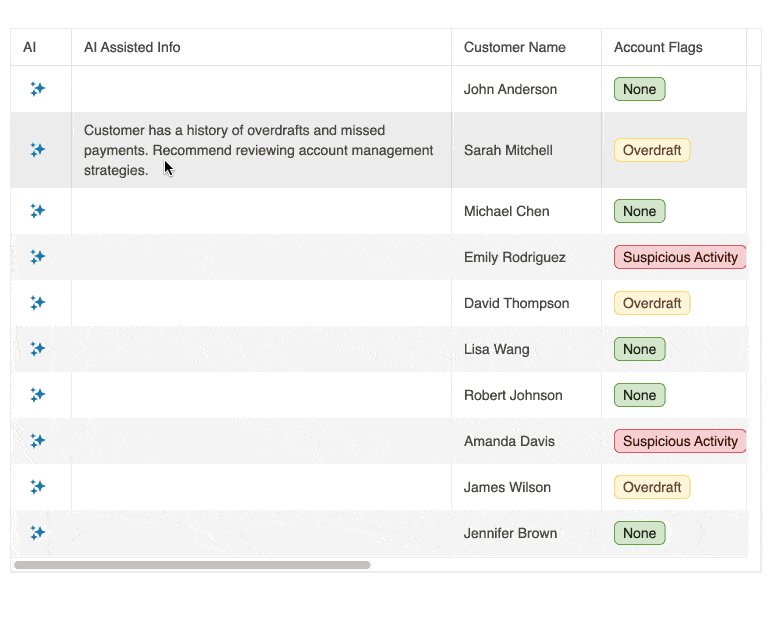
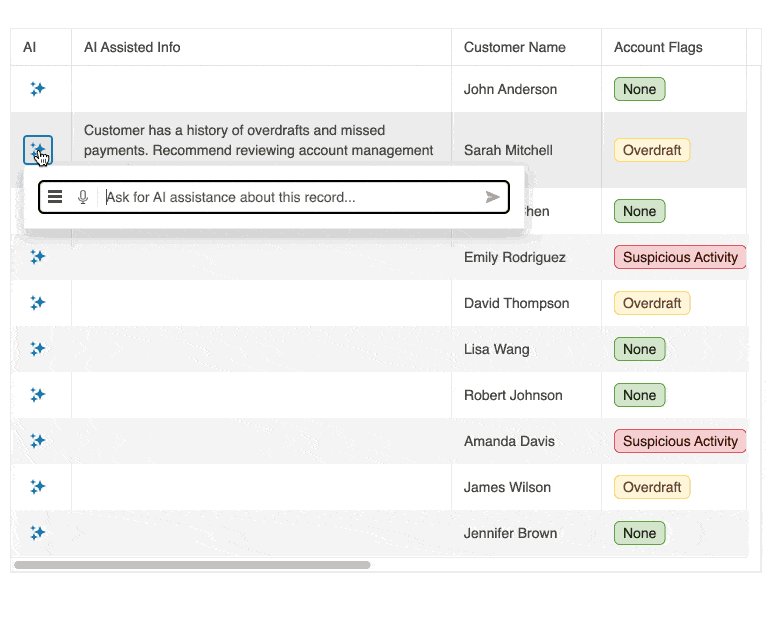
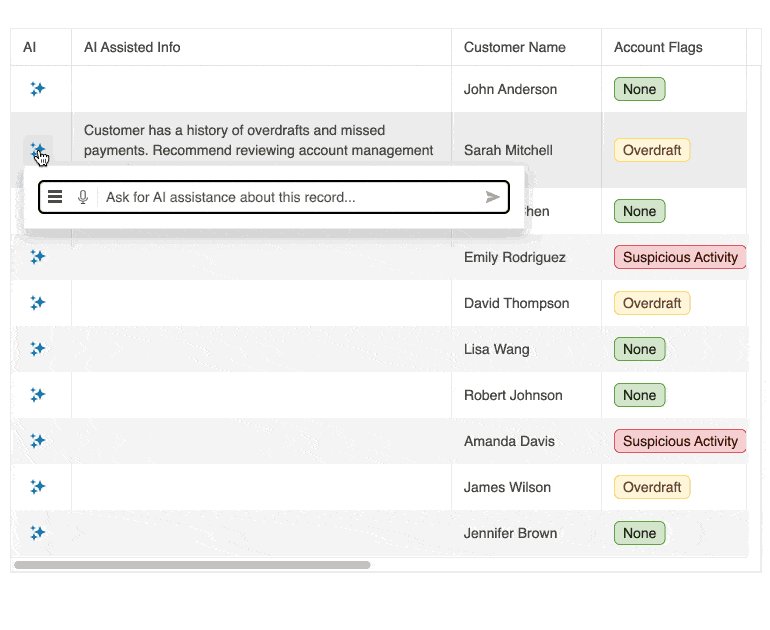
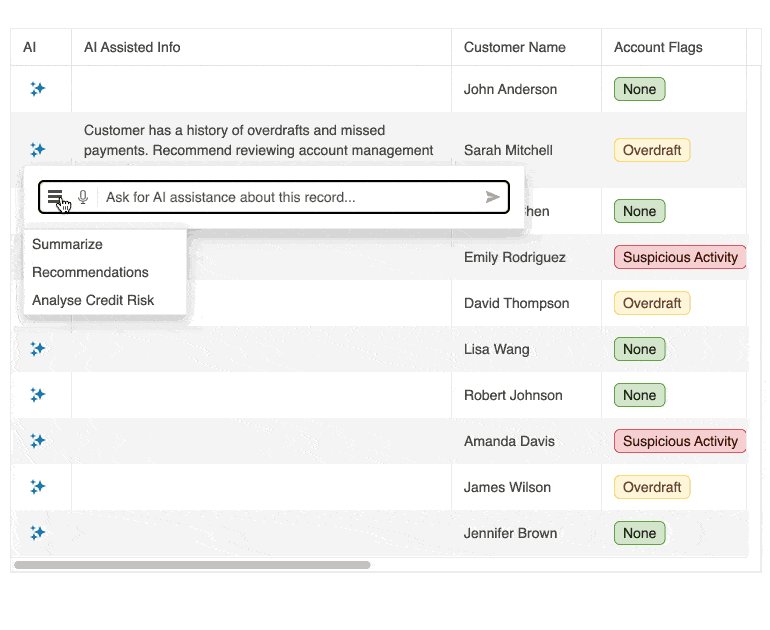
KendoReact: Prompt-Controlled DataGrid
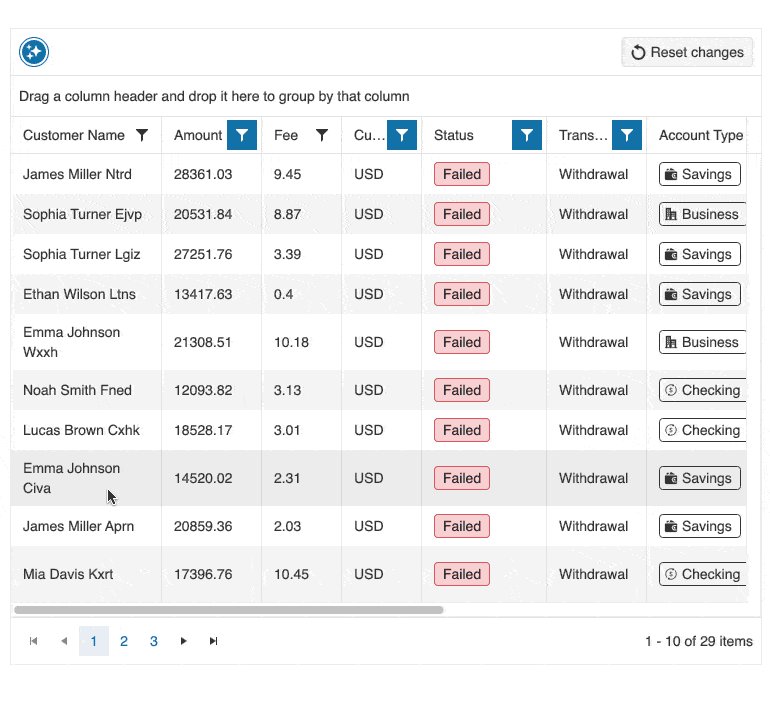
The KendoReact Data Grid adds AI-powered capabilities that make data exploration more intuitive and efficient. Users can interact with the Grid using natural language, discover patterns faster and perform common operations more naturally, while developers gain new tools for delivering richer, insight-driven data experiences in their React applications.
- AI toolbar assistant - filter, sort, lock, reorder and group data through natural language prompts
- AI column assistant - surface AI-driven insights and personalized recommendations for specific rows or columns
- AI-powered highlighting - automatically spotlight patterns and outliers in the dataset
- AI-powered selection - select rows based on natural language descriptions
- Custom AI integration - connect your own AI service to apply domain-specific logic and insights
See the KendoReact Data Grid smart AI features demo

KendoReact Chat: More Interactive, More Customizable
The KendoReact Chat receives a major update with new customization options, richer interactions and more flexible message rendering, empowering developers to craft modern, conversational experiences with more tailored interactions.
- Custom message content templates to format text, add icons, or process markdown while keeping the native bubble structure
- No-data templates for creating personalized empty-state experiences
- User status templates to display custom presence indicators like online or offline badges
- Role-specific message settings to style and configure author and receiver messages independently
- AI assistant-style layouts to create full-width or role-tailored responses for assistant-driven conversations
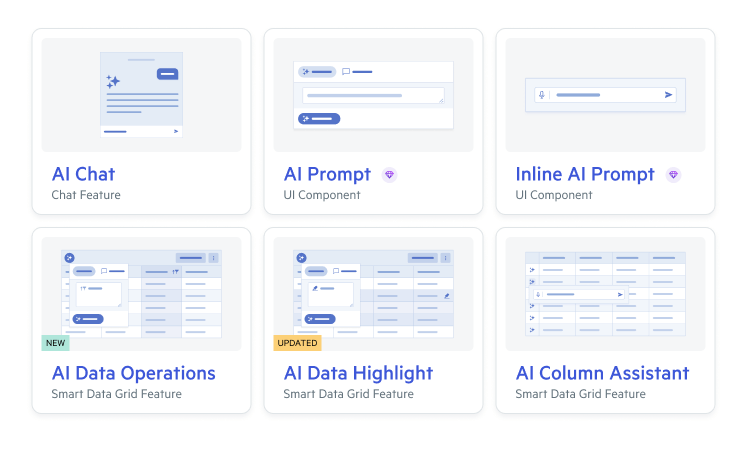
KendoReact: New AI Demo Hub
Explore the new AI Demo Hub, your dedicated entry point for all AI-powered and AI-enhanced KendoReact components and features. Get an overview or quickly dive into the individual demos and documentation for each AI capability, including conversational interfaces, natural language input and intelligent assistance patterns. The hub makes it easy for you to understand how features like AI Chat, AI Prompt and Inline AI Prompt can fit into your React apps and how they help deliver smoother, more intuitive experiences for end users.
See the KendoReact AI demo hub

What's New 2025 Q3
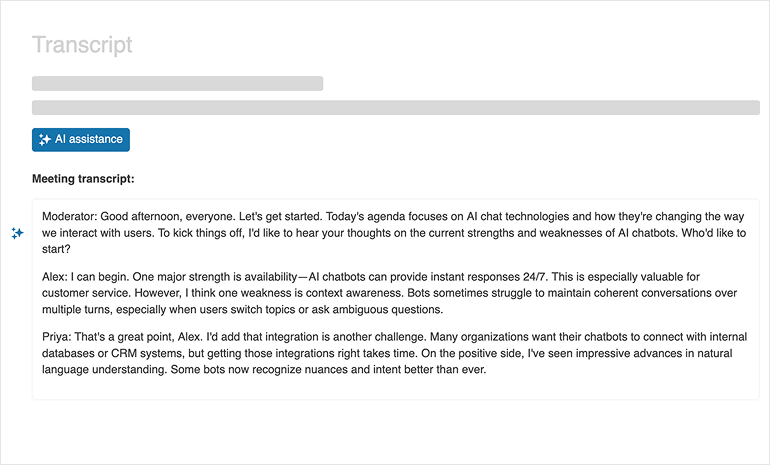
React Inline AI Prompt: Inline AI Assistance for Smarter Workflows
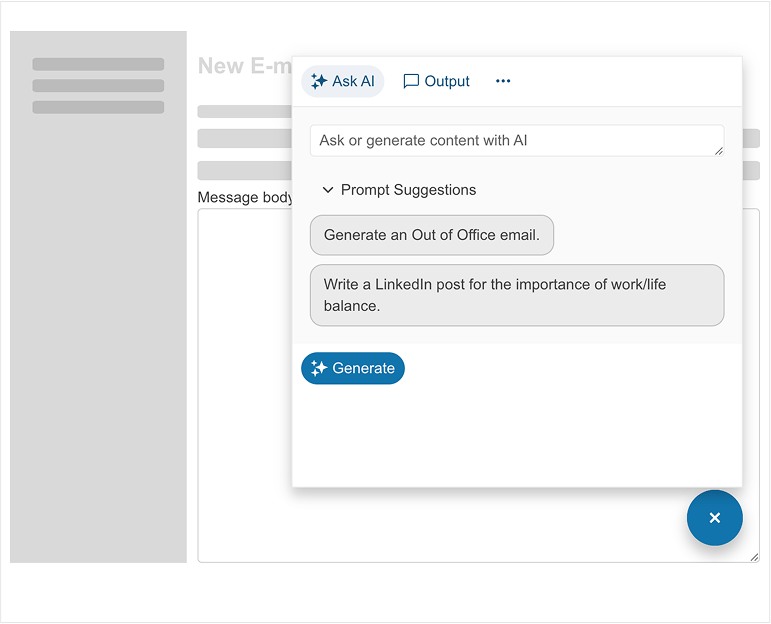
The new KendoReact Inline AI Prompt brings AI assistance directly into your app’s workflow. Users can compose prompts, view AI-generated responses, and apply custom actions inline—without breaking context. The component is fully customizable, letting you adjust the interface, layout, and commands to match your design. With built-in support for real-time streaming, accessibility, and integration with services like OpenAI or Azure OpenAI, you can deliver AI-powered experiences that feel seamless and native to React applications.

React Speech-to-Text Button: Enable Hands-Free Input in Your React App
The KendoReact new Speech-to-Text Button lets users dictate text directly into your app, supporting 100+ languages with automatic locale detection. It taps the Web Speech API while providing a clean React interface that respects forms, localization, and accessibility out of the box. Flexible configuration options let you choose continuous dictation, quick command mode, interim results, and alternate transcriptions to fit any scenario. Appearance can be fully customized—size, icons, colors, rounded corners, and CSS—while built-in states and events provide clear feedback and easy integration with your workflow or external AI services.
.jpg?sfvrsn=c53c6ac0_2)
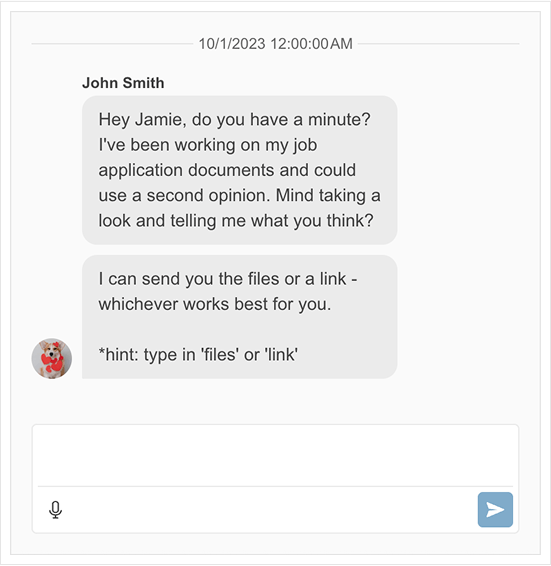
Updated React Chat (Conversational UI): Create Engaging, Configurable Conversational Experiences
The revamped KendoReact Chat (Conversational UI) helps you build modern, human-to-AI or human-to-human conversational interfaces that keep users engaged and connected. With a redesigned, flexible experience, the component now supports chatbot integrations, rich messaging, and quick action menus, making interactions faster and more intuitive. You can customize message bubbles, headers, timestamps, and suggestions, while also enabling file upload configurations, media sharing, and speech-to-text input for natural, human-like conversations.
Whether you’re building a customer support chatbot, booking assistant, or interactive FAQ, the updated React Chat (Conversational UI) delivers a polished, intelligent conversational experience that feels seamless inside any app.

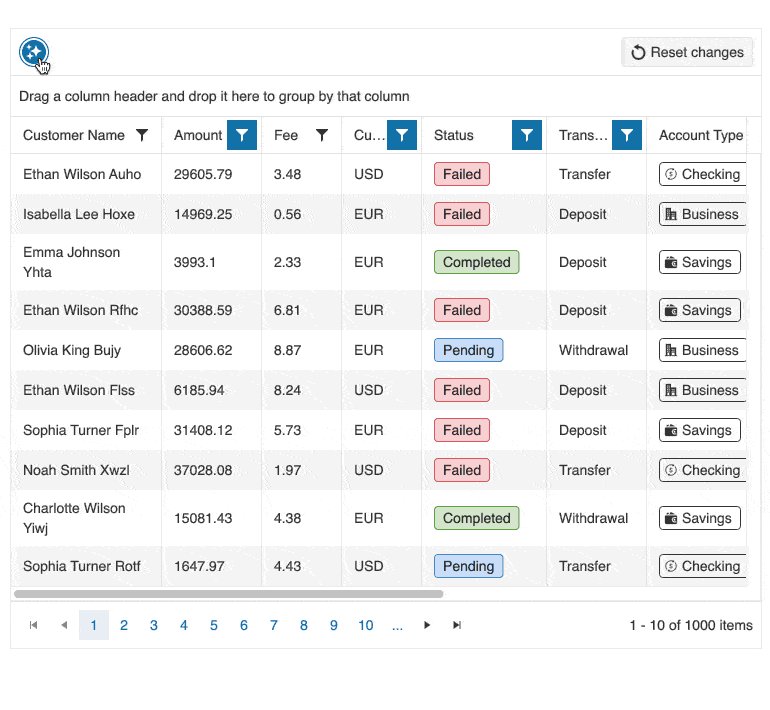
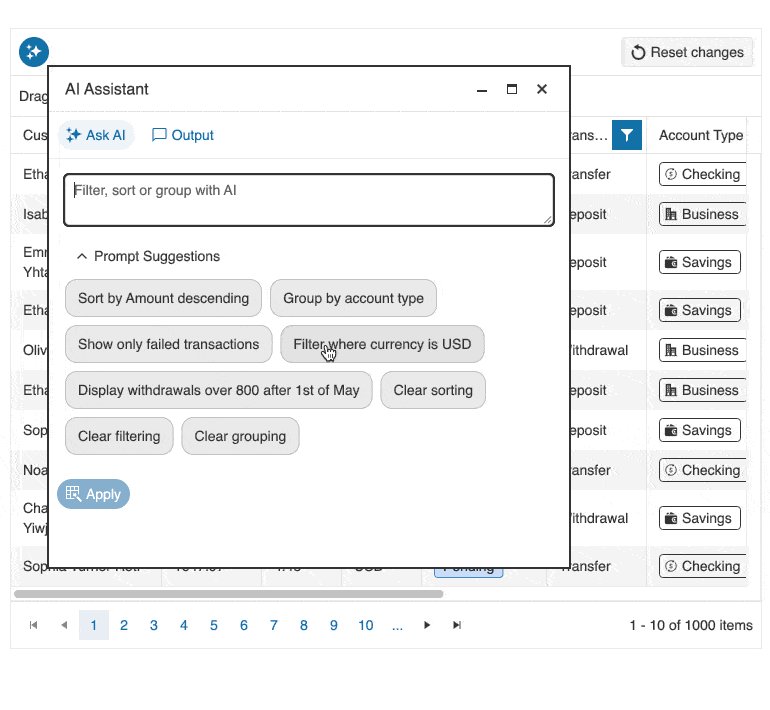
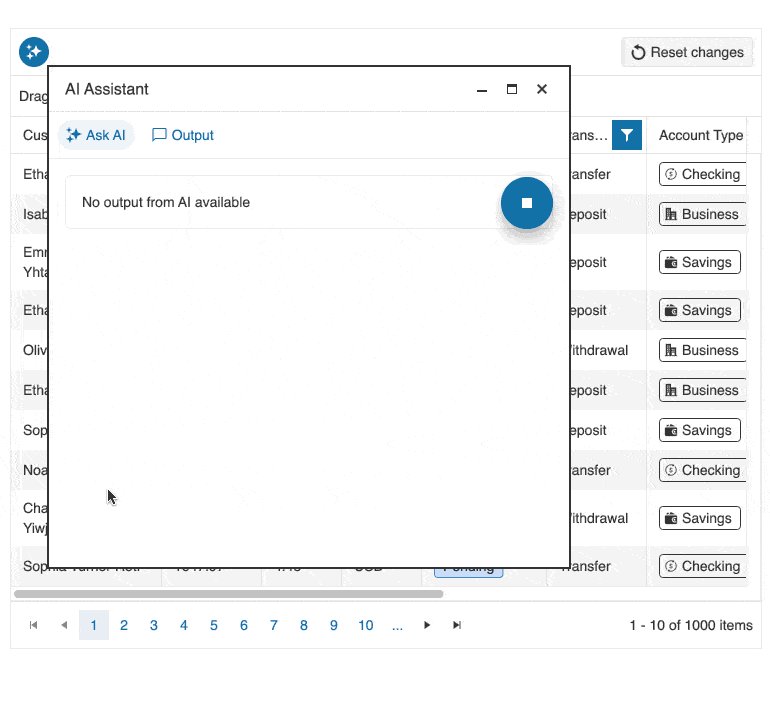
React Smart AI Data Grid: Interactive Data with Natural Language Prompts
The KendoReact Smart Grid helps you create experiences where end users can explore and interact with data using natural language or voice prompts. Users can type or speak queries like “show only rows where revenue is above 10,000” or “group by region and sort by date,” and the grid applies changes instantly. A dedicated AI Assistant column enables row-level analysis to generate summaries, extract insights, or perform quick transformations. You remain in control while delivering a polished, AI-powered data experience that makes data interaction faster, smarter, and more intuitive for end users.
Updated React AI Prompt: Deliver Enhanced, Flexible, and Engaging AI Experience
The revamped KendoReact AI Prompt enables users to write prompts and interact with AI-generated responses seamlessly, directly within your React app. Responses stream in real time, keeping users engaged, while integration with AI services delivers intelligent suggestions. Fully customizable buttons, inputs, and output cards let you match your app’s design, while keyboard navigation and accessibility ensure efficient and inclusive use. The AI Prompt also supports voice input via integration with the Speech-to-Text component, giving users a flexible, responsive AI experience that feels natural and tailored to their workflow.

KendoReact - 2025 Q4
- What's New 2025 Q4
- KendoReact: AI-Generated UI
- KendoReact MCP Tools: AI Coding Assistant Enhancements
- KendoReact: Prompt-Controlled DataGrid
- KendoReact Chat: More Interactive, More Customizable
- KendoReact: New AI Demo Hub
- What's New 2025 Q3
- React Inline AI Prompt: Inline AI Assistance for Smarter Workflows
- React Speech-to-Text Button: Enable Hands-Free Input in Your React App
- Updated React Chat (Conversational UI): Create Engaging, Configurable Conversational Experiences
- React Smart AI Data Grid: Interactive Data with Natural Language Prompts
- Updated React AI Prompt: Deliver Enhanced, Flexible, and Engaging AI Experience


