
Telerik UI for Blazor
What's New
What's New HistoryWhat's New 2025 Q4
AI-Generated UI: 50% Less Development Time
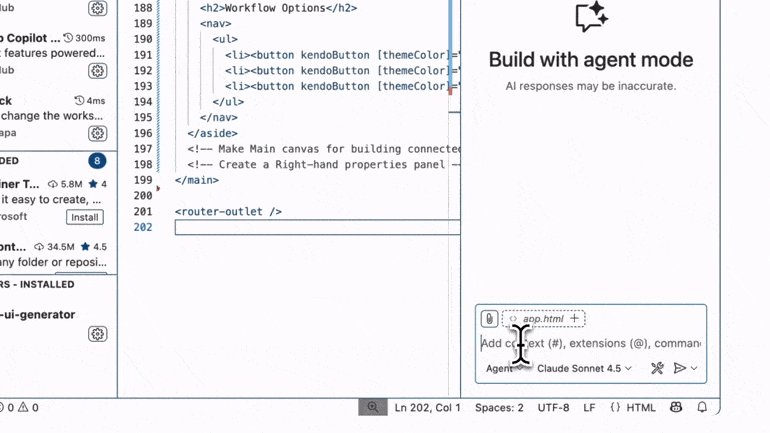
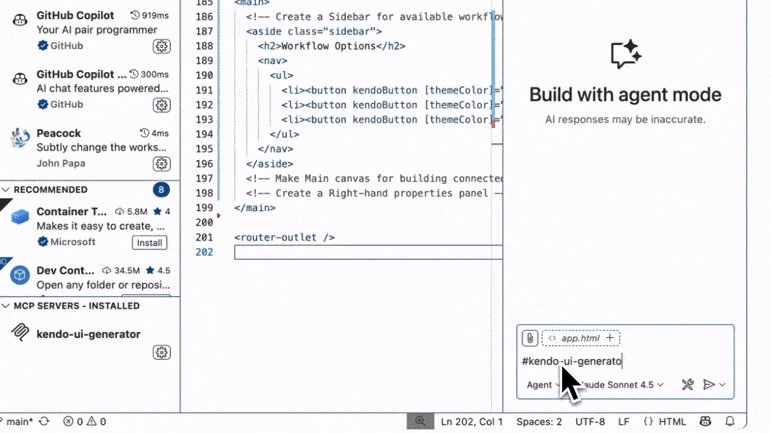
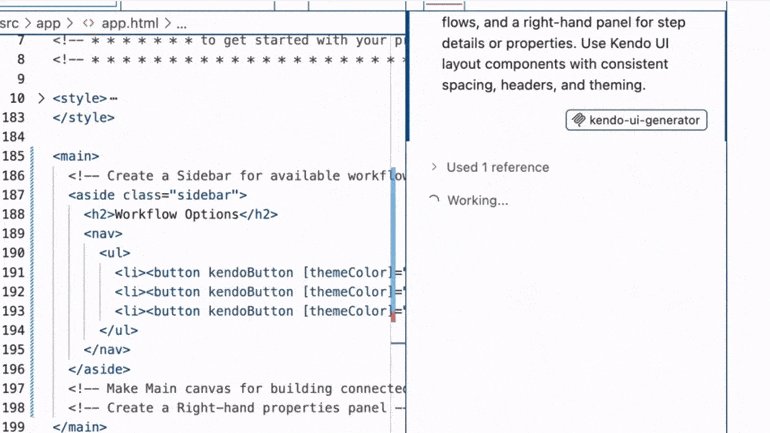
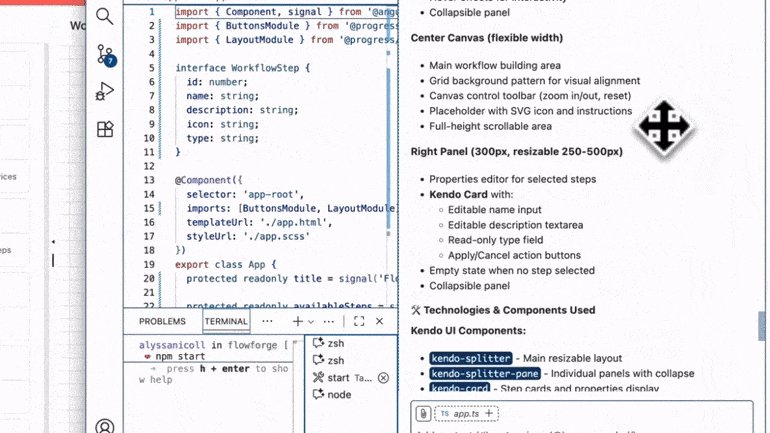
Turn prompts into working pages built on Telerik UI for Blazor with the new Agentic UI Generator*. Easily integrating with your already existing workflow, the Agentic UI Generator understands Blazor components and patterns, fits enterprise needs and outputs clean code you can keep.
- Gain up to 50% extra productivity
- Automate layout building, scaffolding and styling of entire pages, connect multiple components together
- Works seamlessly with your own IDE, no workflow change needed
- Accessibility, performance, and best practices make it suitable for enterprise level complex projects
*Available with Telerik DevCraft Complete and Ultimate subscriptions only.
Visit Telerik UI for Blazor dedicated MCP Servers page for a full comparison between the Coding Assistant and Agentic UI Generator or dive straight into the technical documentation.

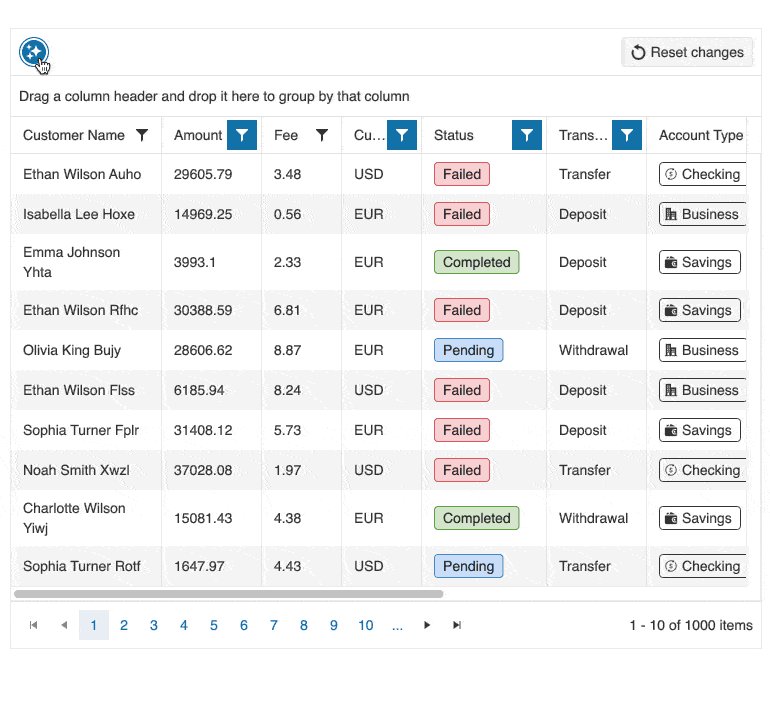
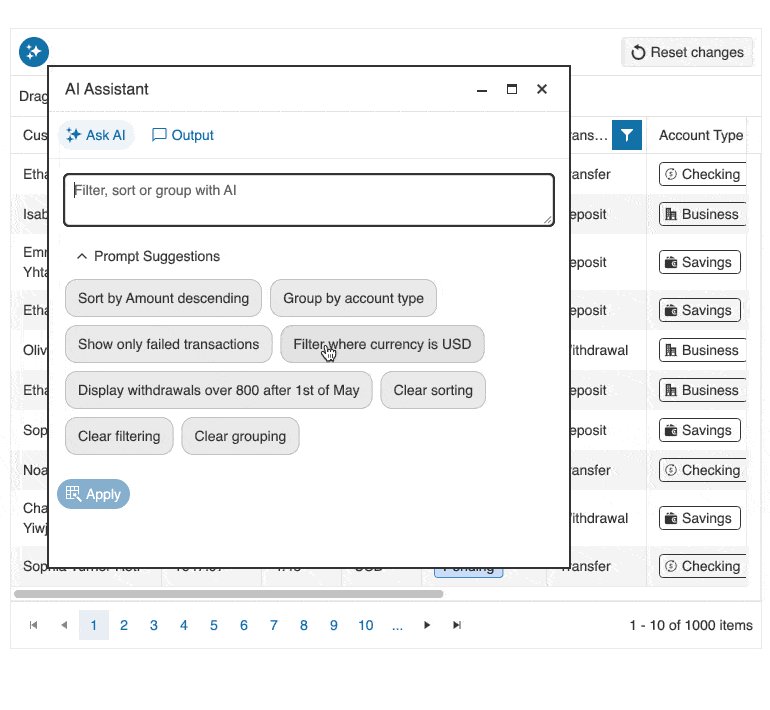
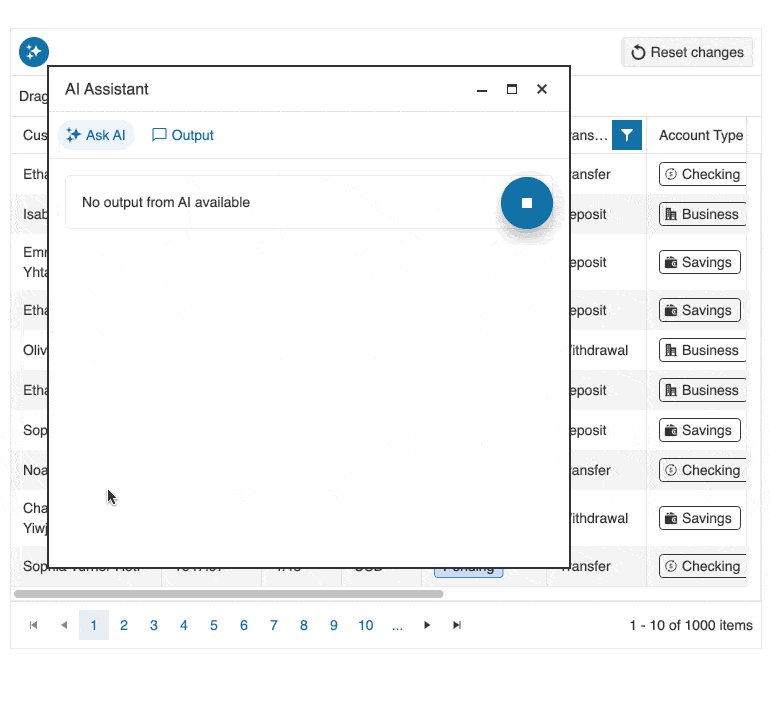
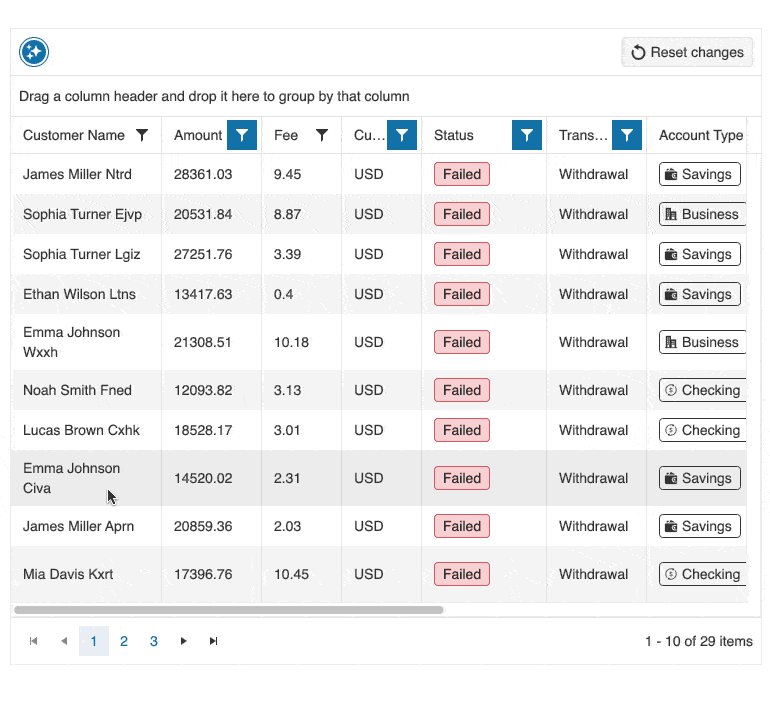
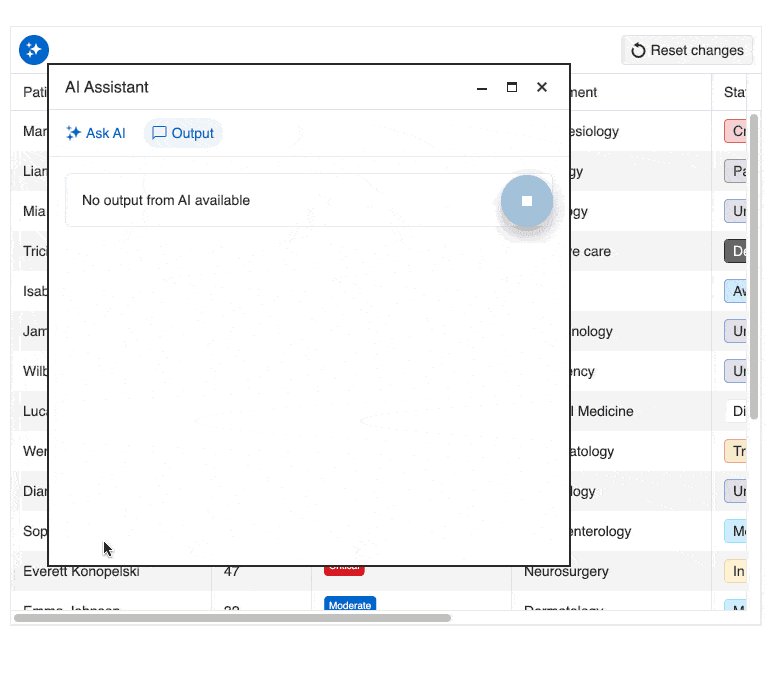
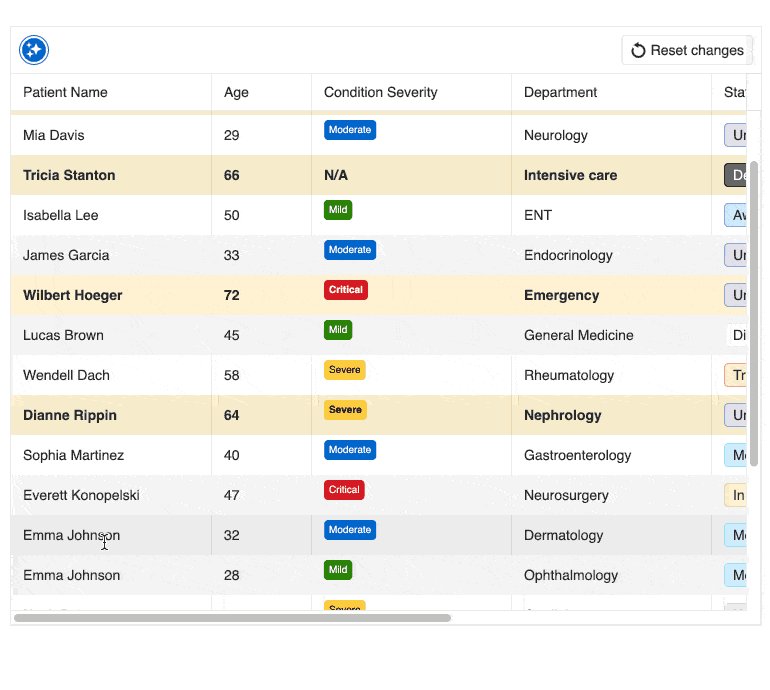
Telerik UI for Blazor: Prompt-Controlled DataGrid
The Telerik UI for Blazor DataGrid continues to evolve with AI-enabled features that let users manipulate and explore data using natural-language prompts, thus making the Grid more intuitive and interactive. Here is what’s new with the 2025 Q4 release:
- Column Operations via AI: Resize, reorder, show/hide, and lock/unlock columns through natural language instructions.
- Pagination via AI: Navigate pages or adjust page sizes directly with prompts.
- Selection via AI: Select or deselect rows based on criteria or select/deselect all.
- Export via AI: Export grid data to Excel, PDF, or CSV formats using prompts.
See the Telerik UI for Blazor Data Grid smart AI features documentation

Telerik UI for Blazor: .NET 10 Day-Zero Support
Telerik UI for Blazor continues the tradition of day-zero compatibility with Microsoft’s latest technologies with .NET 10 fully supported at launch (November 12, 2025). Teams adopting modern frameworks, performance improvements and runtime enhancements can move forward immediately, without waiting for compatibility layers or patch cycles.
Read the .NET 10 blog post to learn more

Telerik UI for Blazor Chat: More Interactive, More Customizable
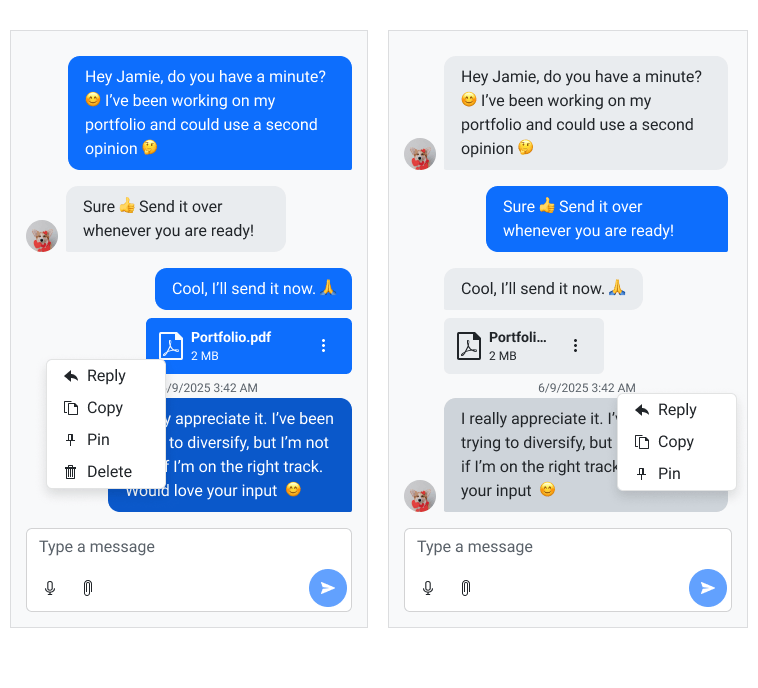
The Telerik UI for Blazor Chat receives a major update with new customization options, richer interactions and more flexible message rendering, empowering developers to craft modern, conversational experiences.
- Separate sender/receiver message templates and settings for fully tailored message appearance and behavior.
- New message bubble template to customize the structure and layout of message content.
- Custom CSS class support for the send-message button for easier styling.
- Suggestions and suggested-actions layout mode to present quick replies.
- Message files layout mode for cleaner display of shared attachments.
- New “no data” template for personalized empty states.
- Typing indicator support via a dedicated typing field for more dynamic interactions.
See Telerik UI for Blazor Chat updated demo

Telerik UI for Blazor: New AI Demo Hub
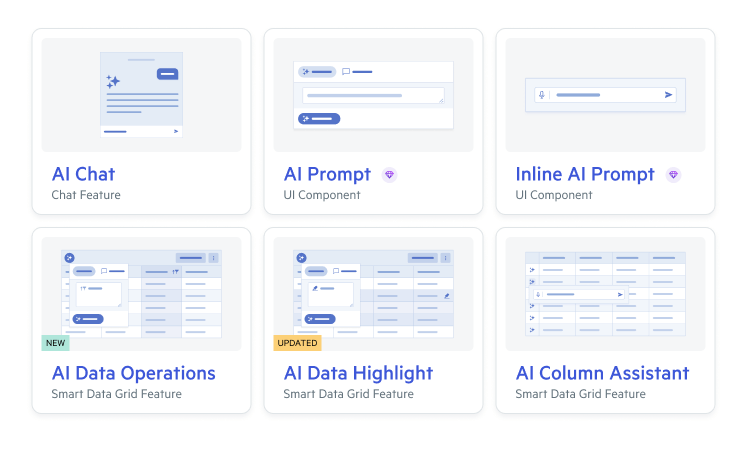
Explore the dedicated AI demo hub, showcasing AI-enhanced components and features across Telerik UI for Blazor. See how intelligent data operations, conversational interfaces and automated assistance integrate seamlessly with modern AI services to boost productivity and elevate your web applications.
See the Telerik UI for Blazor AI demo hub

More Updates and Enhancements in Telerik UI for Blazor 2025 Q4
- Charts: Style observer is added to Telerik UI for Blazor Chart and Stock Chart
- FileSelect and Upload: File info template and file template are now supported by these two Blazor components
- TreeList: Header template for command columns is added to the Telerik UI for Blazor TreeList
Document Processing Libraries (DPL) Enhancements in 2025 Q4
The Telerik Document Processing Library (DPL) continues to expand its AI and file-processing capabilities, giving developers more flexibility and smarter ways to work with documents.
- AI Coding Assistant now supports all Document Processing Libraries: WordsProcessing, SpreadProcessing, SpreadStreamProcessing, and ZIP Library, enabling AI-powered code suggestions across all document types.
- GenAI-powered Document Insights for SpreadProcessing: Query and summarize Workbook content using AI, making it easier to extract insights and interact with spreadsheets.
- Extended Digital Signature Support for PdfProcessing: Sign document hashes externally and leverage TimeStamp servers for enhanced security and compliance.
- Export to JSON for SpreadProcessing: Export Workbook data to JSON format, enabling seamless integration with other systems and data workflows.
See Telerik Document Processing Libraries 2025 Q4 release notes
What's New 2025 Q3
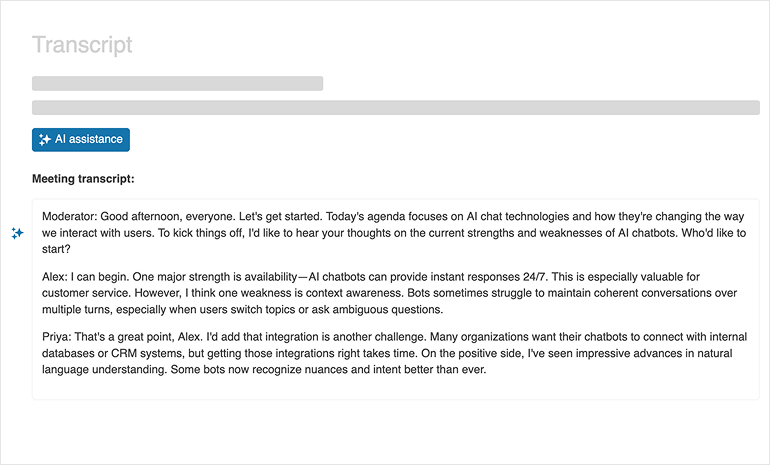
Build Smarter, AI-Powered Conversations with Telerik UI for Blazor Chat
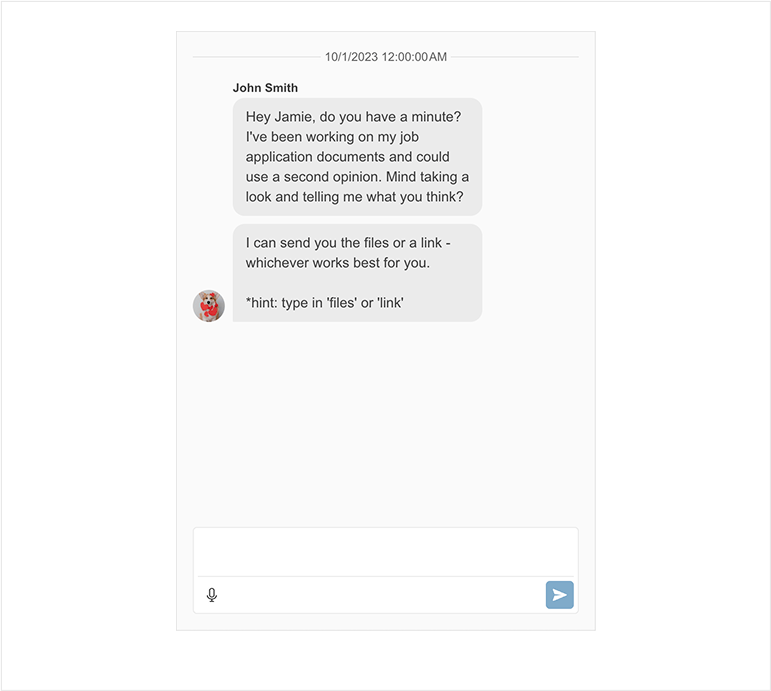
The Telerik UI for Blazor Chat (Conversational UI) enables developers to build modern, AI-powered conversational interfaces that seamlessly fit into any Blazor application. It supports rich messaging, file uploads, speech-to-text, AI integrations, and fully customizable templates, delivering intuitive, real-time interactions. With built-in accessibility, event hooks, and extensibility for chatbots and large language models (LLMs), the Chat component empowers you to create engaging, human-like conversations that elevate user experiences.
See Telerik UI for Blazor Chat demo

Visualize Relationships and Processes With the New Blazor Diagram
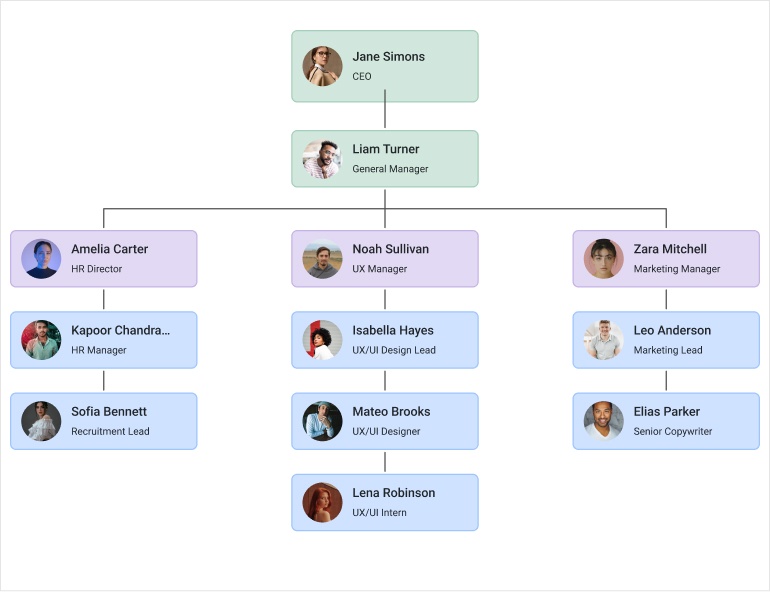
The new Telerik UI for Blazor Diagram makes it easy to turn complex data, structures, and processes into clear, interactive visuals. With built-in layouts, customizable shapes, flexible connections, and workflow-ready elements, you can quickly create anything from organizational charts to process flows. Support for events and user interaction ensures your diagrams aren’t just static visuals but dynamic tools that bring clarity and engagement to your Blazor applications.
See Telerik UI for Blazor Diagram demo

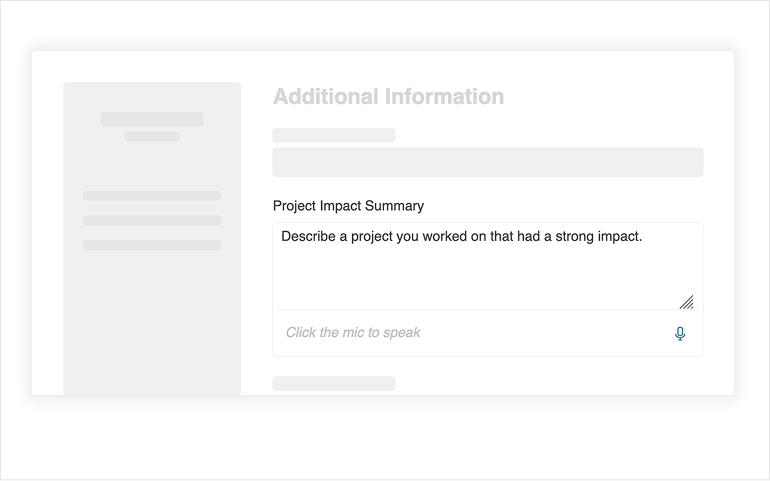
Add Voice Input to Your Blazor Apps with the New Speech-To-Text Button
The brand-new Telerik UI for Blazor Speech-To-Text Button enables seamless voice input in your applications. Users can start and stop speech recognition with a simple click, while the component captures spoken words and emits events with the results. You can customize its appearance by adjusting size, fill mode, color, border radius, and icon so that it matches your app’s design.
See Telerik UI for Blazor Speech-To-Text Button demo

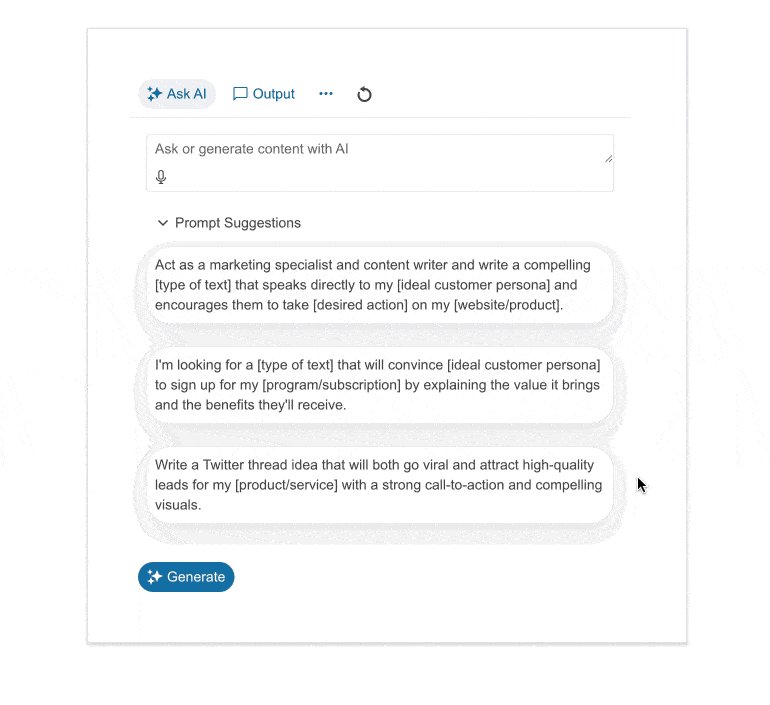
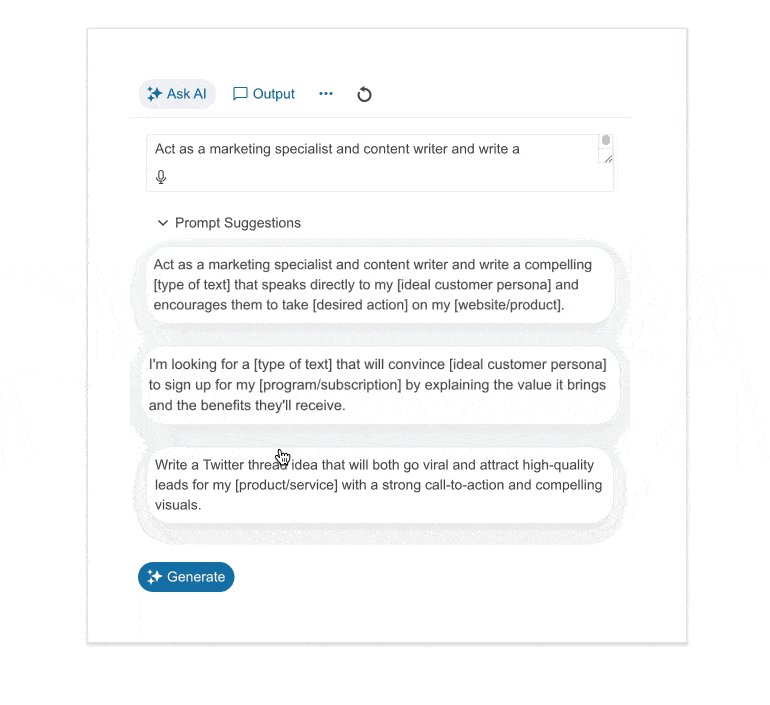
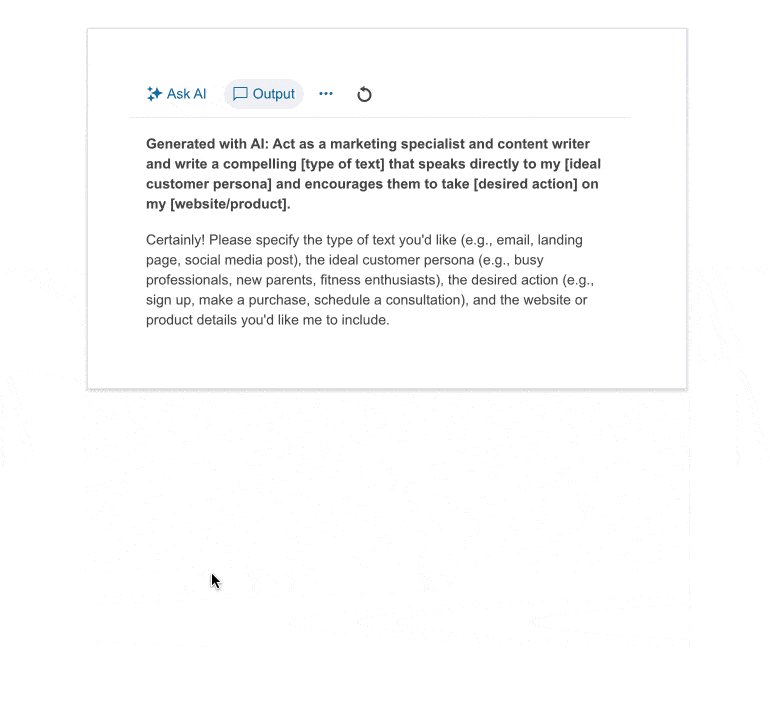
Add In-Context AI Assistance with Telerik UI for Blazor Inline AI Prompt
A brand-new Telerik UI for Blazor Inline AI Prompt brings contextual AI directly into your app with a simple, popup-based interface. It supports seamless interactions with AI models, allowing users to send prompts and receive responses without leaving their flow. Streaming responses provide instant feedback for long-form outputs, inline editing, and chunked AI services, while built-in events let you customize behavior and respond to user actions.
See Telerik UI for Blazor Inline AI Prompt demo

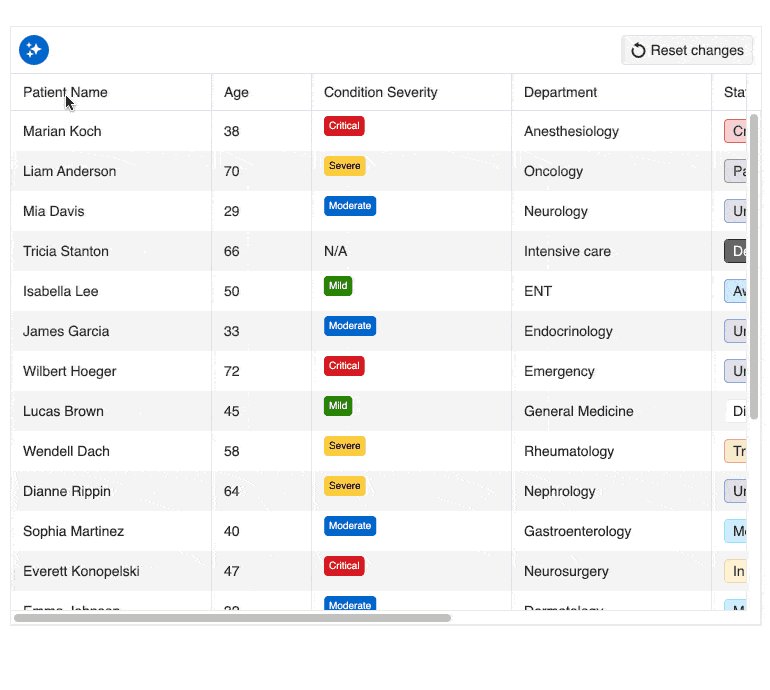
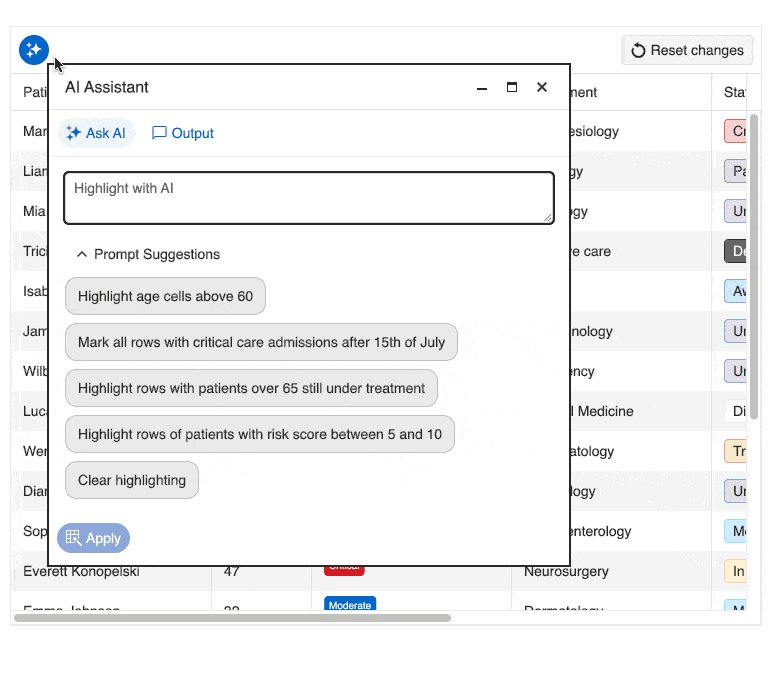
Smarter AI-Driven Data Interactions in Telerik UI for Blazor Data Grid
The Telerik UI for Blazor Grid now comes with AI-powered enhancements that make working with data faster, more intuitive, and more interactive:
- AI Data Operations: Let users type natural-language instructions (e.g., “group by category, sort price descending, and show only in-stock items”) to instantly configure sorting, grouping, and filtering without navigating menus.
- AI Data Highlighting: Apply conditional formatting through prompts. Highlight rows or specific cells automatically to spot patterns, improve readability, and streamline reviews.
- AI Column Assistant: Add an AI-powered column where users can ask questions about row data, generate summaries, or perform quick transformations.
These features put natural language at the center of the Grid experience, helping users explore and understand data with minimal clicks.

Enhanced AI Prompt Experience in Telerik UI for Blazor
The Telerik UI for Blazor library now features an improved AI Prompt component that supports a new message template, improved accessibility, and more.
See Telerik UI for Blazor AI Prompt demo

More Updates and Enhancements in Telerik UI for Blazor 2025 Q3
- DropDownList: Added pen dropdown on space key
- Form: Added support for row spacing parameter
- Data Grid, Gantt, TreeList: Support for adding new item at the bottom of the page
- Pager: Added thousand separators to page numbers
Document Processing Libraries (DPL) Enhancements in 2025 Q3
We've introduced a new Telerik Document Processing AI Coding Assistant trained on the Telerik Document Processing Library. The new AI Coding Assistant automates repetitive tasks, provides instant answers from documentation, and helps troubleshoot component-related issues.
- WordsProcessing: Unlock smarter document handling with new AI-powered querying and summarization, making it easier to extract insights from RadFlowDocuments.
- PdfProcessing: Ensure compliance and accessibility with enhanced PDF generation, including Tagged PDF support and compatibility with key standards (PDF/UA-1, PDF/A-1a, PDF/A-2a, PDF/A-3a).
- SpreadProcessing: Enjoy sharper, more accurate text rendering with a new SKIA-based text measurer that supports ligatures, kerning, and contextual shaping for .NET Standard.
See Telerik Document Processing Libraries 2025 Q3 release notes
Telerik UI for Blazor - 2025 Q4
- What's New 2025 Q4
- AI-Generated UI: 50% Less Development Time
- Telerik UI for Blazor: Prompt-Controlled DataGrid
- Telerik UI for Blazor: .NET 10 Day-Zero Support
- Telerik UI for Blazor Chat: More Interactive, More Customizable
- Telerik UI for Blazor: New AI Demo Hub
- More Updates and Enhancements in Telerik UI for Blazor 2025 Q4
- Document Processing Libraries (DPL) Enhancements in 2025 Q4
- What's New 2025 Q3
- Build Smarter, AI-Powered Conversations with Telerik UI for Blazor Chat
- Visualize Relationships and Processes With the New Blazor Diagram
- Add Voice Input to Your Blazor Apps with the New Speech-To-Text Button
- Add In-Context AI Assistance with Telerik UI for Blazor Inline AI Prompt
- Smarter AI-Driven Data Interactions in Telerik UI for Blazor Data Grid
- Enhanced AI Prompt Experience in Telerik UI for Blazor
- More Updates and Enhancements in Telerik UI for Blazor 2025 Q3
- Document Processing Libraries (DPL) Enhancements in 2025 Q3
New features & Roadmap
Have a feature request?
Post your feedback via the Blazor UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See Telerik UI for Blazor in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try Telerik UI for Blazor with dedicated technical support.