
UI for Blazor
Blazor Form
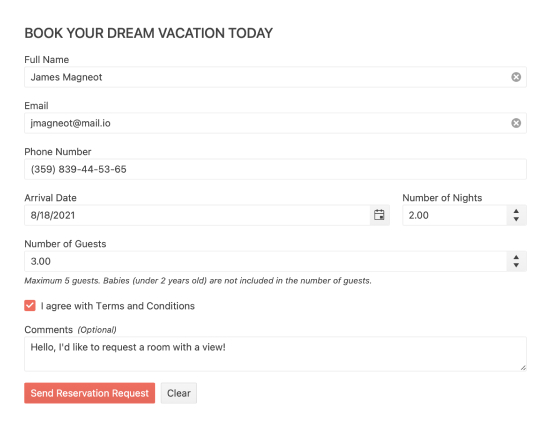
- The Blazor Form component gives you creative freedom to easily set up your next registration, contact or other form.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Display and Edit Data in User Friendly Manner with Blazor Form
Creating all sorts of forms is easy with the Telerik UI for Blazor Form component. As with other Blazor components, it gives you creative freedom in how you want to build your next application’s registration page or contact form while also keeping it simple – it can even be autogenerated from your data model!

-
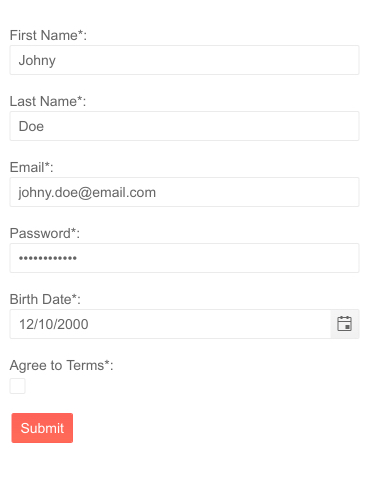
Data Binding
As mentioned, data can be bound to the Form component which will autogenerate all fields according your model, with different input elements used for different properties in the model (e.g. numbers will use a <NumericTextBox>.) This will both make sure set you the values of your model directly with what the user entered but also save you time. When the form is provided with a data model, it will automatically generate an input field for every property in your model, depending on its type!

-
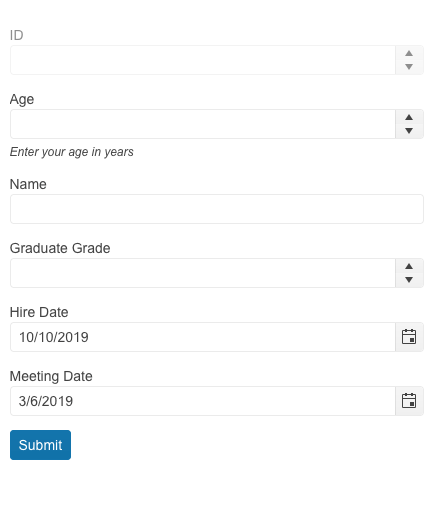
Combined AutoGenerated and Custom Fields
Leverage the AutoGenerated feature in the Telerik UI for Blazor Form component to automatically generate fields based on the field type it finds in the model. Benefit from the AutoGeneratedFormItems parameter to use both autogenerated form items along with manually declared ones. This will enable you to cover any use case scenario, e.g., when most of the fields should be autogenerated but a few of them would require customization or vice versa.
See the Telerik UI for Blazor Form AutoGenerated Fields demo

-
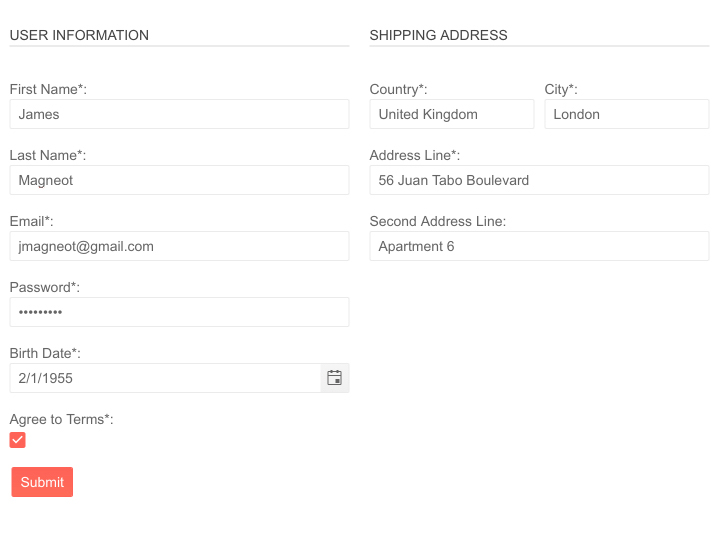
Orientation and Layout
The Form can be fit anywhere on the page because it can be oriented both horizontally and vertically. It can render separate columns if you want it to. Configure it so it makes the most sense in your use case!

-
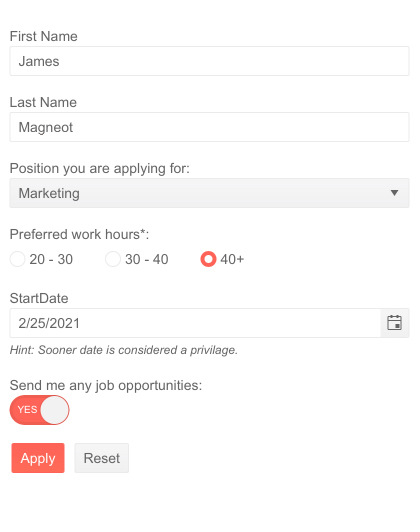
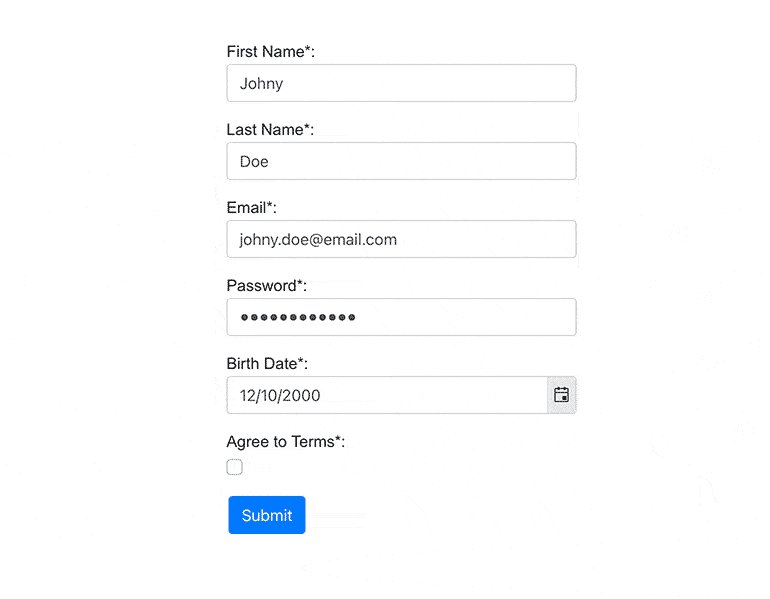
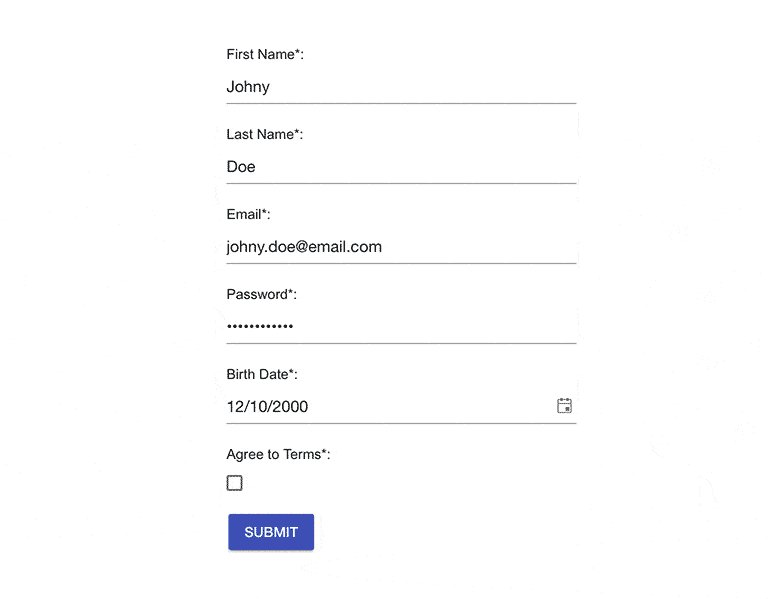
Custom From Editors
The Blazor Form UI component has an EditorType parameter that provides a simple way to change the default field editors based on the supplied data type. You have the flexibility to choose between a DatePicker, DateTimePicker or TimePicker for the DateTime type, and a TextBox or TextArea for the string fields.
See example of custom editors in Blazor Form component.a4ab449298ab4a80b82623dd4240d59e.jpg?sfvrsn=1f000e8c_0)
-
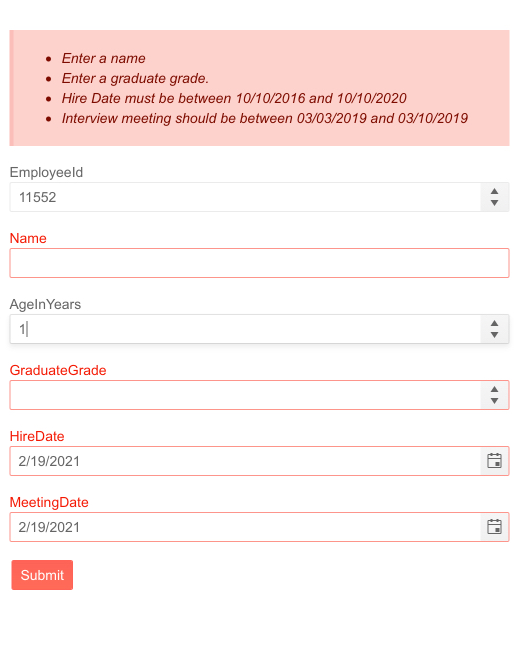
Form Validation
The Form can be validated in its entirety through the built-in Blazor validation. This means you can provide validation rules directly on your model using attributes like Required, Range or MaxLength but any field the form contains can also be validated on its own. If you take this approach you wouldn’t even have to write any special logic.
More than that, Telerik UI for Blazor also provides 3 separate components to display validation errors. Read more about the ValidationSummary, ValidationMessage & ValidationTooltip

-
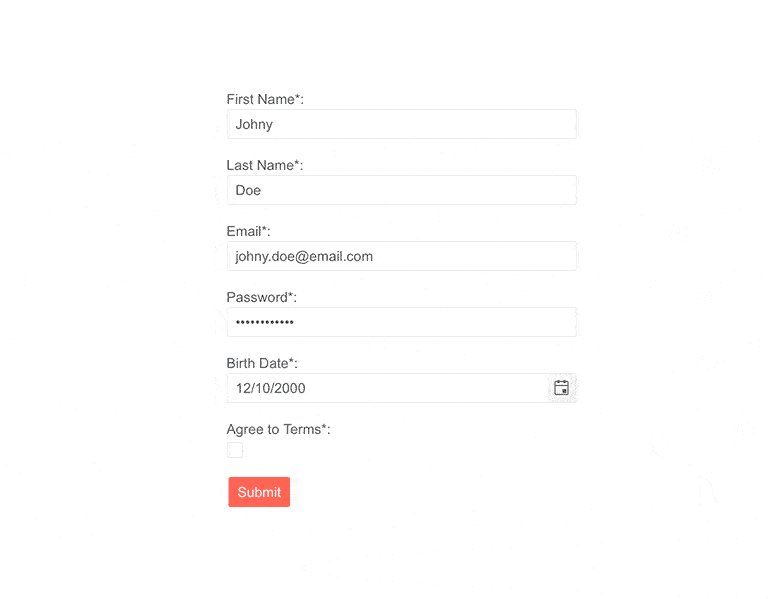
Field Configuration
If you don’t want to autogenerate the form from your data model, you can add a list of <FormItem>s. They can be customized in several ways like changing their appearance, data binding model values, adding hints and so on.
-
Form Templates
The Telerik Blazor Form component can easily customize the label, form editor component and validation message of your app.
-
Blazor Form Events
The Form supports four events: OnSubmit, OnValidSubmit, OnInvalidSubmit and OnUpdate
- OnSubmit – triggered on every submit
- OnValidSubmit – triggered only on submits with valid input data
- OnInvalidSubmit – triggered only on submits with invalid input data
- OnUpdate – triggered upon a change in any of the editors

-
ID Parameter
Use the Form component Id property to reference the component where necessary, for example to mark a button to serve as the “Submit” button for that form.
-
Theming
The Telerik Blazor Form component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). You can easily customize any of out-of-the-box themes, style a specific component instance or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.

-
Also Available...
The Form component is also available for these popular Web frameworks:
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Form component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

Frequently Asked Questions
-
Why should I choose Telerik UI for Blazor Form component?
- Each Telerik UI for Blazor component is truly native, built from the ground up for Blazor. Most of the Blazor UI libraries on the market are just JavaScript wrappers.
- Blazor Form component is easy to integrate with other components like the Wizard, MediaQuery, Validation tools (Validation Message, Validation Summary, Validation Tooltip), and Signature.
- Just like any other Blazor component, the Form component is full featured, highly accessible and offers numerous customization options such as custom editors, labels and validation messages.
- The component is part of the Telerik UI for Blazor suite with over 110 components that share common themes and API, so you can create not only engaging, but also consistent UI.
- The Blazor Form is frequently updated for compatibility and user demand by the experts behind the product. If you see something missing, simply request it in Blazor’s Feedback portal.
- With Telerik UI for Blazor you get access to a fast-responding support team on standby with 97% satisfaction rates.
- Each Blazor Form feature is documented and represented by a demo.
-
Can I try the Telerik UI for Blazor Form component before buying the suite?
You can try all Telerik UI for Blazor components without paying anything or having to provide any payment details by simply signing for the free 30-day trial. During your evaluation, you will have access to all Blazor components, technical support, documentation, and on-demand technical training.
-
What does a form UI component do?
Web forms are powerful tools that enable smooth interaction with the users. From a user interface (UI) design perspective, forms are the elements that enable the user to transmit information to the server. In short, web forms are the virtual representation of the paper ones, e.g., filling out a paper form when you visit an institution like the IRS.
-
How to create a Blazor Form?
You can easily create forms with Telerik Blazor Form component You can utilize an AutoGeneratedFormsItems parameter, which allows the usage of autogenerated form items along with manually defined ones. Learn more.
-
How can I buy Telerik UI for Blazor Notification component?
Telerik UI for Blazor is a professional grade UI library with 110+ native components for building engaging and feature-rich applications. You can purchase the suite online or contact our sales team.
You can, of course, decide to purchase a DevCraft license. It bundles all Progress Telerik .NET and JavaScript components.
-
How easy is it to get started with the Telerik UI for Blazor Form component?
Getting started with any of the Telerik UI for Blazor components is quite easy. To learn more on how to get started with the Blazor Form component visit the documentation page or play with the Form demo. Each demo contains the source code behind the example to help you even further.
Don’t forget to sign up for a free 30-day Telerik UI for Blazor trial. It will give you access to support resources to help you during your learning and evaluation process.
-
What are the most typical use cases for the Telerik UI for Blazor Form?
Some of the common use case scenarios where you’ll need forms include, but are not limited to:
- Subscription
- Collecting contact information
- Registration
- Order and payments information
- Assessment or feedback information
-
How to submit a Blazor form?
The Blazor Form component adds a Submit button at the end of the form by default. You can add your own buttons through the FormButtons tag. Learn more.
All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
