
UI for Blazor
Blazor Scatter Chart
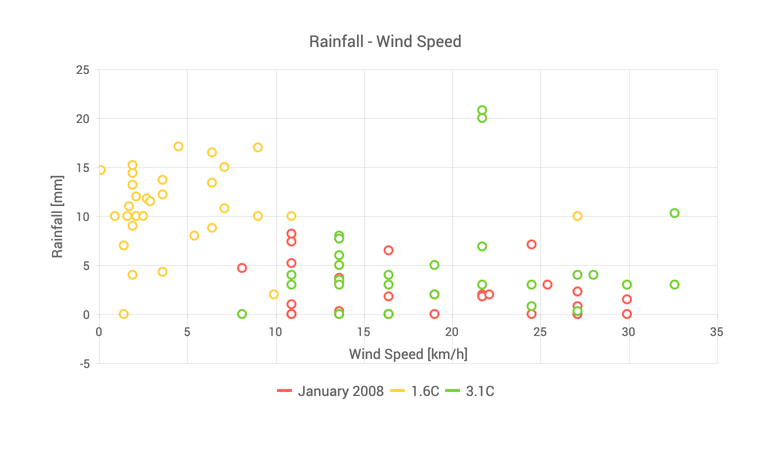
- The Blazor Scatter Chart component shows data as points defined by their items' values.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Scatter Chart Data Binding
The Scatter chart component can be bound to various data sources.
More about chart data binding in Blazor.

-
Customizing Scatter Chart Elements
You can customize all aspects of the Scatter chart – from the series color and marker, to its labels content, font, size, position, and the axes lines, markers and formatting.
Learn more about the Blazor Scatter chart in our documentation -
Scatter Chart Markers
Each data item in the Scatter chart component is denoted by a marker. You have full control over the marker visibility, size (in pixels) and type: circle (default), cross, square and triangle.
-
Scatter Chart Multiple Axes
The Scatter Chart can render more than one axis in each dimension and you can associate each series with its own axes. This lets you show data that varies on orders of magnitude in the same chart without loss of detail.
-
Scatter Chart Rendering Modes - Canvas/SVG
The Scatter Chart renders in the browser to preserve server resources. It has SVG markup and <canvas> rendering modes to improve performance further, and it can even animate during rendering for a smoother user experience.
-
Scatter Chart Globalization
The Label Format Strings in UI for Blazor Scatter chart, are culture aware so your users see, for example, the expected number formats with the decimal and thousands separators they are used to.

-
Scatter Chart Theming
The Telerik Blazor Scatter component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). Each theme predefines several series colors, so your data is visualized according to your design guidelines.
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Scatter Chart component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
Visualize Data with Blazor Scatter Chart
A Scatter Chart (also known as scatter plots or graphs) uses dots to represent values for two numeric variables. Scatter plots can be used in both Blazor WebAssembly (WASM) and Server-side dashboard applications to observe relationships between numerical values such as scientific experiment data or parametrized test results.

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
