
UI for Blazor
Blazor FileSelect
- The FileSelect component allows users to select local files and store them on a server.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Dragging and Dropping
Empower users to effortlessly drag one or multiple files or images and drop them in the designated area of the component. You can either leverage the built-in drag and drop feature of the FileSelect or define an external drop zone thanks to the integration with the Telerik UI for Blazor DropZone component.

-
FileSelect Configuration Options
The FileSelect can be configured to allow selecting single or multiple files at once via the Multiple parameter. For cases when you need to restrict users from selecting files, the FileSelect can be disabled through a single configuration option.

-
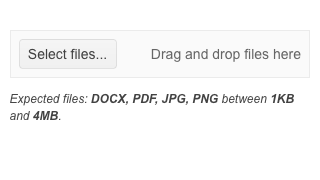
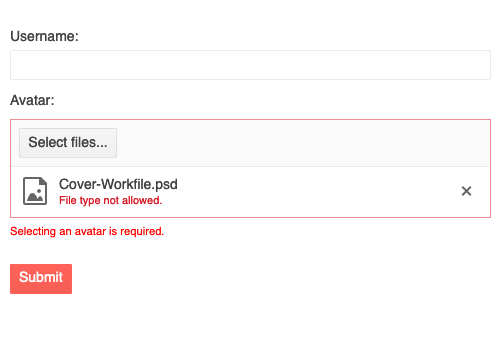
FileSelect Validation
Validation in the component is performed only client-side and is controlled by several parameters: AllowedExtensions, MinFileSize and MaxFileSize.
See Blazor FileSelect validation examples.
-
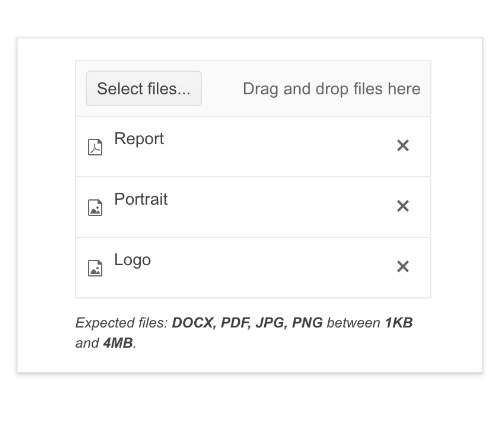
Initial Files
Elevate user experience by displaying specific and previously uploaded files in the file select list. The Initial Files feature of the FileSelect allows you to save a list of files that the user has selected. Once saved you can then display them again when the page is reloaded.
See the Telerik UI for Blazor FileSelect Initial Files demo

-
FileSelect Methods
The Telerik UI for Blazor FileSelect component exposes two methods you can leverage for programmatic operations:
- ClearFiles method – clears all files from the list
- OpenSelectFilesDialog method – shows the browser’s file selection dialog
Learn more about Telerik UI for Blazor FileSelect Methods in the documentation
-
FileSelect Events
The FileSelect component gives you programmatic control over the selected and removed files by exposing the following events:
- OnSelect – Fires when files or images have been selected via the Select button or dragged and dropped.
- OnRemove – Fires when a file has been removed from the list of selected files (by clicking the x icon or pressing the Delete key).

-
FileSelect Component Localization
The FileSelect UI component has built-in localization support, which makes it easy to translate texts to any language that your Blazor app may require.

-
Keyboard Navigation & Accessibility
Like all other Telerik UI for Blazor components, the FileSelect component supports out-of-the-box keyboard navigation and has been built with accessibility in mind. Using the Tab (for focus), Enter (open a selected file), Up/Down arrows (highlighting a selected file) and Delete (removes a highlighted file), you can work with the FileSelect without a touch of a mouse.

-
Theming
The Telerik UI for Blazor FileSelect has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). You can easily customize any of the out-of-the-box themes with a few lines of CSS, or create a new theme to match your colors and branding by using the Telerik Sass ThemeBuilder application.

-
Right-to-Left (RTL) Support
The Telerik UI for Blazor FileSelect component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
Select and Store Local Files on a Server with Blazor FileSelect
The UI for Blazor FileSelect component allows you to select local files and store them on a server. It exposes multiple configuration options that allow you to have full control over the management of selected files and the way they are uploaded, including disabled state, minimum and maximum file size, file types and extensions. It has built-in keyboard navigation support and accessibility, just like the rest of the Blazor UI components in the Telerik portfolio.
See the Telerik UI for Blazor FileSelect features in action.
All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
