
UI for Blazor
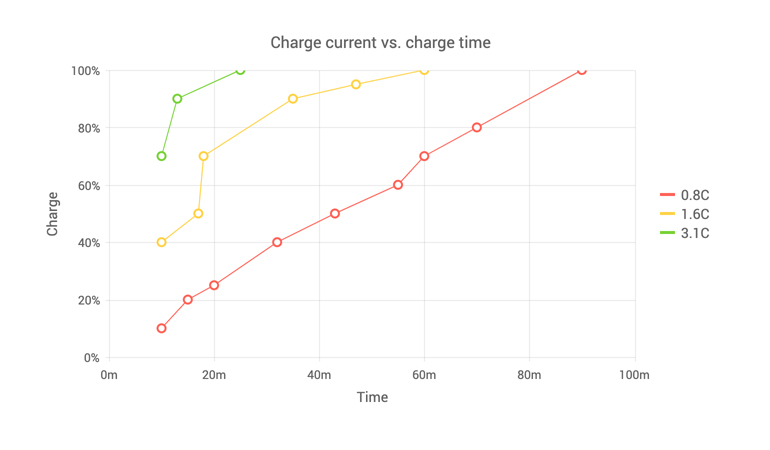
Blazor Scatter Line Chart
- The Blazor Scatter Line component shows data as points defined by items' values, the points are connected by lines.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Scatter Line Chart Data Binding
The Scatter Line chart component can be bound to various data sources.
More about chart data binding in Blazor.

-
Scatter Line Chart Line Type
The Scatter Line chart supports different styles for the lines connecting its data points – Normal (straight line), Step (horizontal and vertical lines) and Smooth (fitted curve).
-
Customizing Scatter Line Chart Elements
You can customize all aspects of the Scatter Line chart – from the series color, to its labels content, font, size, position, lines, markers and formatting, as well as the axis lines, labels and colors.
-
Scatter Line Chart Markers
Each data item in the Scatter chart component is denoted by a marker. You have full control over the marker visibility, size (in pixels) and type: circle (default), cross, square and triangle.
Learn more about the Blazor Scatter Line chart in our documentation -
Scatter Line Chart Multiple Axes
The Scatter Line Chart can render more than one axis in each dimension and you can associate each series with its own axes. This lets you show data that varies on orders of magnitude in the same chart without loss of detail.
-
Scatter Line Chart Rendering Modes - Canvas/SVG
The Scatter Line Chart renders in the browser to preserve server resources. It has SVG markup and <canvas> rendering modes to improve performance further, and it can even animate during rendering for a smoother user experience.
-
Scatter Line Chart Globalization
The Label Format Strings in UI for Blazor Scatter Line chart, are culture aware so your users see, for example, the expected number formats with the decimal and thousands separators they are used to.

-
Scatter Line Chart Theming
The Telerik Blazor Scatter Line chart component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). Each theme predefines several series colors, so your data is visualized according to your design guidelines.
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Scatter Line Chart component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
Visualize Data with Blazor Scatter Line Chart
A Scatter Line Chart component is very similar to the Scatter chart which uses points to represent the relationship between two numeric values, but the dots are connected by lines and thus it can account for missing values in a series or show a trend (for example, in a scientific experiment data). Scatter line plots can be used in both Blazor WebAssembly (WASM) and Server-side dashboard applications to observe relationships between values.

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
