
KendoReact
React Data Query
- Easily handle data operations like paging, sorting, filtering and grouping data.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Handle Data Operations with Ease
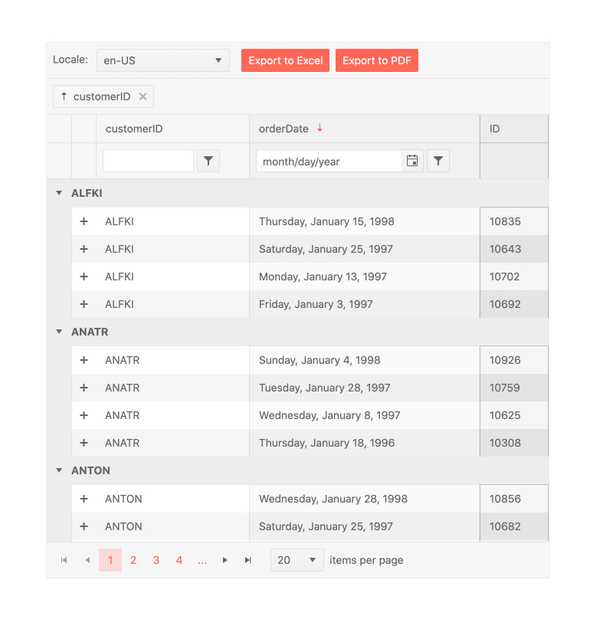
The React Data Query library is the perfect assistant to help with handling data operations like paging, sorting, filtering and grouping data. Used in conjunction with KendoReact components like the KendoReact Data Grid, the Data Query package makes dealing with data operations simple.
-
Usage with KendoReact Components
While it can be used outside of KendoReact, the KendoReact Data Query package was created to help KendoReact developers bind data to KendoReact components like the Data Grid and easily handle any operations within the data bound to the component.

-
Integration with ASP.NET Core
Thanks to the DataSourceRequest model binder from Telerik UI for ASP.NET Core and UI for ASP.NET MVC, the KendoReact Data Query package can send requests to a server and receive responses in a format that both the server-side and the client-side can understand.

-
Bulk Operations
Beyond handling single operations, the KendoReact Data Query package contains functions to help group and deal with data operations in bulk, ensuring that handling requests like sorting, filtering, and grouping data can be done all in one bulk operation.
All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
