
UI for Blazor
Blazor Map
- The Telerik UI for Blazor Map helps you create robust and interactive maps with ease.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Map Configuration Options
The Map component for Blazor includes multiple configuration options related to the map itself, the map controls (zoom, attribution, navigator) and its tiles (type, size, min & max zoom, multiple style fill properties, marker shape and more).
-
Map Layers
Depending on the different map providers and use case, you can take advantage of the following map layers:
- Tile – Renders elements and can be bound to OpenStreetMap & Azure map providers
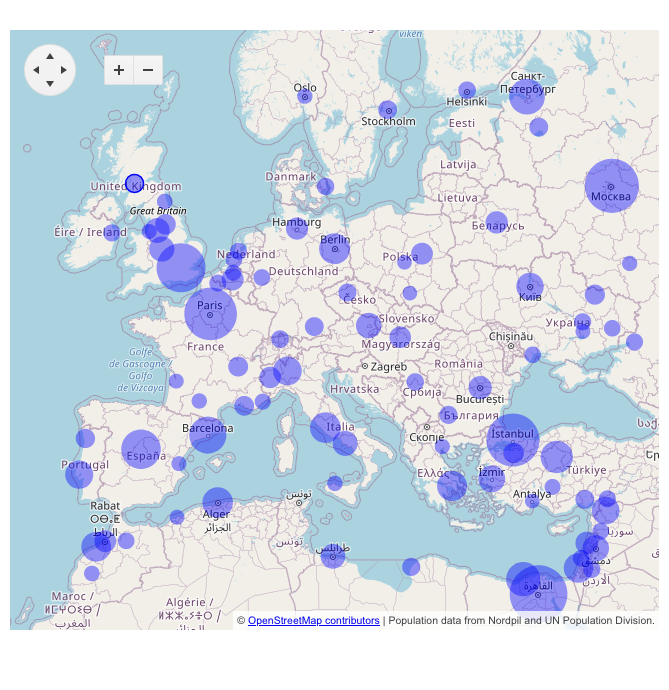
- Bubble – A vector layer that displays bubbles over another layer to mark regions
- Shape – Binding to GeoJSON data
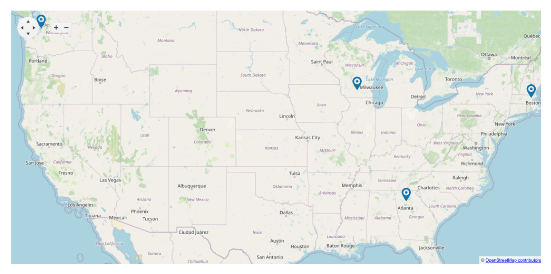
- Marker – Used for displaying markers on the map and a tooltip when the marker is hovered

-
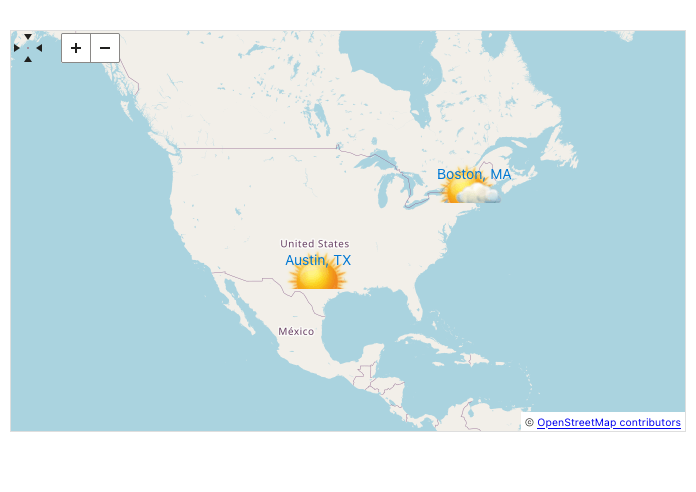
Marker Layer Template
Effortlessly define a custom HTML markup to style the markers of the Telerik UI for Blazor Map Marker layer. The component supports MapLayerMarkerSettings, which exposes a Template, enabling the customization of the markers’ appearance and content.

-
Map Events and Methods
The Map exposes a Refresh method and several events that let you define logic when a marker, shape or the map itself is clicked upon, navigated or zoomed in: OnMarkerClick, OnShapeClick, OnClick, OnPanEnd and OnZoomEnd.

-
Theming
The Telerik UI for Blazor Map component has several built-in themes, such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling for smooth integration) and Fluent (based on Microsoft Fluent UI). You can easily customize any of the out-of-the-box themes with a few lines of CSS, or create a new theme to match your colors and branding by using the Telerik Sass ThemeBuilder application.

-
Also Available...
The Map component is also available for the following popular Web frameworks:
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Map component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
Visualize Maps in Your Blazor Apps
The Telerik UI for Blazor Map component allows you to display geographical information organized in layers and can be integrated with open map providers in your apps. The Blazor Map includes tile, bubble, shape and marker layers, as well as support for the GeoJSON data format. It is compatible with a wide range of tile map providers, enabling you to easily integrate advanced location and mobility capabilities into your maps, touch support, multiple customization options and more!
See demo of the Telerik Blazor Map component.
Frequently Asked Questions
-
Why should I choose Telerik UI for Blazor Map component?
- Telerik UI for Blazor components are truly native, built from the ground up for Blazor and the Map is not an exception. Most of the Blazor UI libraries on the market are just JavaScript wrappers.
- Like any other Blazor component, the Map control is highly accessible, responsive and compatible with a wide range of tile map providers, enabling you to easily integrate advanced location and mobility capabilities into your maps.
- The component is part of the Telerik UI for Blazor suite with over 110 components that share common themes and API, so you can create not only engaging, but also consistent UI.
- The Blazor Map is frequently updated for compatibility and user demand by the experts behind the product. If you see something missing, simply request it in Blazor’s Feedback portal.
- With Telerik UI for Blazor you get access to a fast-responding support team on standby with 97% satisfaction rates.
- The Blazor Wizard features are meticulously documented and represented by a demo.
-
Where can I buy the Telerik UI for Blazor Map component?
Telerik UI for Blazor is a professional grade UI library with 110+ native components for building engaging and feature-rich applications. You can purchase the suite online or contact our sales team.
You can, of course, decide to purchase a DevCraft license. It bundles all Progress Telerik .NET and JavaScript components.
-
How can I get started with the Telerik UI for Blazor Map component?
As a first step, we advise you to check the extensive Map documentation. You can also explore the available Map demos, where you can also see the source code behind each of the examples. In short, we strive to make it quite easy for you to start working with any of the Telerik UI for Blazor components.
-
What are the Telerik UI for Blazor Map layers?
- Tile layer is normally the foundation of the map and visualizes the geography by binding to Open Street Maps or Azure Maps.
- Marker layer is where you indicate geographic points with a marker.
- Shape layer renders geospatial objects using GeoJSON data.
- Bubble layer gives you an advanced way to visualize data on a map.
-
Is there a free Telerik UI for Blazor Map trial that I can leverage?
Of course, you can try all Telerik UI for Blazor components without paying anything or having to provide any payment details by simply signing for the free 30-day trial. During your evaluation, you will have access to all Blazor components, technical support, documentation, and on-demand technical training.
-
What would be a typical use case for the Telerik UI for Blazor Map?
Some of the common use case scenarios where you’ll need a map include, but are not limited to:
- Display an interactive map within a web page/application
- Display a map centered on a point location
- Display a specific region/area
- Display multiple point locations as map markers
All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
