
KendoReact
Free React Popup
- A versatile React Popup component, which will comply with any alignment or positioning requirement.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
Configurable React Popup
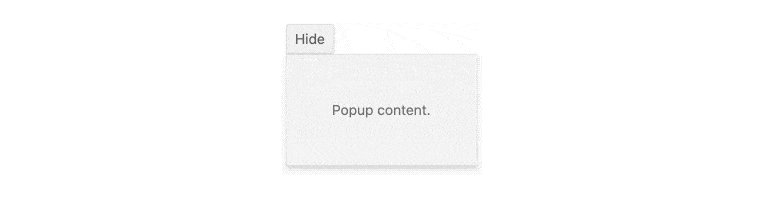
The React Popup component helps position a piece of content next to a specific HTML element in a distinct area that can be shown or hidden with a single configuration option.

-
Animations
By default, the KendoReact Popup component has animations when opening and closing the component. These animations can be enabled or disabled by accessing the animate property.

-
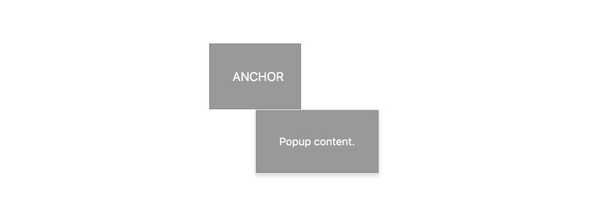
Aligning and Positioning
With the React Popup component developers can align the popup to components and absolute points, as well as control its relative position to these elements.

-
Appearance
Out of the box, the KendoReact Popup component has some basic styling that can be easily customized to make the popup element and its content fit any UX requirements.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
