
KendoReact
React OrgChart
- Create rich and interactive organizational charts with the KendoReact OrgChart.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
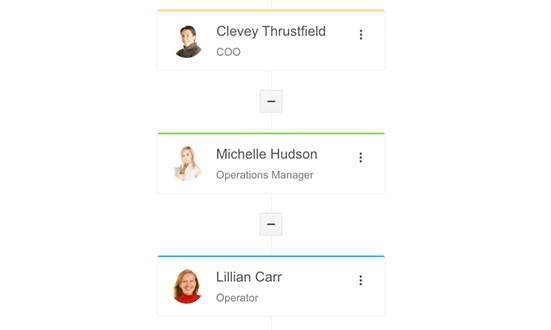
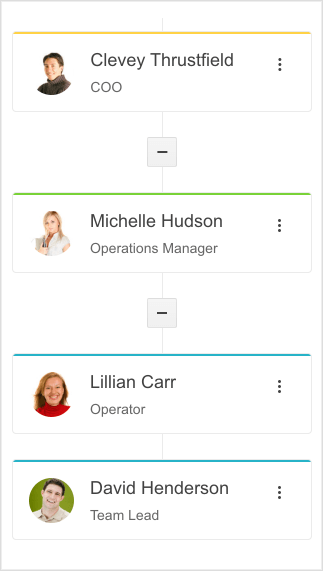
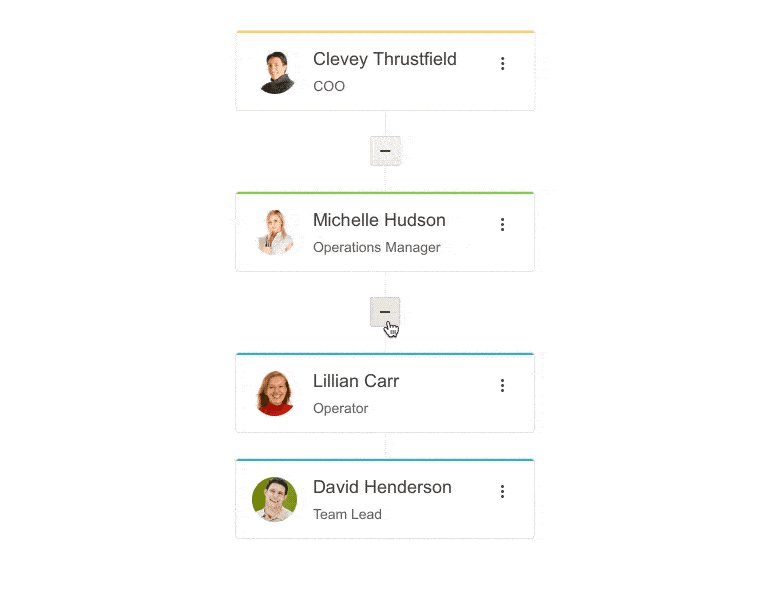
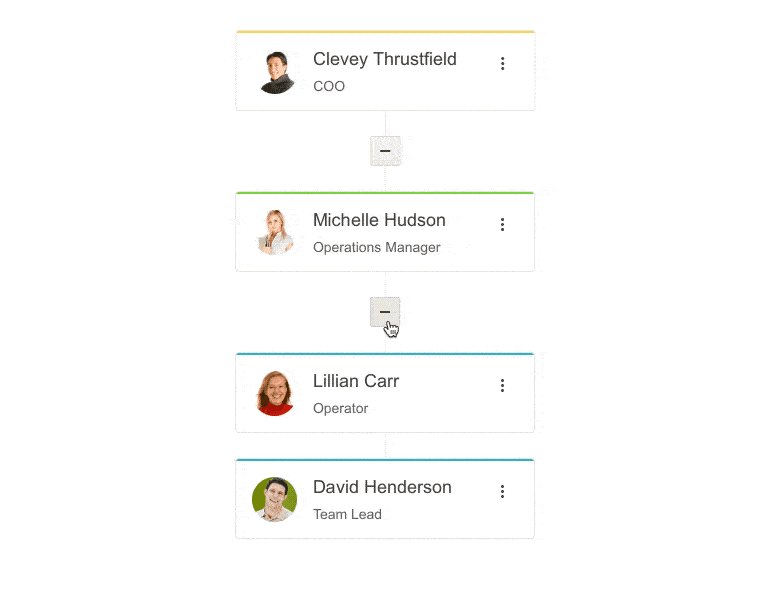
Create Organizational Charts with Ease
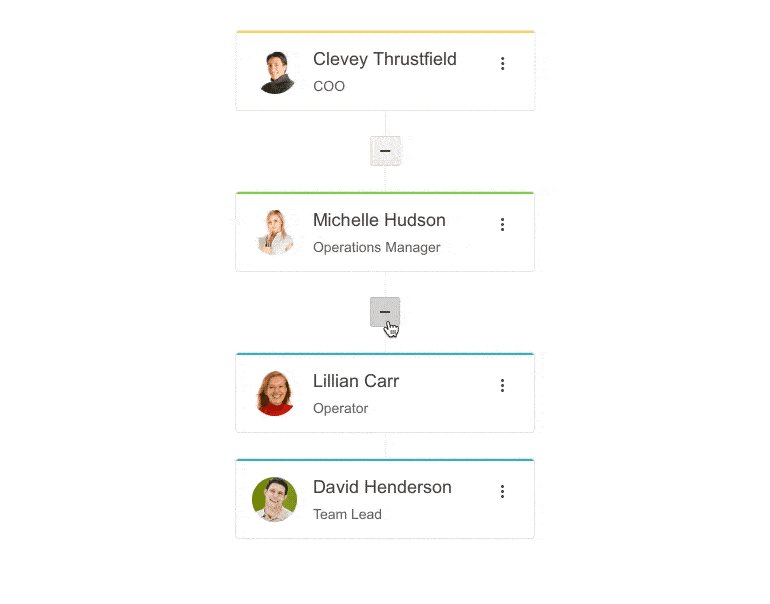
The KendoReact Org Chart enables users to easily view and interact with organizational structure and navigate to specific people or positions of interest. It is ideal for illustrating the hierarchy within a company, department, team, or other hierarchical structures.

-
Data Binding
The OrgChart component can be bound to two types of data:
Flat data
Tree data
-
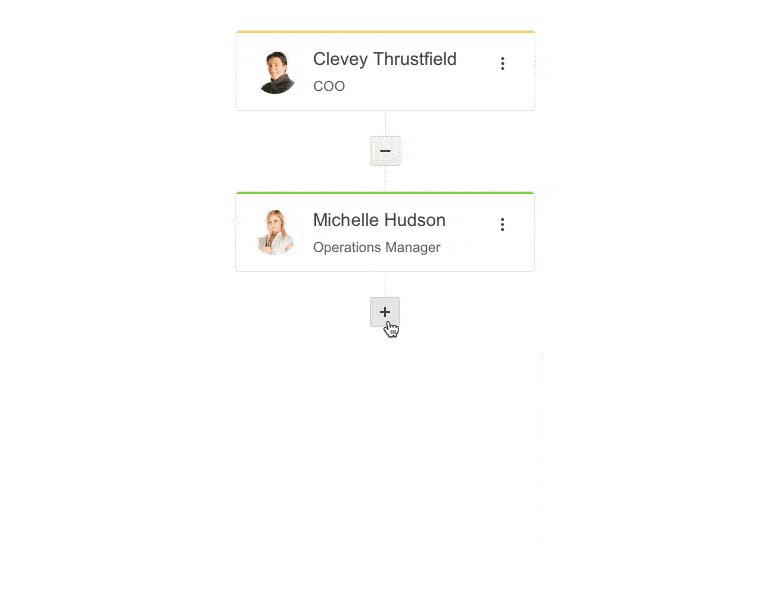
Load on Demand
When managing extensive datasets, it is not always feasible to load all the data initially as this might slow down the process. This is why the KendoReact OrgChart offers the possibility to load the child items on demand whenever a node is expanded.

-
Grouping
The KendoReact OrgChart enables you to group the card items by a grouping field that is set as a property. For example, you can group the items by identical categories, such as department or job title.
-
Appearance
You have the flexibility to customize the visual appearance of component by setting custom card width and height, title height, vertical lines height, group title and subtitle heigh.
-
Keyboard Navigation
The KendoReact OrgChart is one of the many components in the suite with out-of-the-box support for keyboard navigation. By simply using the keyboard shortcuts, users can open or close a node on focus or to navigate to other items within the chart.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
