
KendoReact
React Form
- This small and fast package will enable you to build rich and complex forms with ease.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Generate and Manage Forms with Ease
The KendoReact Form component is a small and fast package to help with form state management in React. This React Form Component works well with generic form elements as well as KendoReact components and is designed with best practices in mind.

-
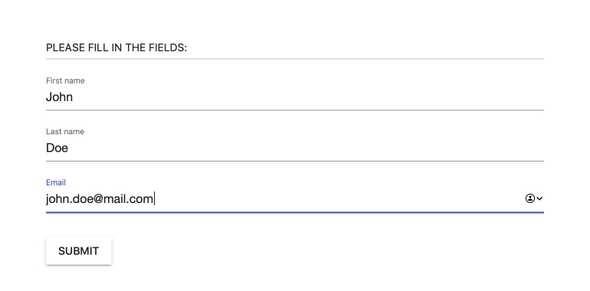
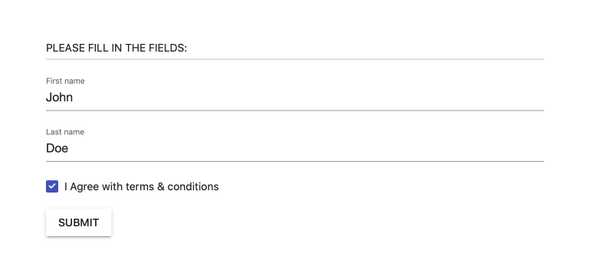
Custom Components
The KendoReact Form component enables custom components to be used for any of the available fields within the form.

-
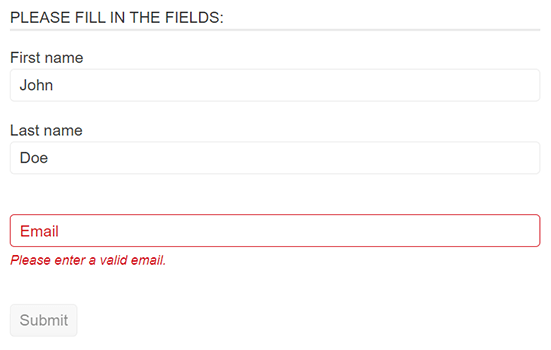
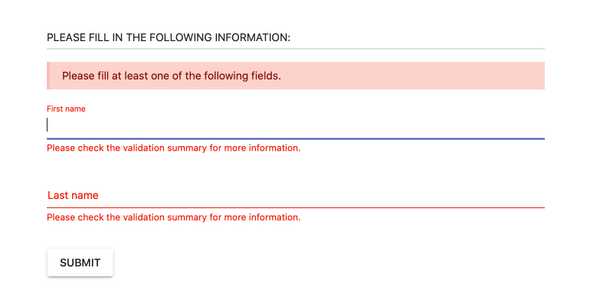
Validation
With the KendoReact Form component, validation can be configured to be set up on a form level or an individual field level, giving flexibility for how to handle validation in your React forms.

-
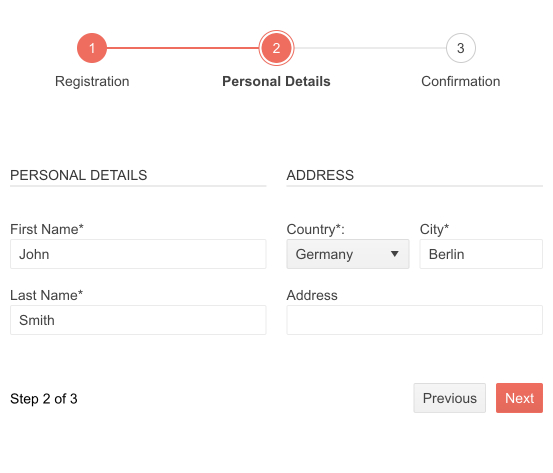
Wizard Form
The Wizard Form represents a multi-step form consisting of one or more steps, each containing a set of controls and the ability to have its own layout. It enables users to enter their information in a few steps, leading to a more user-friendly experience and higher conversion rates.

-
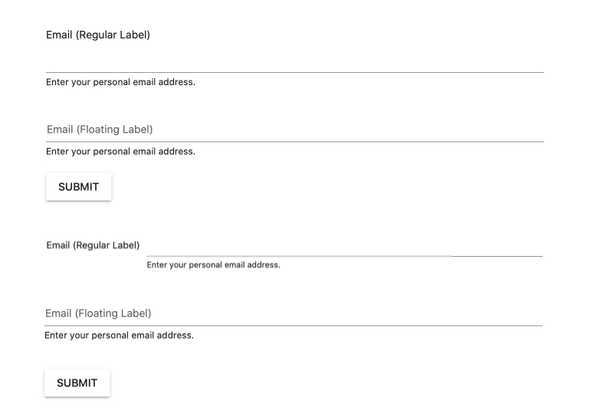
Layouts
The KendoReact Form component provides various built-in components that can assist with structuring the layout of any form, allowing for both horizonal and vertical layouts. Any React components, whether they are KendoReact UI components or custom components, will adhere to the preferred layout style.

-
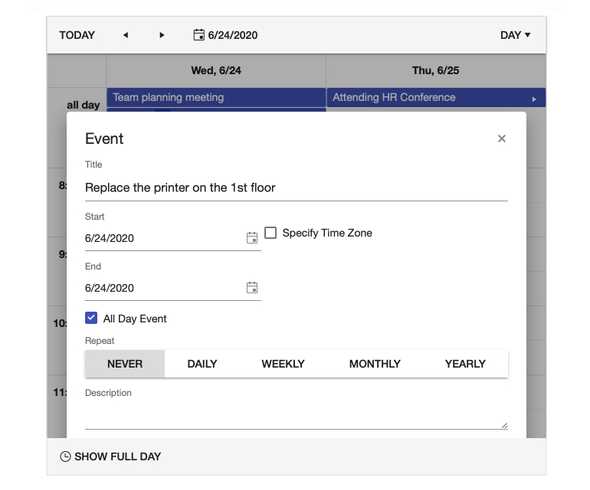
KendoReact Component Integration
Many KendoReact UI components feature editable areas that contain forms as a part of their built-in edit features. The React Form component is used internally for some of these forms, like the built-in editor of the KendoReact Scheduler, providing a consistent approach to forms across the KendoReact suite.

-
React Form Resources
- Design Guidelines
To help you build gorgeous and functional forms, we've summarized years of experience with building forms in this comprehensive guide:
- Tutorials
This article will walk you through the steps to build a great React form:
How To Create a Form in React: Complete Guide
Watch this video to see this Form library in action, learn how it handles form validation and accessibility and how it can help you in your project:
All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
