
KendoReact
React SpreadSheet
- Bring advanced Excel-like and Google Sheet-like experience to your React applications.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Enrich Your Web Applications with Excel and Google Sheet-Like Experiences
The KendoReact Spreadsheet enables you to bring an advanced Excel-like experience to your React applications. With a wide range of functionalities, the component empowers users to effectively manage and manipulate data in a spreadsheet-like interface. Enjoy toolbar and tabs configuration, import and export from a local file system, sheet resizing, disabled cells, keyboard navigation and more.
See the React SpreadSheet demo

-
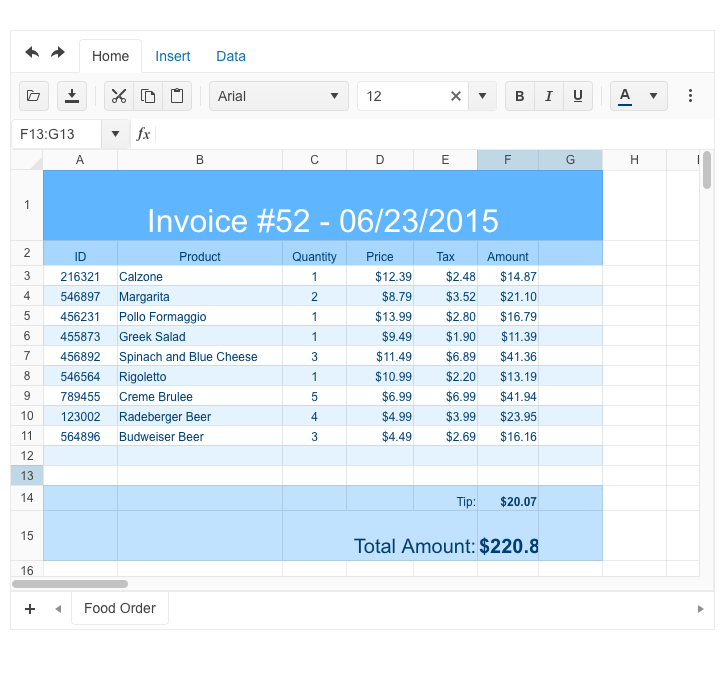
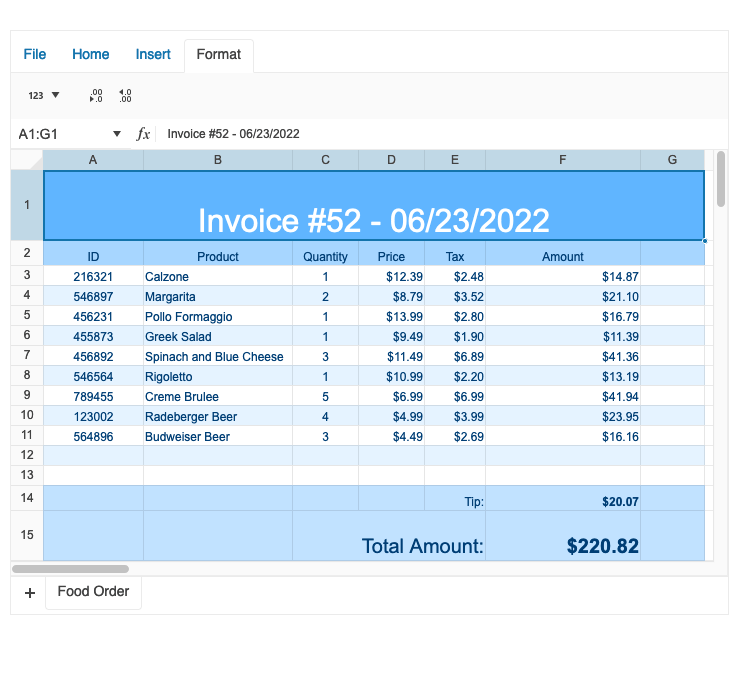
Toolbar
The Spreadsheet toolbar can render both built-in and custom tools. By default, it displays all the built-in tools rendered in three different tabs: File, Home and Insert. Additionally, the component provides the possibility to define a completely custom collection of tabs and tools.
See the React SpreadSheet overview demo

-
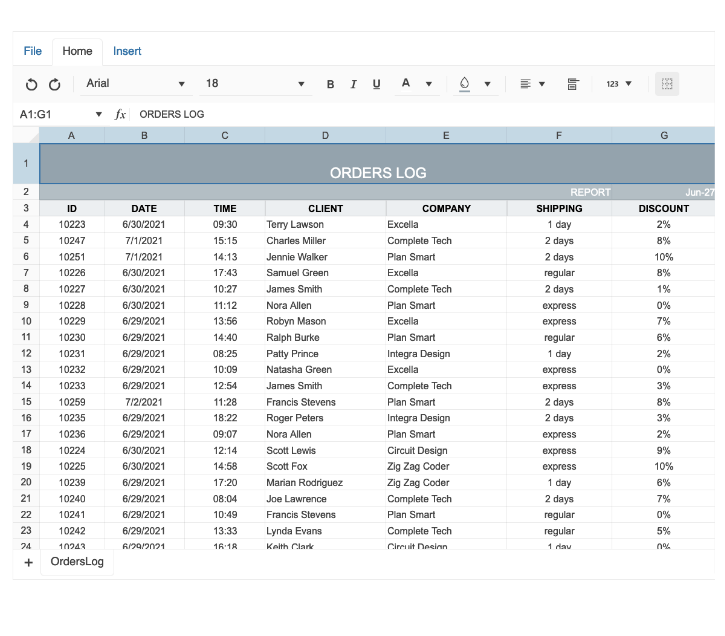
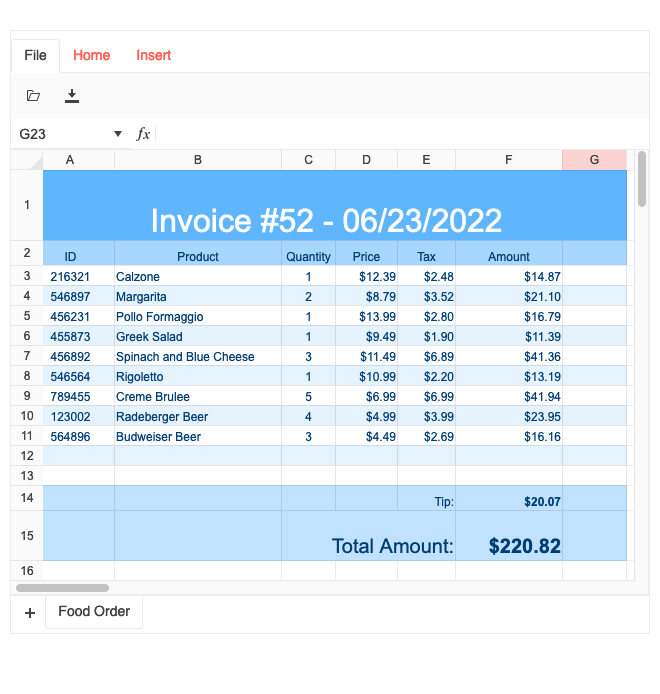
Data Import and Export
The KendoReact Spreadsheet provides the possibility to store and load data in a native JSON format, as well as import and export .xlsx files directly from the component.
See the React SpreadSheet Import and Export demo

-
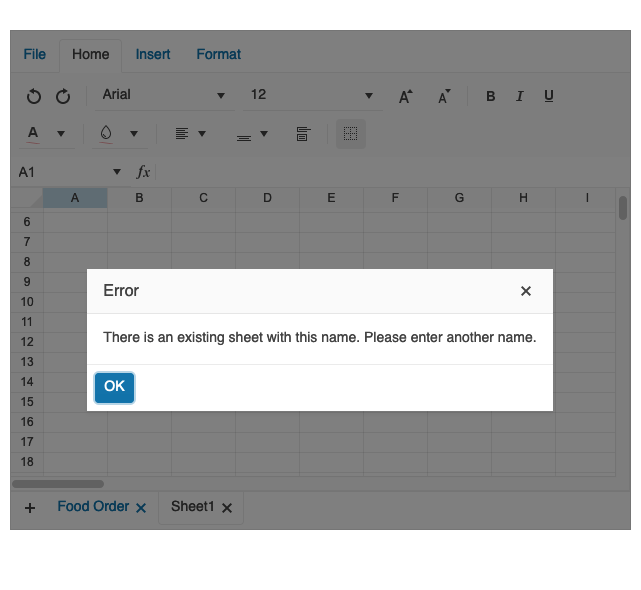
Error Handling Support
Display an error message within the Spreadsheet to notify users when something needs to be fixed (e.g. an existing sheet that already has the same name the user is trying to enter).

-
Custom Functions
The Spreadsheet component enables you to create your own JavaScript functions (primitives) within formulas by using the defineFunction (name, func) to tailor the component based on your specific needs. The first argument (a string) is the name of your function, while the second one is the JavaScript function (the implementation).

-
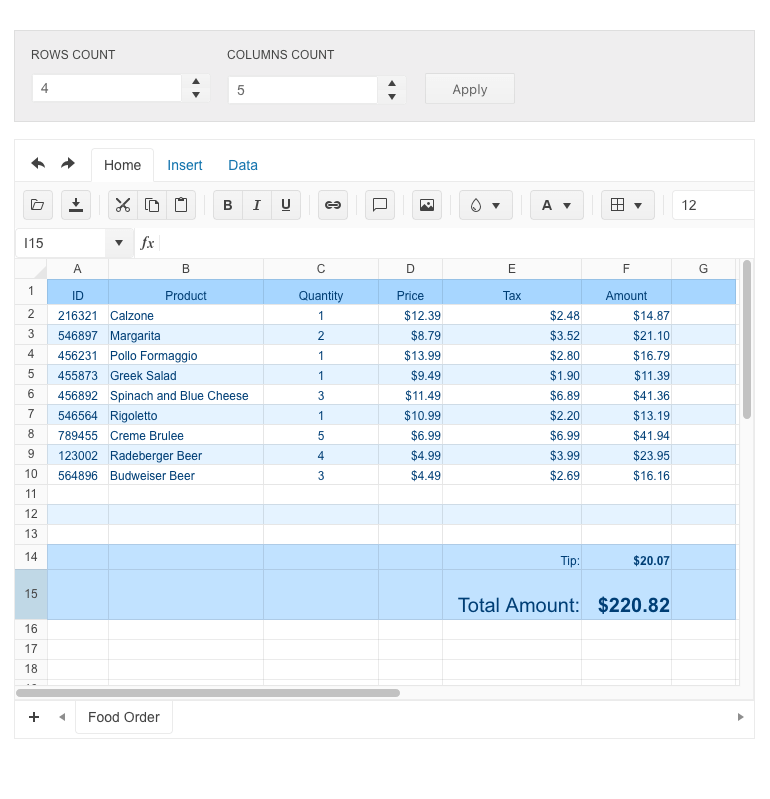
Sheet Resizing
The KendoReact Spreadsheet component enables you to easily change the number of rows and columns and adapt its size accordingly after loading.
See the React SpreadSheet Sheet Resizing demo

-
Disabled Cells
If there is a need to prevent certain data from being edited, you have the option to lock certain cells while allowing others to be edited.

-
Events
The KendoReact Spreadsheet component enables you to trigger certain events to control its behavior upon user interaction:
- onSelect - triggered when the Spreadsheet selection has been changed.
- onChange - triggered when a Spreadsheet value has been changed.
- onChangeFormat - triggered when when the range format is changed from the UI.
- onExcelImport and onExcelExport - triggered when the user clicks the Open or Export to Excel toolbar button.
See the React SpreadSheet Events demo
-
Keyboard Navigation
Enhance accessibility and productivity with keyboard-only navigation. The React Spreadsheet component includes keyboard navigation support, enabling users to navigate and interact with its items efficiently using only the keyboard.

-
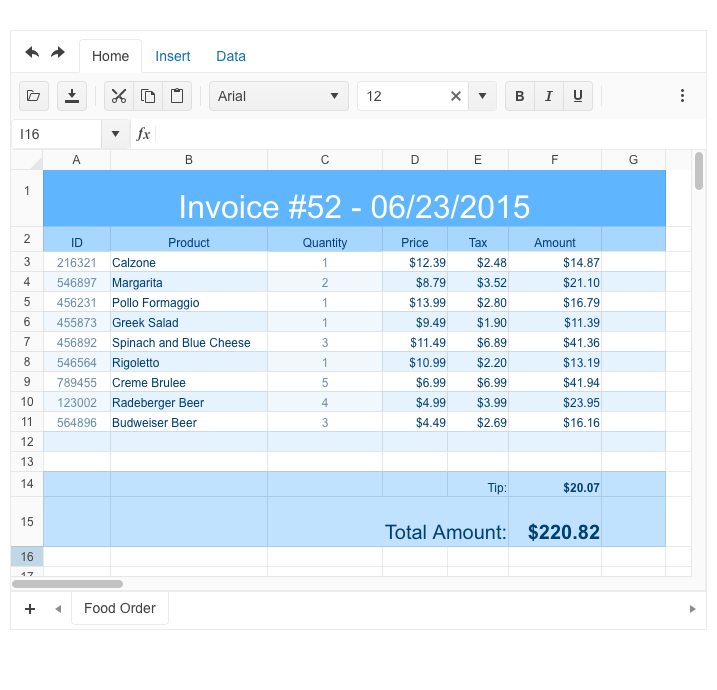
Globalization
The Spreadsheet globalization process involves translating the component messages and adapting them to specific locales.

All KendoReact Components
Animation
Barcodes
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropDownButton
- Floating Action Button
- Speech-to-Text Button New
- SplitButton
- Toolbar
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
