
UI for Blazor
Blazor Wizard
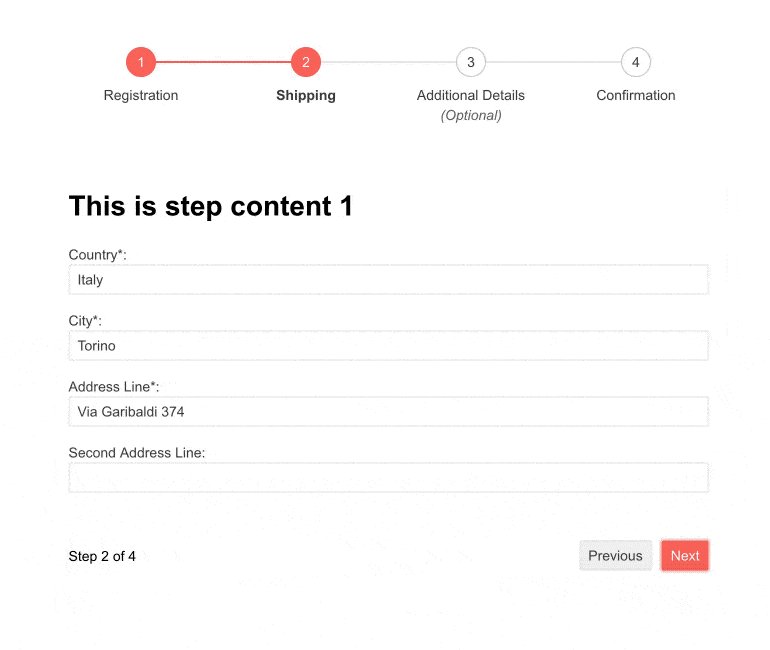
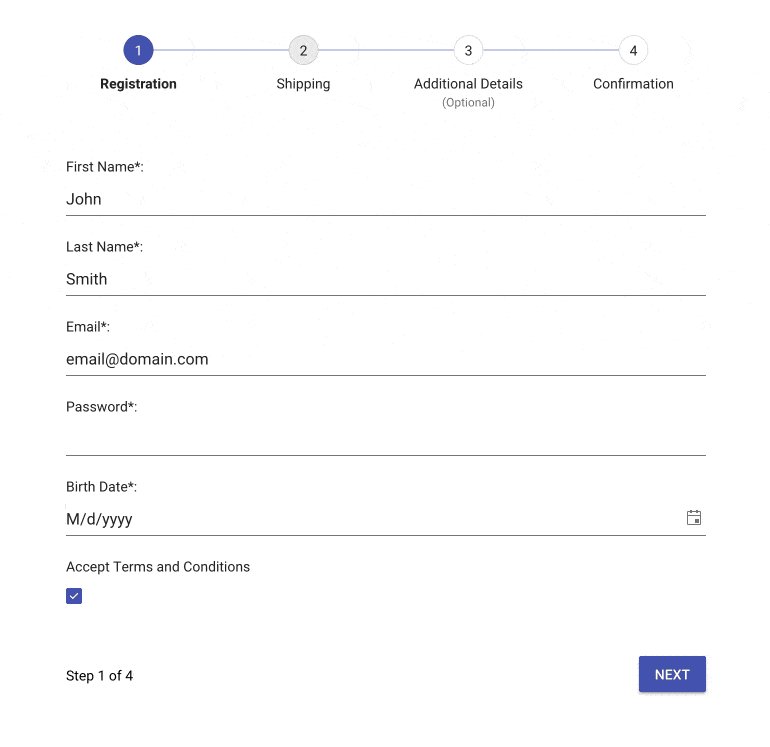
- The Blazor Wizard component lets you breakdown long processes into by multiple steps by exposing just one form at a time.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Simplify the User Experience of Multi-Step Processes with Blazor Wizard
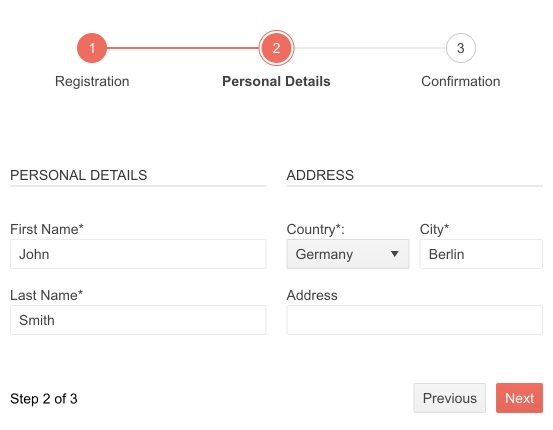
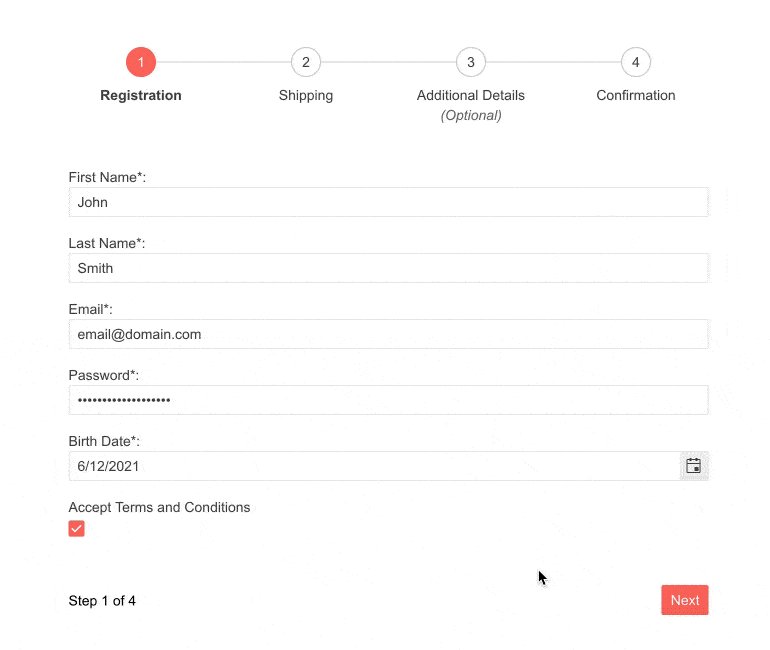
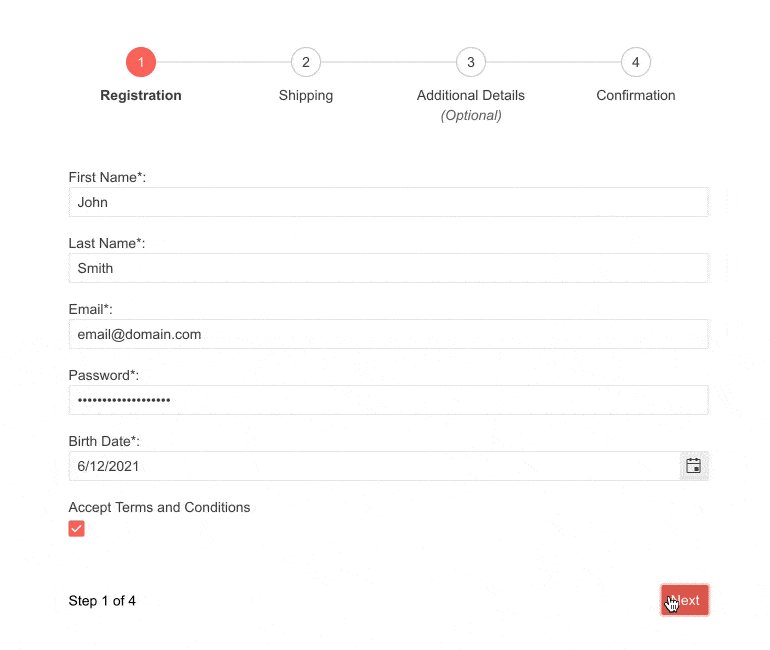
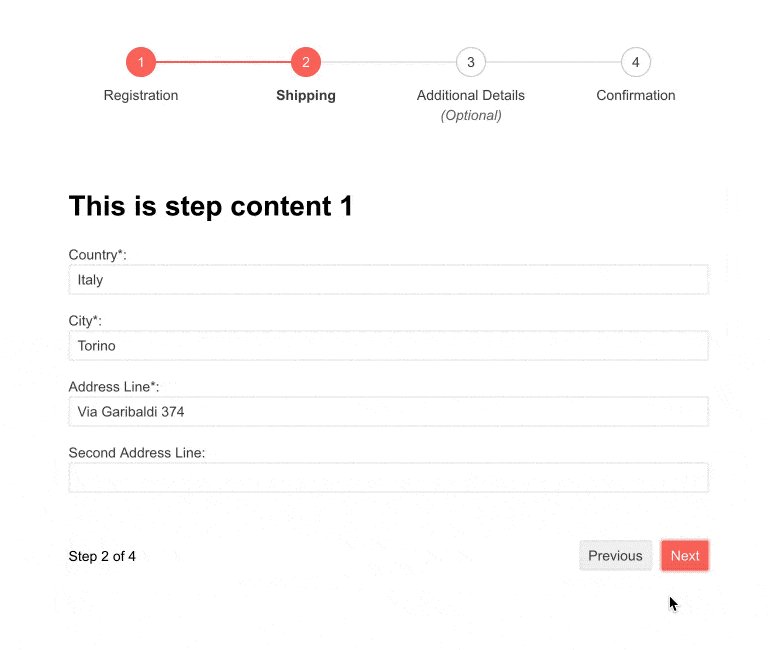
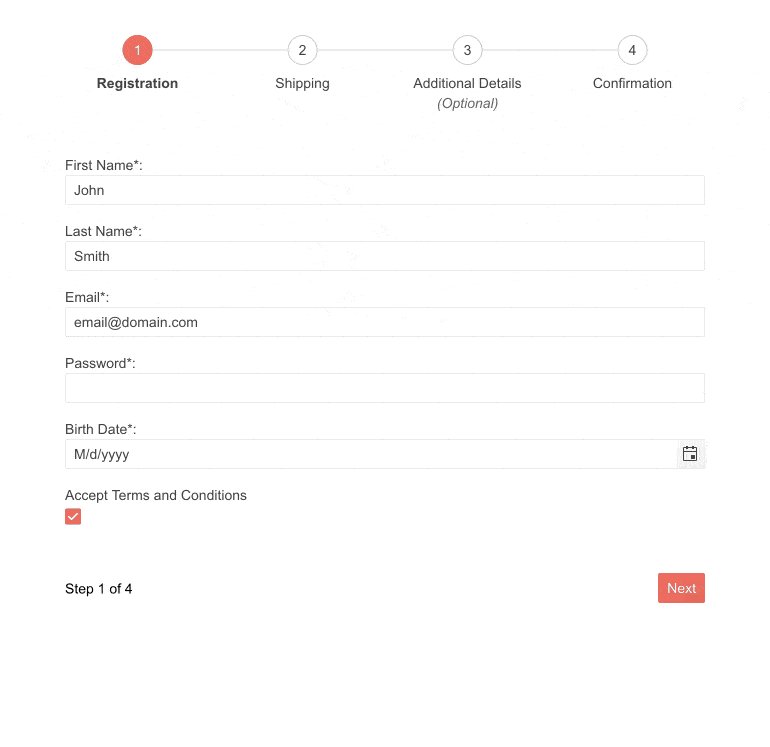
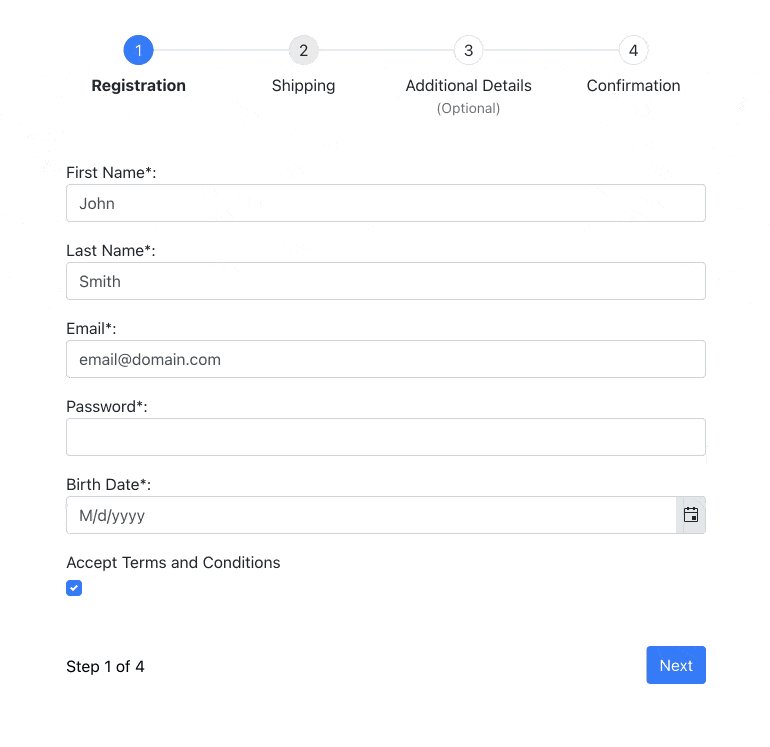
The Telerik UI for Blazor Wizard component enables you to create multi-step processes and guide users step-by-step in your application. You can integrate the Wizard with a Form component to achieve ultimate UX by breaking long processes into smaller steps and only asking users to fill one form at a time. Implementing the Form component lets you use the built-in form validation for the input data making users fill all required fields before proceeding to the next step.
Check out the Blazor Wizard demo
-
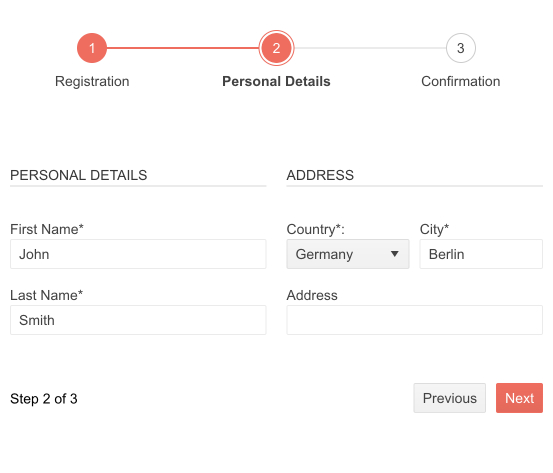
Form Integration
To save development time and improve the overall UX, you can integrate the Form component within the Wizard. Thus, each step of the Wizard will function as a separate Form, which enables the use of all input component functionalities, such as custom textboxes, labels and data validation.
Check out the documentation on Blazor Wizard Form Integration
-
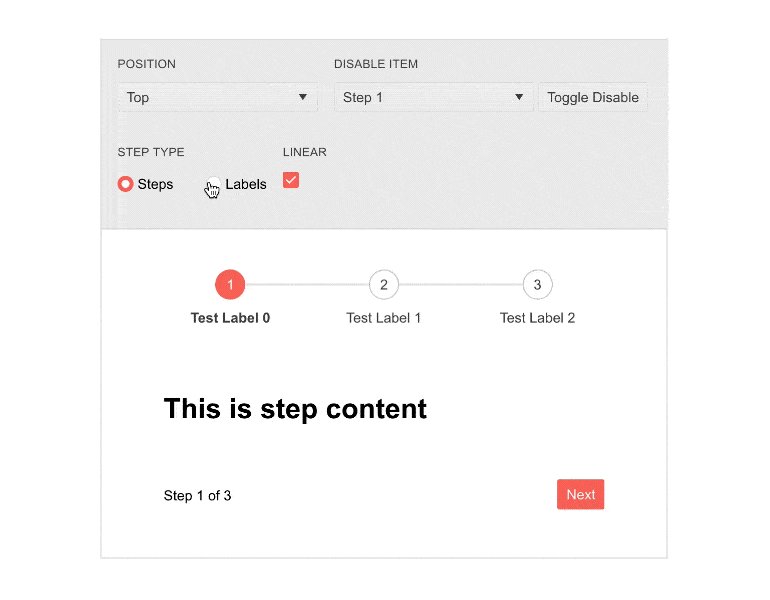
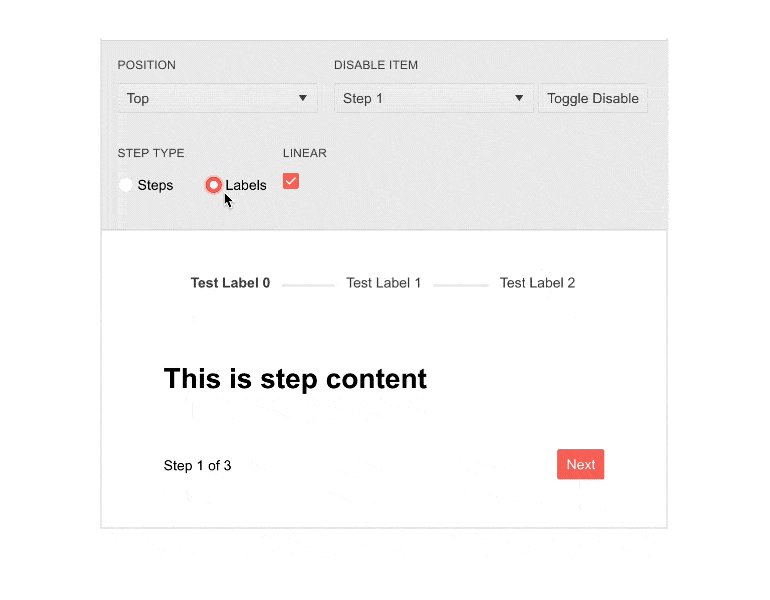
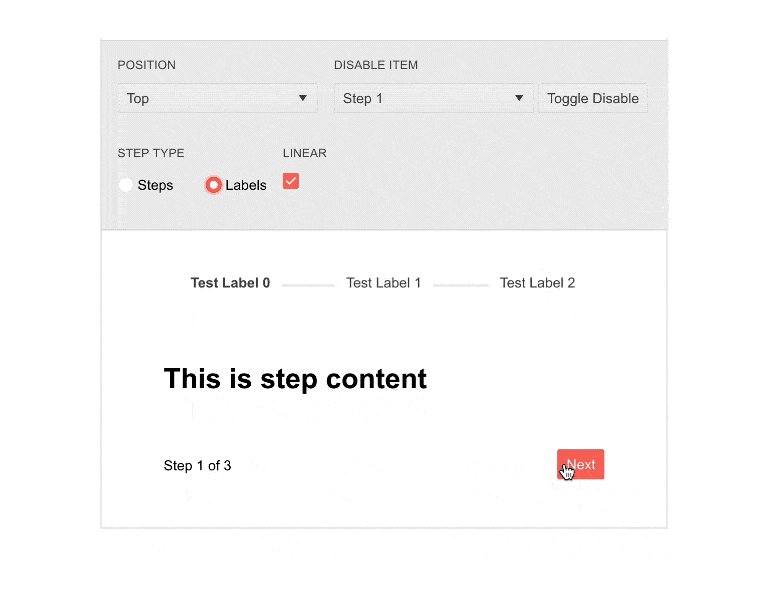
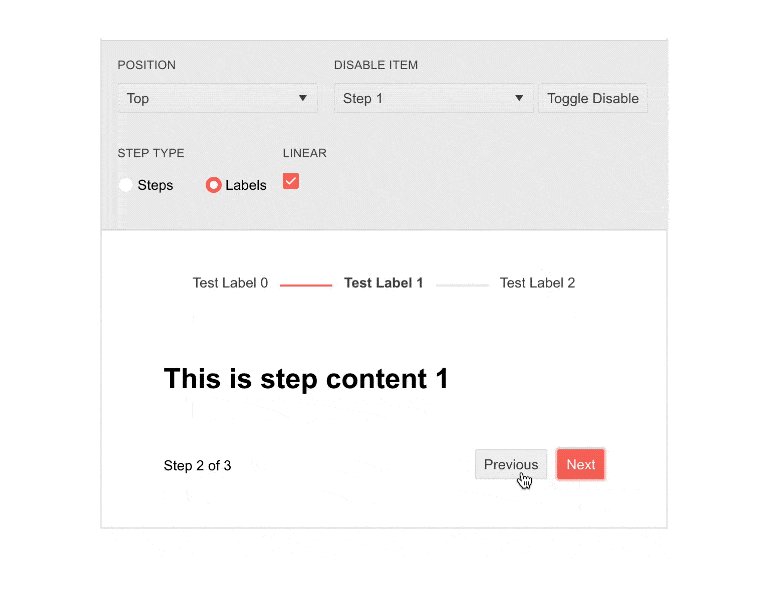
Configuration
Multiple options for configuration are available for the Wizard component. The stepper can be positioned in 4 different places – top, bottom, left or right relative to the content. You can choose to disable certain steps of the process using the Disabled parameter and customize step type by choosing to display either number and label or only label. The width and the height can both be adjusted, the pager of the Wizard can be shown or hidden, and the component can be configured in linear mode. Linear mode implies that completion of a previous step would be required to proceed to the next one, or users can go back and forth only one step at a time.
-
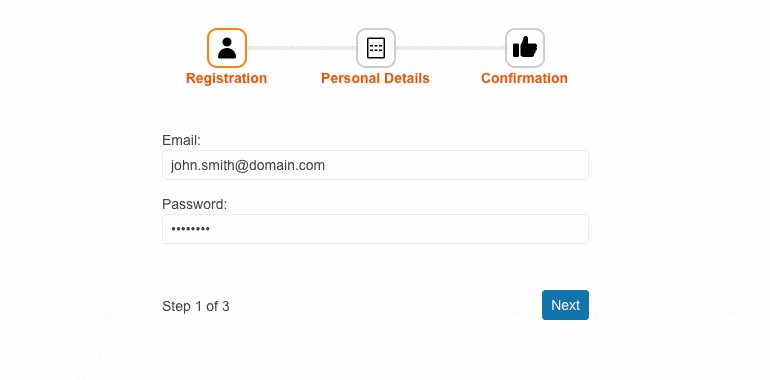
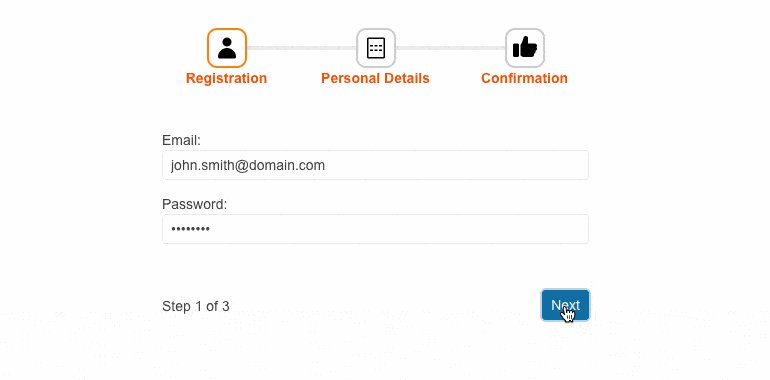
Button Options
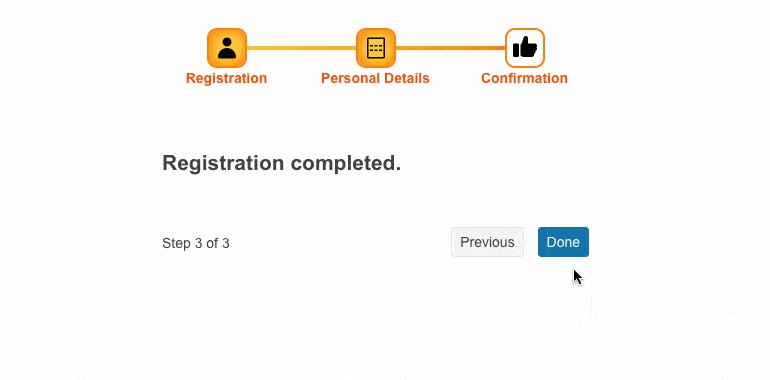
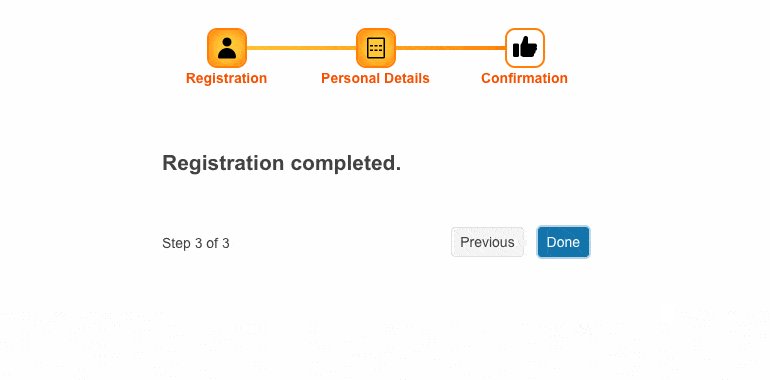
The Wizard component allows you to easily change the default buttons for each step. The default options include buttons such as Previous, Next, Clear and Submit. If these don’t satisfy your project’s needs, you can always add your own custom buttons.
See the documentation on Blazor Wizard Buttons -
Stepper Template
Play with the multiple customization options available with the Telerik UI for Blazor Wizard stepper template. Users can tailor the visual presentation and styling of step indicators and labels to suit their specific design preferences and application requirements.

-
Events
The Blazor UI Wizard component provides several events allowing you to control the whole process when changing the steps and finishing the process in the wizard. For example, the ValueChanged event triggers right after the step has changed, the OnChange event triggers before the step has changed and the OnFinish event is fired when the Done button of the Wizard is clicked. -
Theming
The Wizard component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). Each theme predefines several series colors, so your data is visualized according to your design guidelines. You can further customize any of the out-of-the box themes, style a specific chart component or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.

-
Keyboard Navigation
With keyboard navigation users can use the arrows to switch between different steps of the Wizard. Home and End buttons serve to navigate to the first and last step of the process.
-
Also Available...
The Wizard component is also available for the following popular Web frameworks:
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Wizard component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

Frequently Asked Questions
-
What does a Wizard UI component do?
The purpose of any Wizard UI control is to let you break down long processes like registration or ordering and payment into several less complex steps by exposing just one sub form at a time.
-
How can I purchase Telerik UI for Blazor Wizard component?
Telerik UI for Blazor is a professional grade UI library with 110+ native components for building engaging and feature-rich applications. You can purchase the suite online or contact our sales team.
You can, of course, decide to purchase a DevCraft license. It bundles all Progress Telerik .NET and JavaScript components.
-
Can I buy the Wizard component only? I don’t need the other 110+ components.
No, Telerik doesn’t offer standalone component licenses. To simplify the purchasing process and provide as much value as we can, we offer a license for the whole Telerik UI for Blazor suite, which consists of 110+ UI components. The Wizard component is part of that library.
-
Why should I choose Telerik UI for Blazor Wizard component?
- Each Telerik UI for Blazor component is truly native, built from the ground up for Blazor. Most of the Blazor UI libraries on the market are just JavaScript wrappers.
- The Blazor Wizard component is natively integrated with the Telerik UI for Blazor Form component, meaning that each step of the Wizard will function as a separate Form, enabling the use of all input component functionalities.
- Just like any other Blazor component, the Wizard component is full-featured, highly accessible and offers numerous options to customize any of the elements - Stepper, Content and Buttons.
- The component is part of the Telerik UI for Blazor suite with over 110 components that share common themes and API, so you can create not only engaging, but also consistent UI.
- The Blazor Wizard is frequently updated for compatibility and user demand by the experts behind the product. If you see something missing, simply request it in Blazor’s Feedback portal.
- With Telerik UI for Blazor you get access to a fast-responding support team on standby with 97% satisfaction rates.
- The Blazor Wizard features are meticulously documented and represented by a demo.
-
Can I try the Telerik UI for Blazor Wizard component prior to purchasing it?
Yes, of course! You can try all Telerik UI for Blazor components without paying anything or having to provide any payment details by simply signing for the free 30-day trial. During your evaluation, you will have access to all Blazor components, technical support, demos, documentation, and on-demand technical training.
-
What kind of assets would be helpful to get started with the Telerik UI for Blazor Wizard?
As a first step, we recommend checking the extensive Wizard documentation. You can also play with the Wizard demos, where you can explore the source code behind each of the examples. In short, getting started with any of the Telerik UI for Blazor components is a piece of cake.
All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
