
UI for Blazor
Blazor Column Chart
- Display data as vertical bars with the Blazor Column chart to show a comparison between several datasets.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Column Chart Data Binding
The Column chart is a data bound component which also provides the flexibility to bind axes and series to various data sources separately or together.
More about chart data binding in Blazor.

-
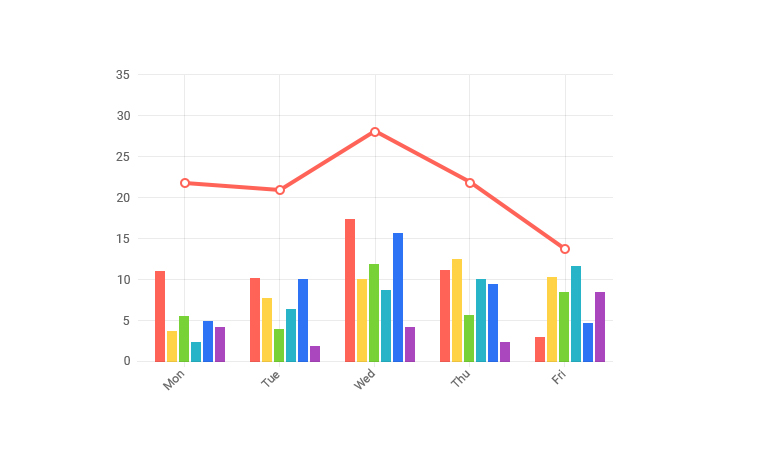
Combining Column Chart with Other Chart Types
You can also mix different types of series in a single chart to create more compelling visuals – such as column charts and line charts, or area charts.

-
Column Chart Rendering Modes - Canvas/SVG
The Column Chart renders in the browser to preserve server resources. It has SVG markup and <canvas> rendering modes to improve performance further, and it can even animate during rendering for a smoother user experience.
-
Column Chart Date Axis
If you want to show trend over time, the Column chart can let you provide DateTime values for its x-axis and it will aggregate the data points falling in the intervals you choose.
-
Column Chart Multiple Axes
The Column Chart can render more than one axis in each dimension and you can associate each series with its own axes. This lets you associate data series with different axes, and position them to the left, right, top or bottom of the chart.
-
Customizing Column Chart Elements
You can customize all aspects of the Column chart – from the series color, to its labels content, font, size, position, and the axis lines, their labels and formatting.
-
Stacked Column Chart
The Column chart lets you stack different series in one data category on top of each other to showcase cumulative effects.
-
Column Chart Globalization
The Label Format Strings in UI for Blazor Column Charts, are culture aware so your users see, for example, the expected number formats with the decimal and thousands separators they are used to.

-
Column Chart Theming
The Telerik Blazor Column Chart component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). Each theme predefines several series colors, so your data is visualized according to your design guidelines. You can further customize any of the out-of-the box themes, style a specific chart component or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Column Chart component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
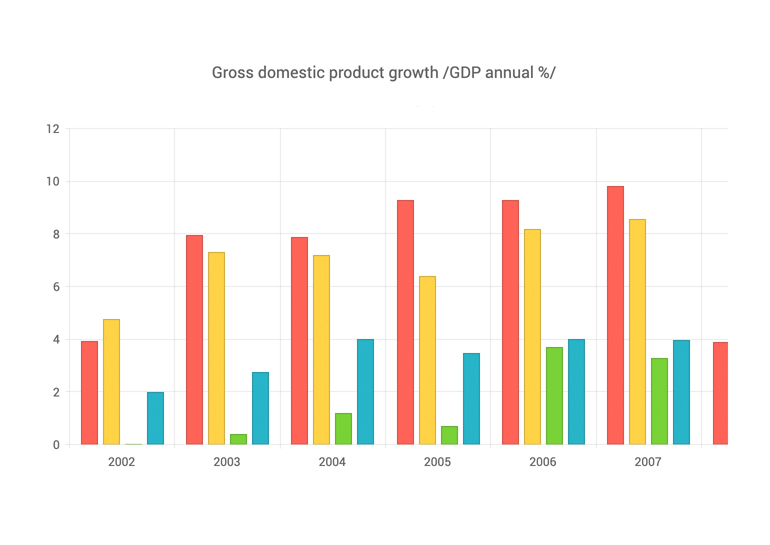
Visualize Data with Blazor Column Chart
The Column Chart is one of the primary charting types that you may need to add to your Blazor WebAssembly (WASM) and Server-side dashboard application. It displays values as vertical bars whose heights are proportional to the values being plotted. You can use a Column chart to show a comparison between several sets of data (for example, summaries of sales data over different time periods). Each series is automatically colored differently for easier reading.

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
