
KendoReact
React Excel Export
- Easily create Excel files from scratch, or export data to Excel with a single button click.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Easily Create and Save Excel Files
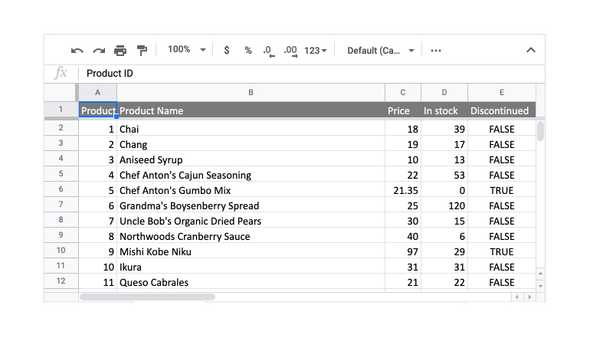
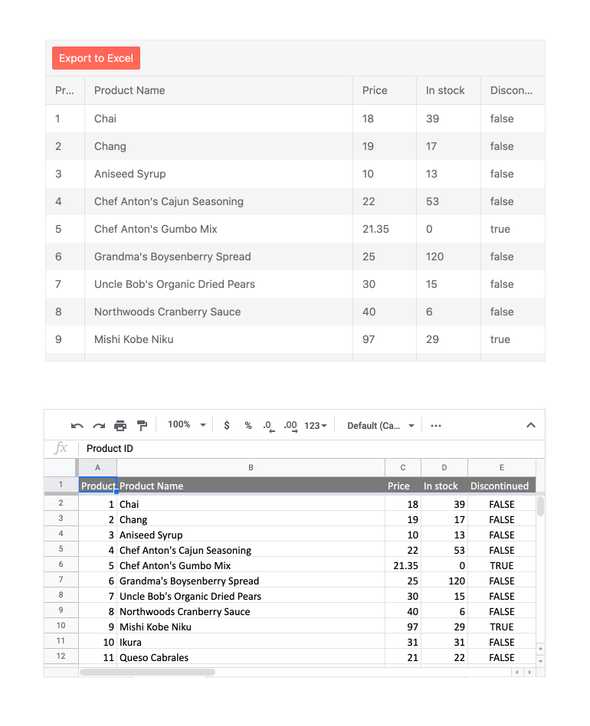
The React Excel Export feature allows developers to create and save Excel files with nothing but JavaScript. The React Excel Export functionality is also baked into several KendoReact UI components making exporting the content of React components to Excel files to be saved and opened locally as easy as a single button click.

-
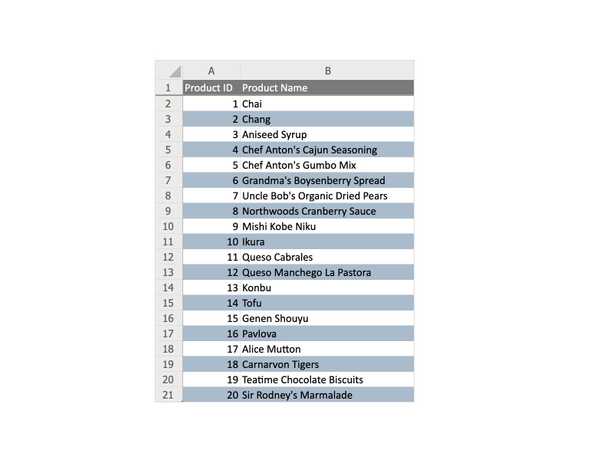
Columns & Cells
The Excel Export feature from KendoReact provides several options that can be utilized to create and modify columns and cells within Excel files. This gives flexibility when creating Excel files from scratch, as well as customizing any content that is exported by KendoReact UI components.
-
Workbook Customization
Everything within an Excel file, like the list of sheets, file details and more, are all contained within the Workbook object. Thanks to the provided options, the React Excel Export library offers developers can take full control over the Excel workbook to do additional customizations.

-
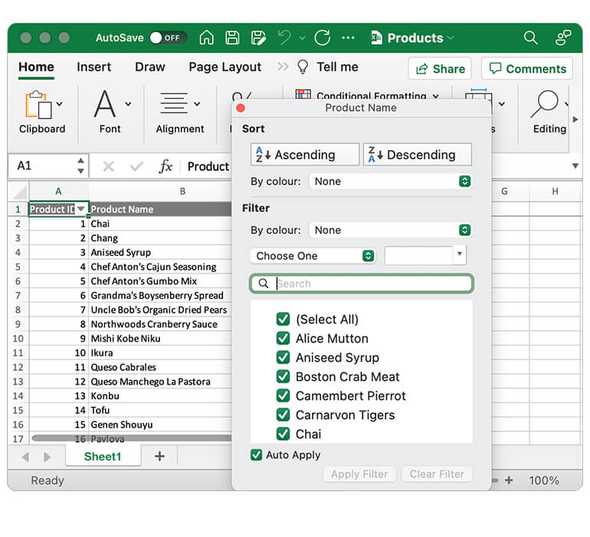
Filtering
Filtering is a feature that is used frequently within Excel files and with the KendoReact Excel Export feature this can be enabled on a column-by-column basis and provides a filter dropdown box at the top of every applicable column.

-
Saving Files on the Server
With the React Excel Export library saving Excel files to the server is as simple as providing an endpoint of your backend. This enables Excel files to be saved locally on the end-user's machine as well as on a server.
-
Globalization
All generated Excel files coming from the KendoReact Excel Export library can be rendered in Right-to-Left mode opening up more possibility to serve data in a preferred format for every user.

-
KendoReact Component Integration
The React Excel Export feature works as a standalone component and along with this is integrated in to several KendoReact UI components. This allows developers to feature an Export to Excel button with a single configuration option – all the details around how to export the content is handled by the built-in integration with the KendoReact components.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
