
UI for Blazor
Blazor Range Bar Chart
- Showcase differences between data sets using horizontal bars with Telerik UI for Blazor Range Bar Chart.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
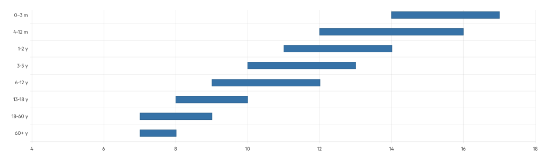
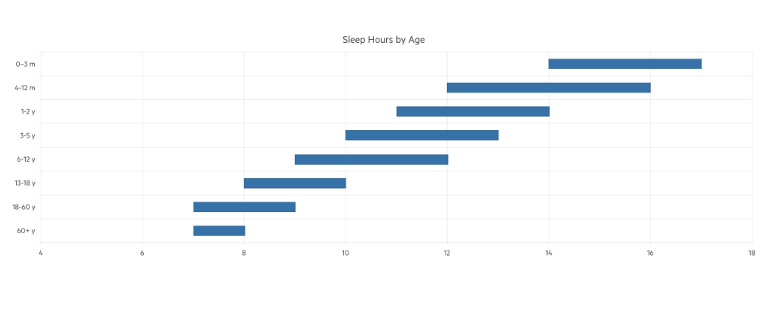
Compare Data Sets Using Horizontal Bars with Blazor Range Bar Chart
Leverage the Range Bar Chart to showcase data as horizontal bars whose length and position vary according to their from and to values. Cover use cases where comparison between several sets of data need to be displayed – e.g., summaries of quantitative or time data. The Range Bar Chart supports multiple appearance options, so you can easily customize it to fit your brand, user or personal requirements.

-
Range Bar Chart Data Binding
The Range Bar Chart is a data bound component which also provides the flexibility to bind axes and series to various data sources separately or together.

-
Color Configuration
For elevated look and feel, each individual series is visualized with a different color that can be customized through the ColorField property of the Telerik UI for Blazor Range Bar Chart. Simply define a valid CSS color and it will be applied to the selected series.
Check the Telerik UI for Blazor Range Bar Chart Color documentation
-
Gap and Spacing
Controlling the distance between the horizontal bars of different series in the same category is as easy as pie with the Spacing property available in Blazor Range Bar Chart. Moreover, the distance between different categories can be configured leveraging the Gap property.
Check the Telerik UI for Blazor Range Bar Chart Gap and Spacing documentation
-
Customizable Chart Elements
Alongside the series appearance options, the Blazor Range Bar Chart exposes several nested tags which enables you to customize the rest of the chart elements – Category Axis, Legend, Plot Area, Tooltip, etc.
Check the Telerik UI for Blazor Range Bar Chart Nested Tags documentation
-
Globalization
The Label Format Strings in Blazor Range Bar Chart are culture aware so your users see, for example, the expected number formats with the decimal and thousands separators they are used to.

-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Range Bar Chart supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
