
KendoReact
Free React BottomNavigation
- Easily add a customizable navigation element in which each option is represented by an icon and optional text.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
Add a Modern Navigation to Your React Apps
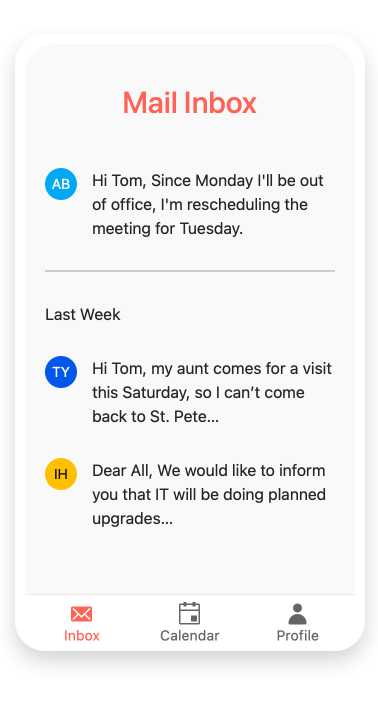
The React Bottom Navigation component is the perfect navigation UI element for responsive web and mobile applications. Each navigation item within the React component features the ability to define a combination of icons and text to best illustrate where it leads. The KendoReact Bottom Navigation component easily integrates with any routing library, making navigating between views a simple task. Additionally, the Bottom Navigation component is responsive and will automatically adjust to the size of the viewport.

-
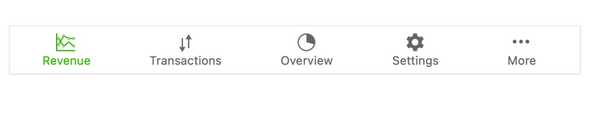
Content Types
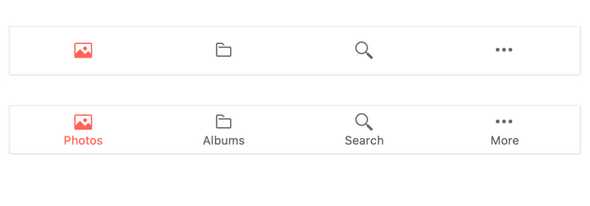
Through a few simple configuration options, the items of the KendoReact Bottom Navigation component can be set up to show icons, text or a mix of both. The component also lets React developers define if the text should be displayed beneath or next to the icon.

-
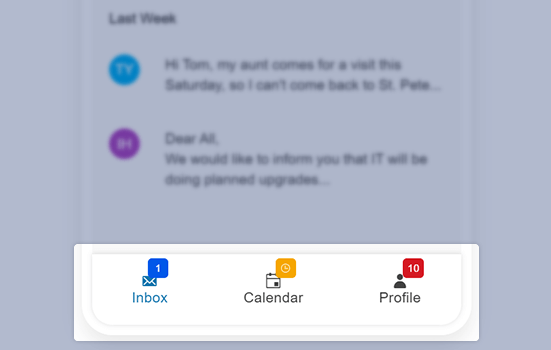
Positioning
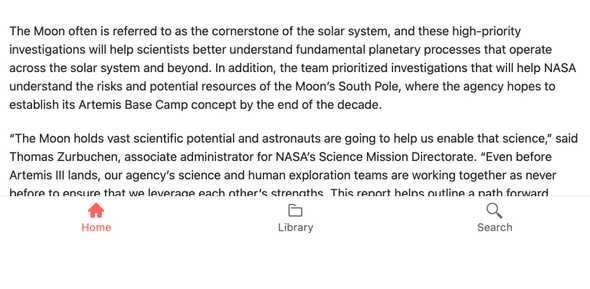
Positioning HTML elements can be tricky, but the React Bottom Navigation component can be easily positioned through a single configuration option. Developers can choose if the KendoReact Bottom Navigation should be fixed and always remain at the bottom of the viewport or sticky and only remain at the bottom of the viewport after a certain position has been scrolled past.

-
Appearance
Configuring the appearance of the KendoReact Bottom Navigation component is a breeze. Options like filling in each item with a solid color or just rendering an outline, as well as appearance options associated with success, warning, error, primary and more common scenarios let React developers make the React Bottom Navigation component fit any design requirements.

-
Routing
The React Bottom Navigation component is intended to be used as the main navigation for a React application, which means it will often be in charge of navigating from one view to the next. To make this as easy as possible the KendoReact Bottom Navigation component can integrate with any routing library.
-
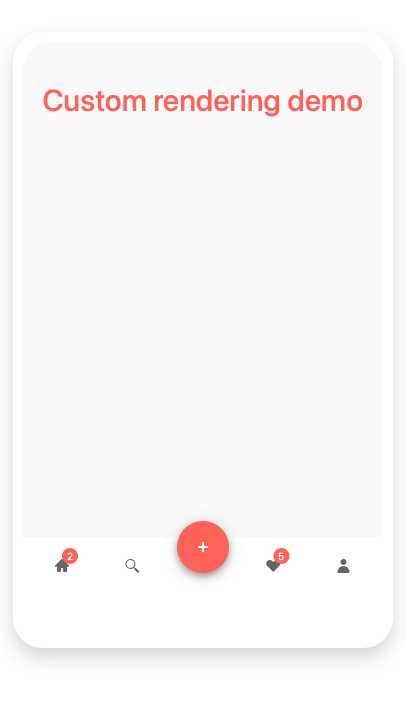
Custom Rendering
When the out-of-the-box appearance options are not enough, the React Bottom Navigation supports the ability to pass a custom renderer for each item. This opens up the possibility to take full control over the look and feel of the React component.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
