
UI for Blazor
Blazor Radar Area Chart
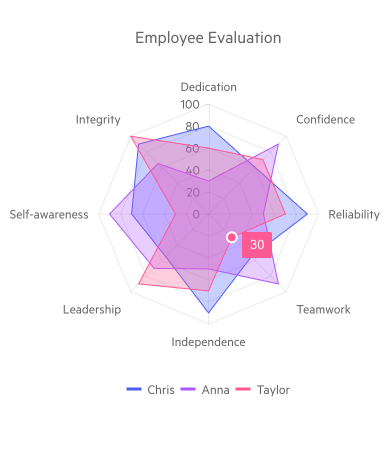
- The Blazor Radar Area Chart component displays data points on radial lines starting from a common center.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Visualize Data with Blazor Radar Area Bar
The Blazor Radar Area Chart displays multivariate data. The series are marked with data points connected with lines and filled in to represent the area of each variable depending on its metrics. Each variable has its own axis and all of them are joined in the center of the Radar. It is useful for comparing combinations of several entities in one visual.

-
Customizing Radar Area Chart Elements
You can customize all aspects of the Radar Area chart – from the markers, series color, to their labels content, font, size, position, and tooltips.
-
Radar Area Chart Data Binding
With the Radar Area chart component, both its data and axes can be bound to your various data sources separately or together.
More about chart data binding in Blazor.

-
Radar Area Chart Globalization
The Label Format Strings in UI for Blazor Radar Area chart will use the current culture when formatting so it will use the correct decimal and thousands separators for example.

-
Radar Area Chart Theming
The Telerik Blazor Radar Area Chart has several built-in themes such as Default, Material, Bootstrap and Fluent that use predefined series colors and design. However, you can also use the Telerik SASS ThemeBuilder application to mix and match colors on top of the built-in themes or create a new one and customize the design of the component yourself.
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Radar Area Chart component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
