
UI for Blazor
Blazor Range Area Chart
- Emphasize changes in values from several sets of similar data with Telerik UI for Blazor Range Area Chart.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Visualize Pairs of Continuous Value Sequences with Blazor Range Area Chart
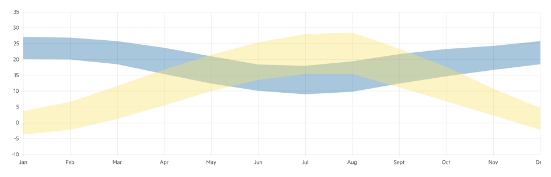
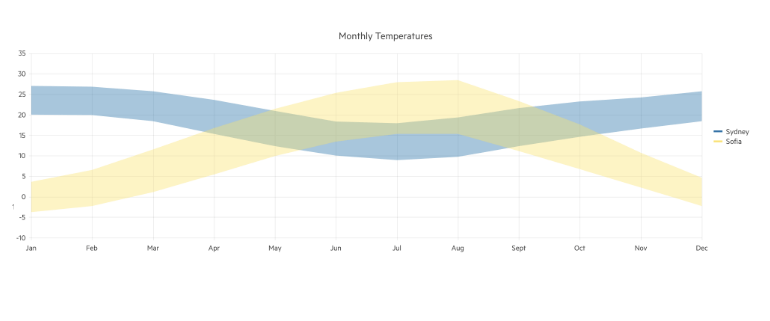
Leverage the Range Area Chart to showcase the difference between pairs of continuous value sequences, e.g., visualizing the lowest and highest temperature values through the year in two different cities.
Thanks to the multiple appearance options you can customize the Range Area Chart to fit your brand, user or personal requirements. By default, the series backgrounds are semi-transparent, which lets the user clearly see where different sets of data overlap.

-
Range Area Chart Data Binding
The Range Area Chart is a data bound component which also provides the flexibility to bind axes and series to various data sources separately or together.

-
Color Configuration
Effortlessly modify the color of the series leveraging the Color property in the Telerik UI for Blazor Range Area Chart. Simply define a valid CSS color and it will be applied to the specific area. Additionally, you can control the color of the area line using the Color property of the nested TelerikChartSeriesLine tag.
Check the Telerik UI for Blazor Range Area Chart Color documentation
-
Range Area Chart Opacity
You can easily change the default semi-transparent backgrounds thanks to the Opacity property of the Range Area Chart. Control the transparency level of the series by setting different decimal or whole values with 0 referring to complete transparency and 1 – to a completely opaque / non-transparent fill.
Check the Telerik UI for Blazor Range Area Chart Opacity documentation
-
Missing Values
Occasionally, particular values can appear missing from the series data. Leverage the MissingValues property of the Telerik UI for Blazor Range Area Chart to configure the chart behavior related to this missing points. The MissingValues property of the series supports three configuration options – Zero, Interpolate and Gap.
Check the Telerik UI for Blazor Range Area Chart Missing Values documentation
-
Range Area Chart Line Styles
Customizing the series line is a breeze with the Style property of the Telerik UI for Blazor Range Area Chart. By default, the chart draws a straight line between data points. You can modify the style to Step – suitable for indicating that the value is constant between the changes, or Smooth – suitable when data requires to be displayed with a curve, or when you wish to connect the points with smooth instead of straight lines.
Check the Telerik UI for Blazor Range Area Chart Line Styles documentation
-
Customizable Chart Elements
Alongside the series appearance options, the Blazor Range Area Chart exposes several nested tags which enables you to customize the rest of the chart elements – Category Axis, Legend, Plot Area, Tooltip, etc.
Check the Telerik UI for Blazor Range Area Chart Nested Tags documentation
-
Globalization
The Label Format Strings in Blazor Range Area Chart are culture aware so your users see, for example, the expected number formats with the decimal and thousands separators they are used to.

-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Range Area Chart supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
