
UI for Blazor
Blazor PDF Viewer
- Explore the Telerik UI for Blazor PDF Viewer component to access, open, download and view PDF files in-browser.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Review PDF Files Directly into the Browser with Blazor PDF Viewer
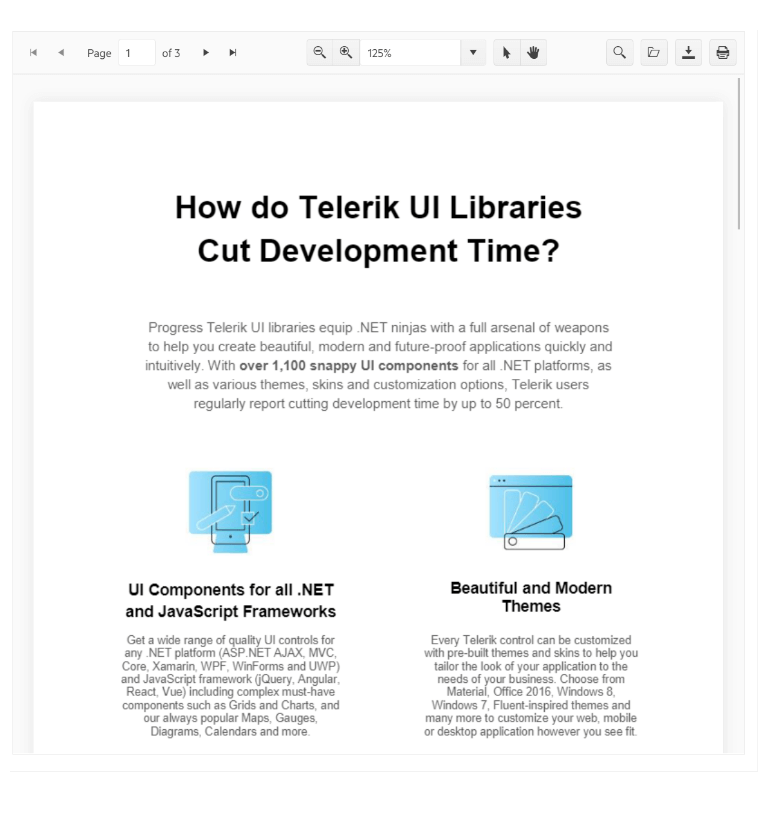
The Telerik UI for Blazor PDF Viewer component allows users to view and interact with PDF files directly in the browser, without needing to download the file or use third-party tools or browser extensions. The PDFViewer control will significantly impact productivity and efficiency for developers that deal with software modules or entire applications for document management. The PDF Viewer for Blazor includes a toolbar with built-in features to open, view, and download PDF files, paging, PDF search options, zoom in/out, printing and more. You can further customize the built-in commands and expand the tool bar with new ones such as adding a watermark or sending via email.

-
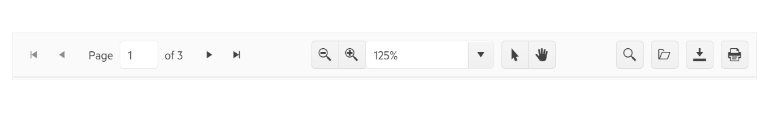
Built-in Toolbar
The Blazor PDF Viewer comes with a built-in toolbar to accommodate various handy features and make them easily accessible. From the toolbar users can download and open a file as well as go to the next or previous page with the option to jump to the last or the first document page with one click. The control allows users to plug in their own custom commands and buttons into the PDF Viewer and meet any PDF Viewer scenario they need to.

-
Responsive and Adaptive Capabilities
As PDF files can be viewed in the browser, this means that the Blazor PDF Viewer can be utilized in responsive applications. Thanks to the built-in responsive rendering and adaptive capabilities, PDFs can be accessed through the PDF Viewer on mobile devices, under various form factors.
-
Built-In Features
The Blazor PDF Viewer comes with several out-of-the box features that can be accessed through the component toolbar:
- Open – opens a PDF file
- Page – goes to previous/next page or jump to first/last page
- Download – downloads the currently viewed PDF
- Enable Selection – selects text within the PDF
- Print – prints PDF file
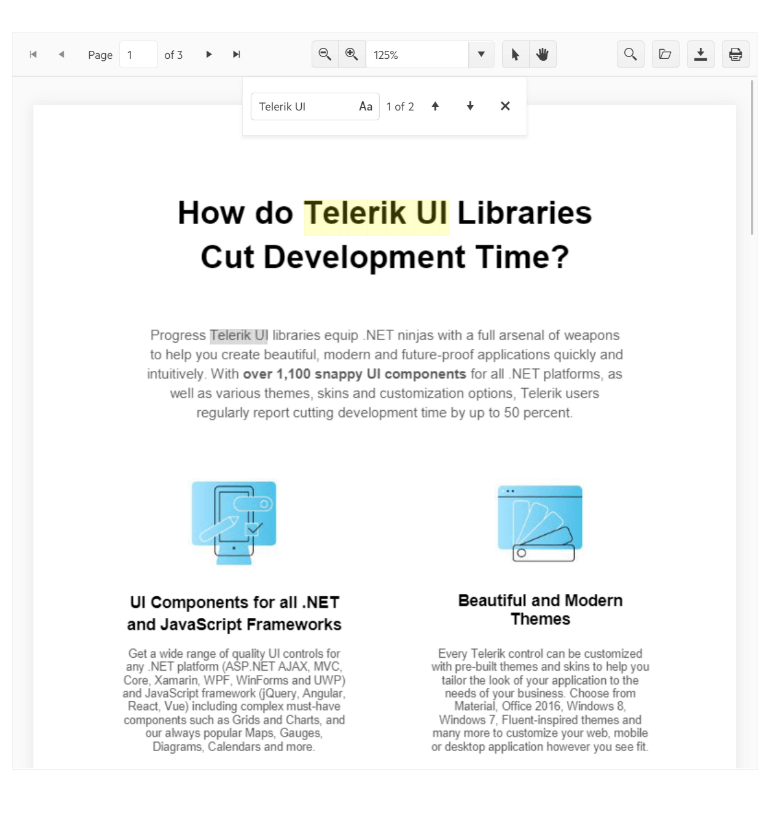
- Open Search – enables search function within the PDF contents
- Zoom – allows zooming in/out within the document

-
PDF-Viewer Configuration Options
The PDF Viewer provides multiple configuration settings that can be used to customize built-in commands or add new commands. These can be accessed by end-users through custom buttons in the toolbar’s UI. Configuration settings include:
- Class - allowing you to add a custom CSS class
- Width - aimed at adapting the width of the component
- Height - aimed at adapting the height of the component
- EnableLoaderContainer - specifying if a loader container should be shown on async operations
- MinZoom –configuration of the minimum zoom level
- MaxZoom –configuration of the maximum zoom level
- ZoomRate – configuration of the zoom delta (step), applies to both mouse wheel and in/out toolbar zoom buttons
- Zoom/ZoomChanged – associated with getting or setting the current zoom level
- Page/PageChanged - relates to getting or setting the document page number (starting from 1)
-
PDF-Viewer Events
The Telerik UI for Blazor PDFViewer component exposes several events to let you easily handle file operations logic in Blazor apps. Below is a summary of the available events and their triggers:
- ZoomChanged – triggered when the user changes the current zoom level
- PageChanged – triggered when the user changes the current page number in the PDF Viewer
- OnOpen – triggered when the user clicks the "Open" button from the toolbar
- OnDownload – triggered when the user clicks the "Download" button from the toolbar
- OnError – triggered when an error occurs, for example when the selected file cannot be read
-
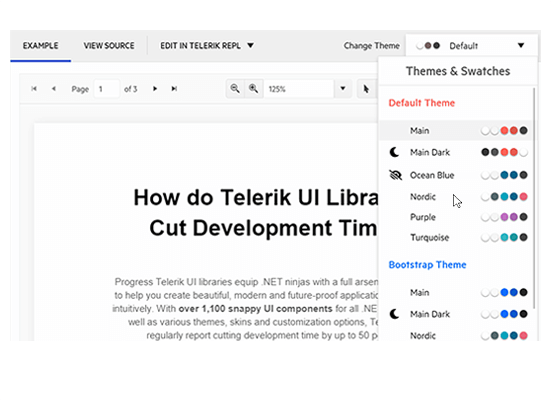
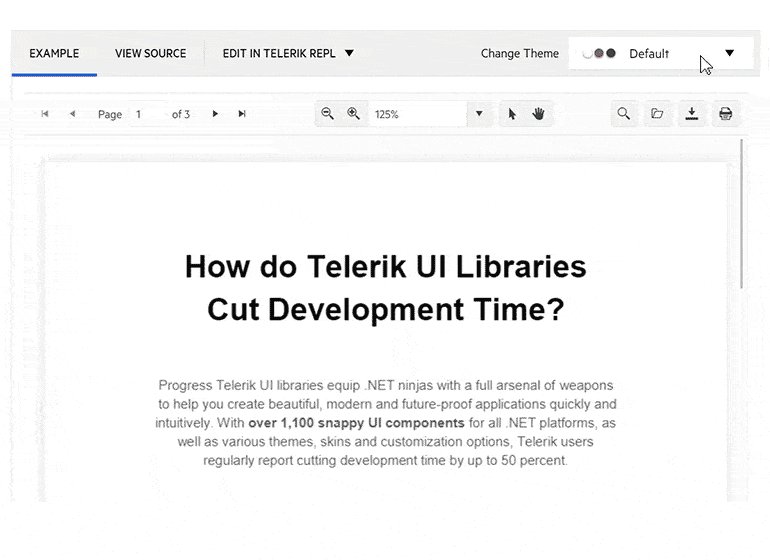
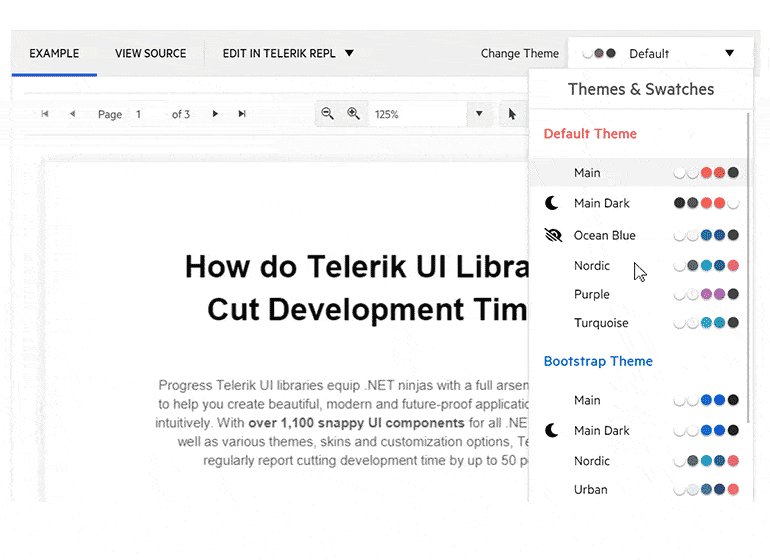
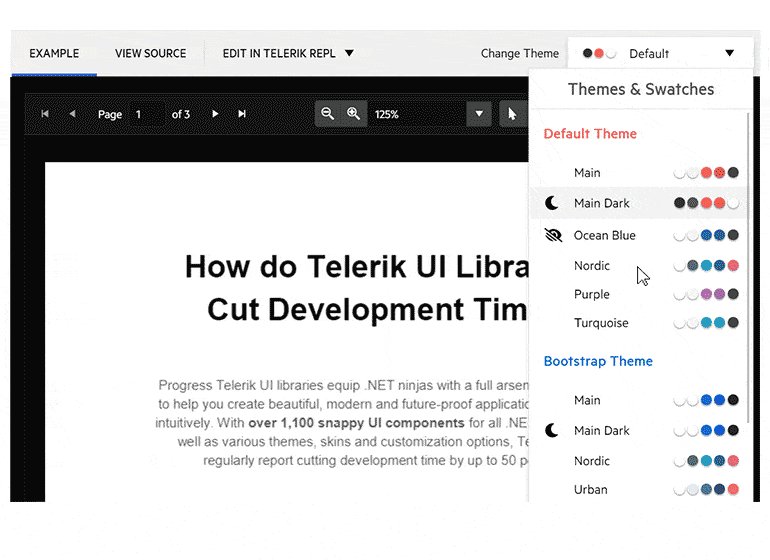
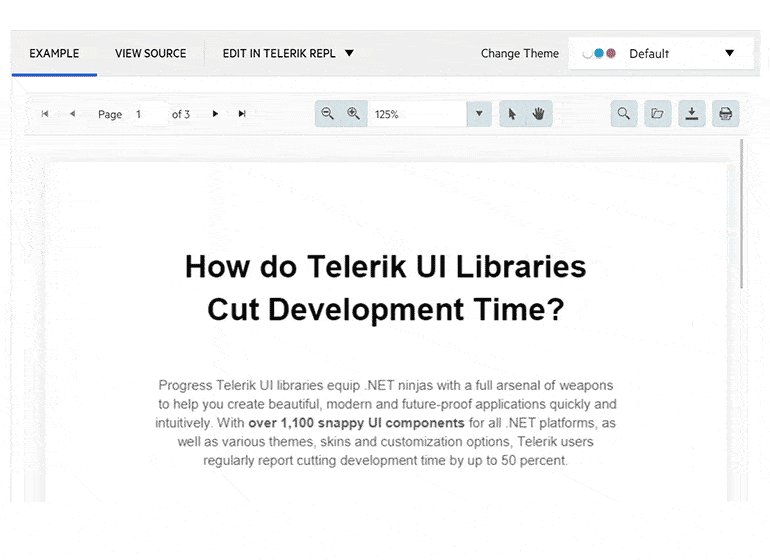
PDF-Viewer Theming
The Telerik UI for Blazor PDF Viewer component can be used with several built-in themes and color swatches, including the four most popular—Default (our own Telerik-infused styling), Material (based on the Material Design guidelines), Bootstrap and Fluent. You can enjoy plenty of customization options to match your own branding by using the Telerik SASS ThemeBuilder application, also available as a ThemeBuilder Pro version with lots of additional customization options.

-
Text Highlighting
Text highlighting in Telerik UI for Blazor PDFViewer enables users to select and emphasize specific text passages within PDF documents, making it easier to identify key information. This interactive feature enhances the reading experience by allowing users to visually mark important content for later reference or discussion.
See Text Highlighting in Telerik UI for Blazor PDFViewer demo.

-
Free Text Annotations
Free text annotations in Telerik UI for Blazor PDFViewer allow users to insert and customize text directly onto PDF documents, facilitating clear communication and personal notes. This feature enhances document interactivity by providing an opportunity to highlight important information and add additional context in a visually appealing manner.
See Free Text Annotations in Telerik UI for Blazor PDFViewer demo.

-
Right-to-Left (RTL) Support
The Telerik UI for Blazor PDF Viewer component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
Also Available...
The PDF Viewer component is also available for the following popular Web frameworks:
-
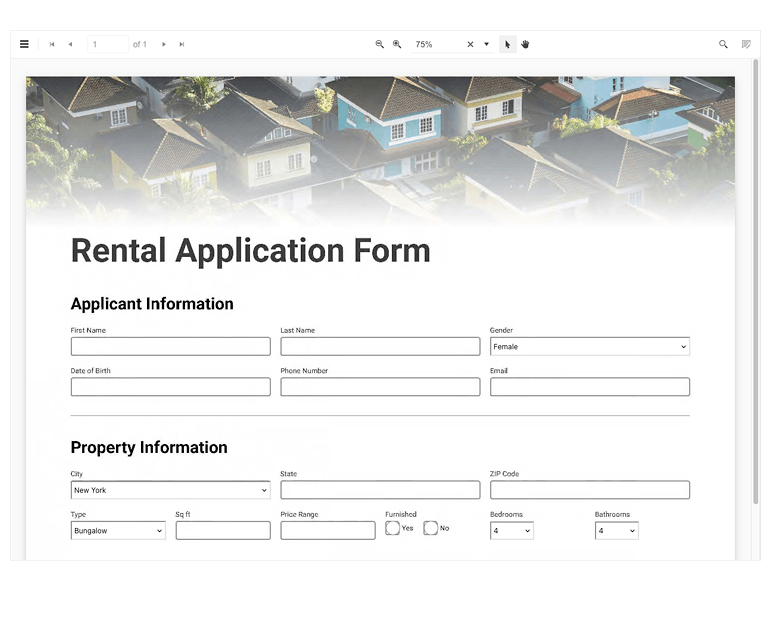
Form Filling
The Telerik UI for Blazor PDFViewer supports form filling functionality, allowing users to complete PDF forms directly within your web application. With an intuitive interface and seamless Form component integration, users can easily enter, edit, and manage form data in real time.

-
PDF-Viewer Methods
The Telerik UI for Blazor PDF Viewer component exposes two methods you can leverage for programmatic operations:
- Print method: prints the loaded PDF file and serves as an alternative to the built-in print button in the toolbar.
- Rebind method: refreshes the PDF Viewer to ensure that you see the latest file data.
Learn more about Telerik UI for Blazor PDF Viewer Methods in the documentation
Frequently Asked Questions
-
Why should I choose Telerik UI for Blazor PDFViewer component?
- Telerik UI for Blazor components are truly native, built from the ground up for Blazor and the PDFViewer is not an exception. Most of the Blazor UI libraries on the market are just JavaScript wrappers.
- The PDF Viewer comes with a built-in toolbar to accommodate various handy features and make them easily accessible such as: page, zoom and pan documents; search and select text; print, download and open local PDF files.
- The component is part of the Telerik UI for Blazor suite with over 110 components that developers use to build new apps or modernize legacy web projects.
- The Blazor PDFViewer is frequently updated for compatibility and user demand by the experts behind the product. If you see something missing, simply request it in Blazor’s Feedback portal.
- With Telerik UI for Blazor you get access to a fast-responding support team on standby with 97% satisfaction rates.
- Each PDFViewer feature is precisely documented and represented by a demo.
-
How do I buy the Telerik UI for Blazor PDFViewer?
Telerik UI for Blazor is a professional grade UI library with 110+ native components for building engaging and feature-rich applications. You can purchase the suite online or contact our sales team.
You can, of course, decide to purchase a DevCraft license. It bundles all Progress Telerik .NET and JavaScript components.
-
How easy is it to get started with the Telerik UI for Blazor PDFViewer?
Getting started with any of the Telerik UI for Blazor components is quite easy. We recommend checking the detailed PDFViewer documentation. You can also play with the available PDFViewer demos, where you can see the source code behind each of the examples.
-
Why would I need a PDFViewer component?
The PDFViewer component from Telerik enables you to access, open, download and view PDF files in-browser, without the need for installing any extensions or third-party tools. The control positively impacts your efficiency and productivity when dealing with software modules or entire applications for document management.
-
Can I try the Telerik UI for Blazor PDFViewer component for free?
Yes, absolutely! You can try all Telerik UI for Blazor components without paying anything or having to provide any payment details by simply signing for the free 30-day trial. During the evaluation, you will have access to all Blazor components, technical support, documentation, and on-demand technical training.
-
Does the Telerik UI for Blazor PDFViewer support large files? Is there a maximum size?
The Blazor PDF Viewer uses SignalR WebSocket to open PDF files from the server and send them to the browser, plus to read the PDF file Stream from the user device in the OnOpen event handler. The SignalR WebSocket has a default maximum message size of 32 KB. In case you need to work with larger files, you can increase the max WebSocket message size for the Blazor application.
All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
