
KendoReact
React Filter
- Utilize an intuitive interface to build out complex filter descriptions.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
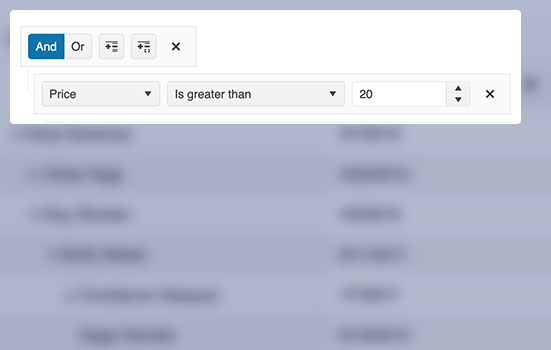
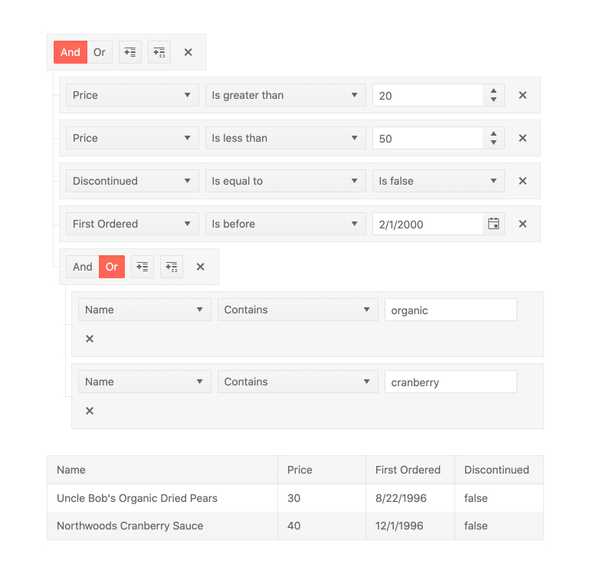
Help Users to Build Complex Data Queries
The React Filter component provides an intuitive interface to build out complex filter descriptions. The component can tie into any existing data model and provide an ever-expanding list of parameters to be used as a part of the filter expression. Each filter parameter can be removed as easily as it was added, by simply clicking the delete action item. The underlying filter expression can be exported and used for your own data collection or can be applied to any data store bound to data bound KendoReact UI components and have them automatically filter their data sets.

-
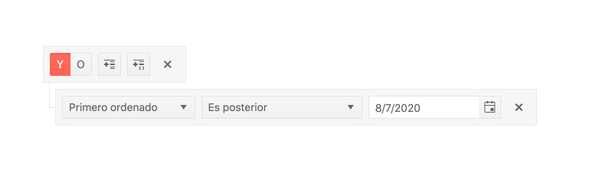
Globalization
As the KendoReact Filter component has many built-in messages, it can be important to ensure that these messages are localized properly. This is why every message contained within the UI component can be overridden to fit in to your user's desired language.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
