
UI for Blazor
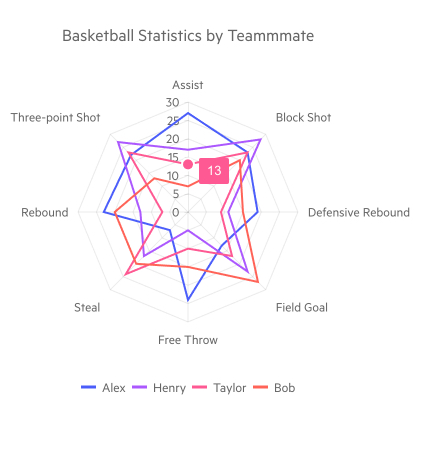
Blazor Radar Line Chart
- The Blazor Radar Line component shows the data points on radial lines with a common center and act as value axis.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Visualize Data with Blazor Radar Line Chart
The Radar Line Chart serves to display data from multiple variables. Each variable has its own axis and all of them are joined in the center of the Radar. The series are represented as lines which are connected by data points on the different axes. It is useful for analyzing different metrics of multiple entities in one visual.
See the Blazor Radar Line Chart demo
-
Radar Line Chart Data Binding
The Radar Line chart component supports data binding and also provides the flexibility to bind axes and series to various data sources separately or together.
More about chart data binding in Blazor.

-
Customizing Line Chart Elements
You can customize all aspects of the Radar Line chart – from the markers, series color, to their labels content, font, size, position, and tooltips.
See more about the Blazor Radar Line Chart in our documentation -
Radar Line Chart Rendering Modes - Canvas/SVG
The Radar Line Chart renders in the browser to preserve server resources. It has SVG markup and <canvas> rendering modes to improve performance further, and it can even animate during rendering for a smoother user experience.
-
Radar Line Chart Globalization
The Label Format Strings in UI for Blazor Radar Line chart are culture aware so your users see, for example, the expected number formats with the decimal and thousands separators they are used to.

-
Radar Line Chart Theming
The Telerik Blazor Radar Line Chart component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). Each one uses predefined series colors and design guidelines. However, you can further customize any of the built-in themes, or create new one to match your colors and branding by using the Telerik SASS ThemeBuilder application.
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Radar Line Chart component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
