What’s in There for You
Building a sample or extracting code from real-life projects, then sharing it with another person or team is a time-consuming exercise. See at a glance the available features in Telerik REPL for Blazor and take advantage of the existing Razor code snippets to get you up and running in no time.
-
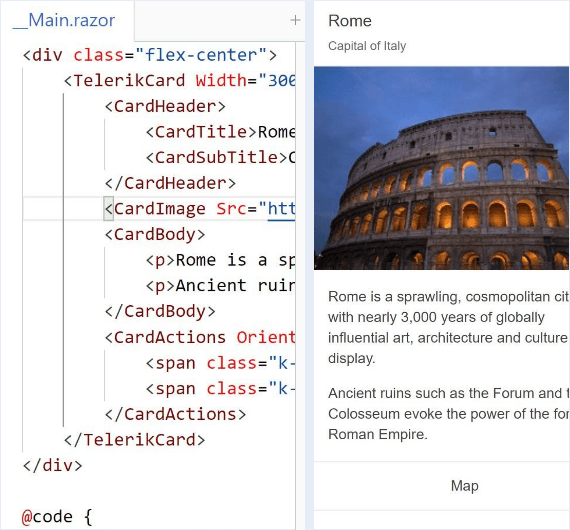
Write and Run Blazor Code
Start coding immediately. Write HTML and C# code in the built-in editor or share it directly from Visual Studio and Visual Studio Code. Create your own Blazor components and see them come to life in the Telerik REPL.
-
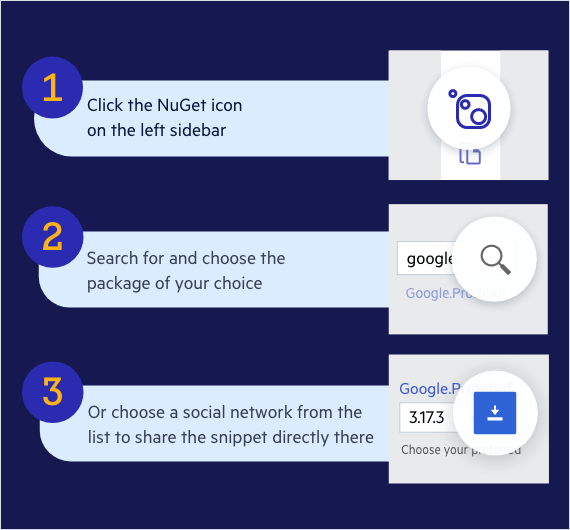
Install NuGet Packages
Use your favorite NuGet packages to show off Blazor’s best assets. Whether you’re parsing markdown with Markdig or learning to use Fluent Validation with Blazor, NuGet is just a few clicks away. Once your NuGet package is installed, you can configure any services that are required through Startup.cs.
-
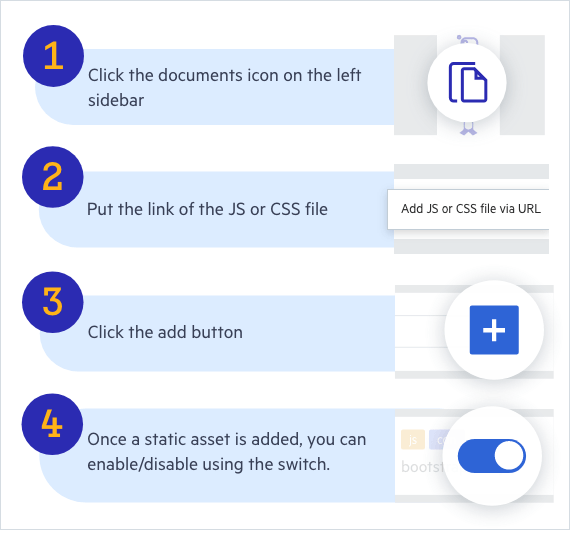
Add Static Asset URLs
Define your own script and style tags that reference external static assets such as JavaScript and CSS. Add them through the Static Asset Manager by putting the link of the JS or CSS file. Once a static asset is added, you can enable or disable it using the switch.
-
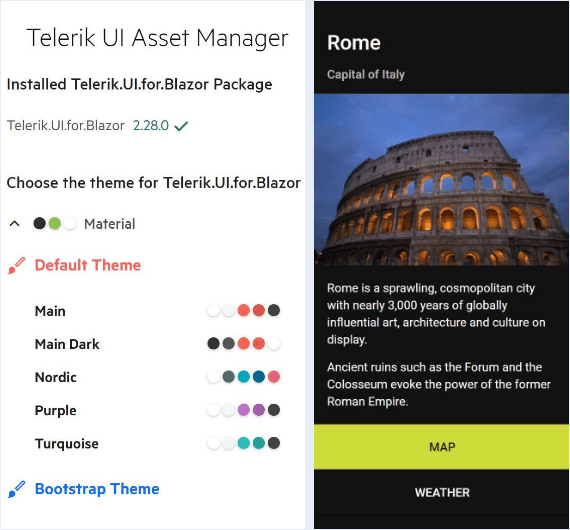
Leverage Telerik UI for Blazor Components
Reference the Telerik UI for Blazor components inside the REPL and play with their sample code directly from the online demos. Style and configure the appearance of the components with a click of a button. Benefit from the embedded theming dropdown with a predefined set of four professionally designed themes and multiple swatches.
-
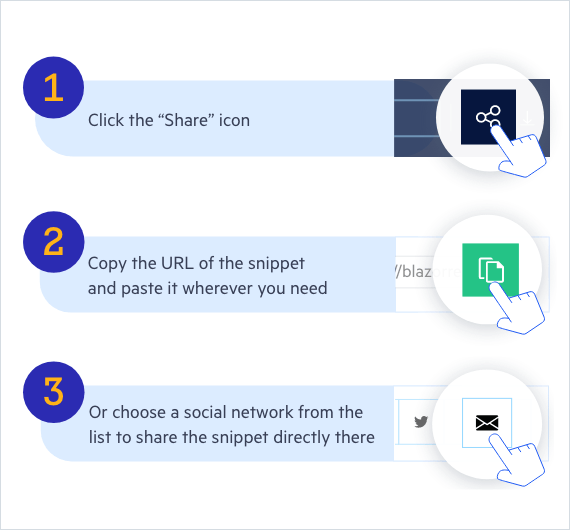
Save and Share Your Snippets
Showing off your work or asking for advice is just a click away. Hit the REPL’s Share button to trigger saving the snippet. A secure URL will be generated for you to copy and paste the snippet wherever you need to, or you can choose a social network from the available list and share the snippet directly there.
-
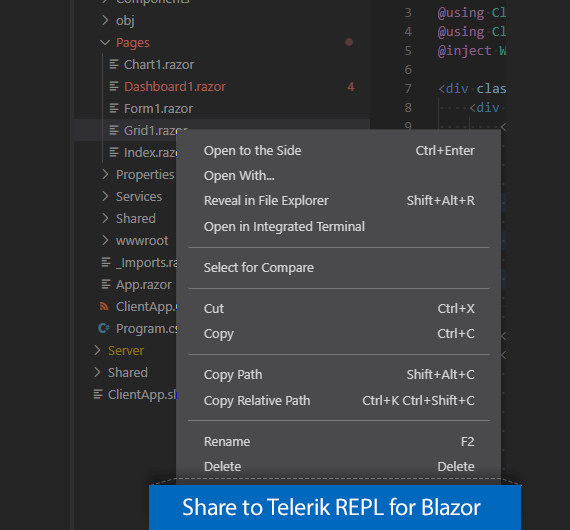
Share from Visual Studio and Visual Studio Code
Share snippets as you code from your favorite IDE via Visual Studio and Visual Studio Code extensions using the Share to REPL feature. Installing Visual Studio or Visual Studio Code extension is required for this sharing scenario.
-
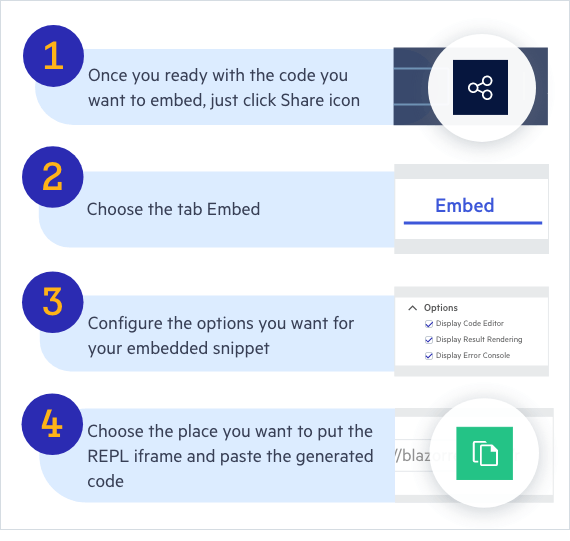
Embed Your Work Anywhere
In addition to sharing links, REPLs can also be embedded. Select the Embed tab from the Share menu to generate a configurable iframe, which can include the code, the output and / or the error console. Leverage the embedding feature for blog posts or documentation where you would like to show a Blazor example and allow the user to interact without leaving your site.
-
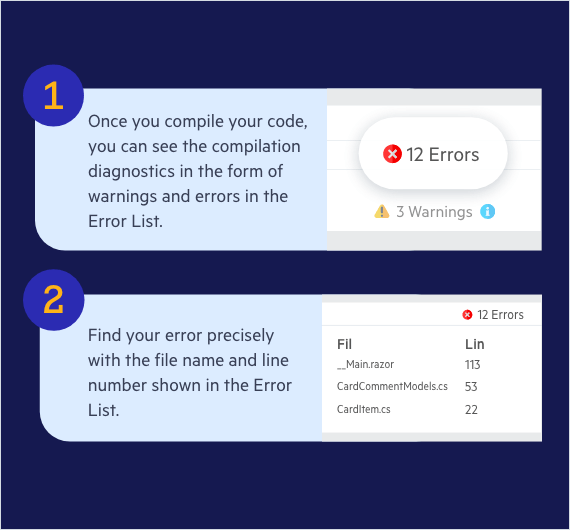
Get Compilation Output
Telerik REPL for Blazor provides compilation diagnostics in the form of informational messages, warnings and errors to ease the process of fixing problems. Find your error precisely with the file name and line number shown in the Error List.
-
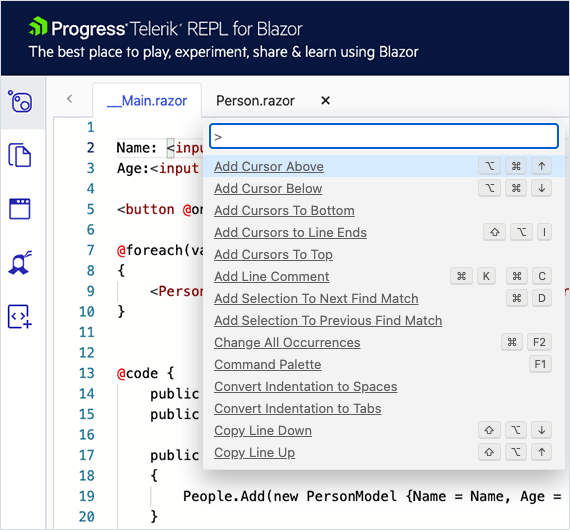
Benefit From a Powerful Code Editor
Telerik REPL for Blazor uses Microsoft's Monaco Editor - the code editor that powers Visual Studio Code. You can access its Command Palette by focusing on the editor and clicking the F1 button on your keyboard. This will show the list of all available commands. You can also use the commands' shortcuts.









Or browse Telerik’s library with predefined code examples
Let’s Get You Onboard
Whether you’re a programming novice or a Blazor expert take advantage of the available resources and start REPL’ing today.
Learn
Explore all the possibilities available with Blazor and the Telerik toolkit.
Implement
Achieve progress in no time with Telerik UI for Blazor feature-rich components.
.png?sfvrsn=549dbbf7_1)
The Most Comprehensive Blazor UI Library You Can Possibly Get
Telerik UI for Blazor is a leading UI component library, allowing you to elevate Blazor apps with polished, performant UI. Develop new Blazor apps or modernize legacy web projects in half the time with a high-performing Grid and 100+ truly native, easy-to-customize Blazor components. Hit the ground running with our extensive demos, documentation, online technical training and outstanding support.