
KendoReact
React Radar Chart
- Compare two or more data series with the KendoReact Radar Chart.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
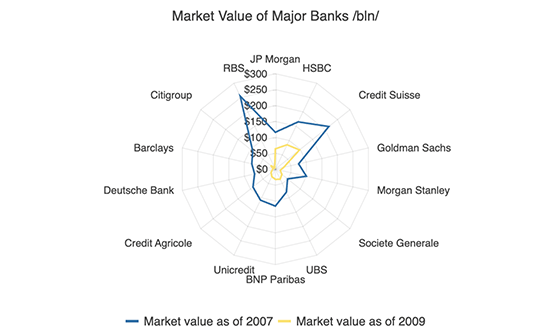
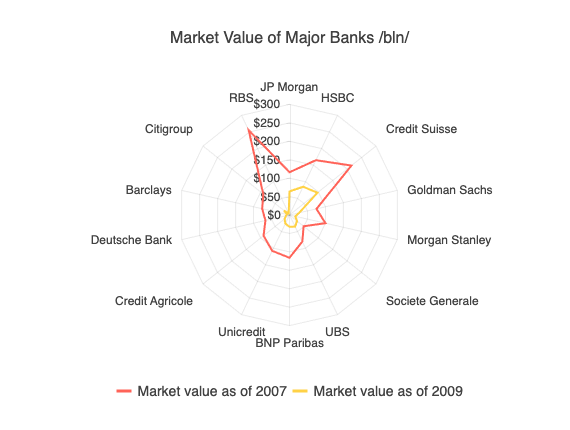
Craft Powerful Radar Charts with KendoReact
The KendoReact Radar Chart displays data points from different variables on a radial graph, facilitating the comparison of various categories by plotting their values along a radial coordinate system. A common scenarios for the React Polar Chart is visualizing the Myers-Briggs personality assessment test. The component enables you to utilize various customization options for multiple axes, flexible data binding and modern themes.

-
Data Binding
You have the flexibility to bind the KendoReact Radar chart to different data sources, including simple arrays with X and Y values and advanced data types and objects with fields. Additionally, you can bind the axes and series to your custom data sources.
-
Rendering Modes
The KendoReact Radar Chart can render data in both Canvas and SVG formats. SVG is the default format used to ensure an always crips data presentation. However, when prioritizing performance, you can easily transition to a canvas format with a single configuration option. This ensures your React Radar Chart will effectively manage substantial amounts of data and real-time updates without any disruptions.
-
Export Options
You can easily export your React Radar Chart to PDF, SVG, PNG and the Kendo UI drawing format. In case you need to adjust the image size or fit the chart to a particular paper size, the user-friendly export method will enable you to preserve the component’s quality and rendering in the output file.
-
React Radar Chart Appearance
Tailor the series colors of the KendoReact Radar Chart component by selecting from a wide range of predefined pre-defined color sets, including Default, Material, Bootstrap and Fluent. You also have the flexibility to fine-tune any of the built-in themes or even craft a brand new theme that aligns with your branding using the Progress ThemeBuilder.
-
Globalization
The KendoReact Radar Chart offers globalization and localization capabilities to ensure effective support for various languages and locales. Additionally, you can utilize the right-to-left (RTL) support for languages that use right-to-left scripts, such as Arabic and Hebrew.
See the React Radar Chart globalization demo

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
