
UI for Blazor
Blazor DateTimePicker
- The Blazor DateTimePicker component enables you to edit and select values directly into the input area or from a popup.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
DateTimePicker Validation Modes
The DateTimePicker has validation modes that allow you to define whether to trigger validation on change, blur, or while typing, allowing you to choose the best one for a specific use case.
-
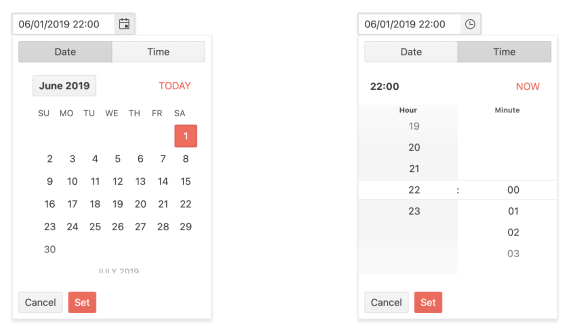
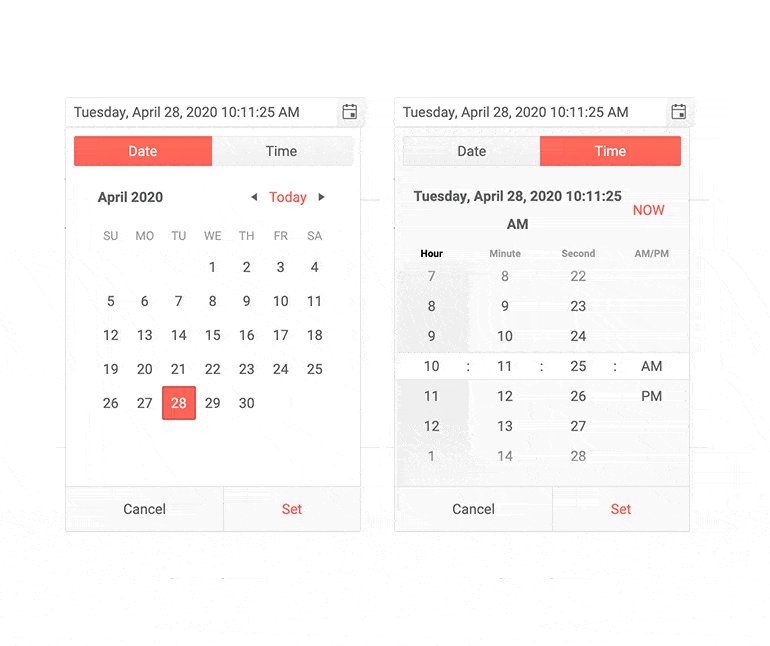
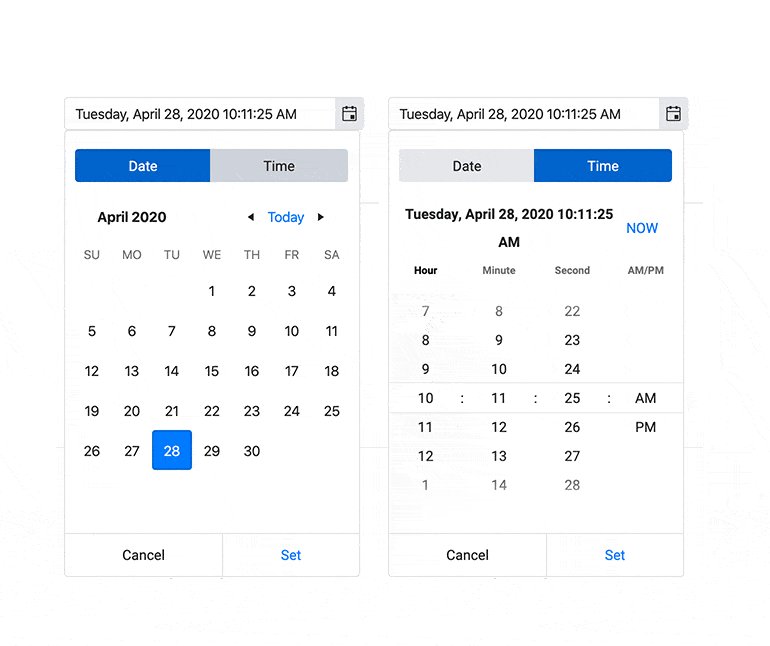
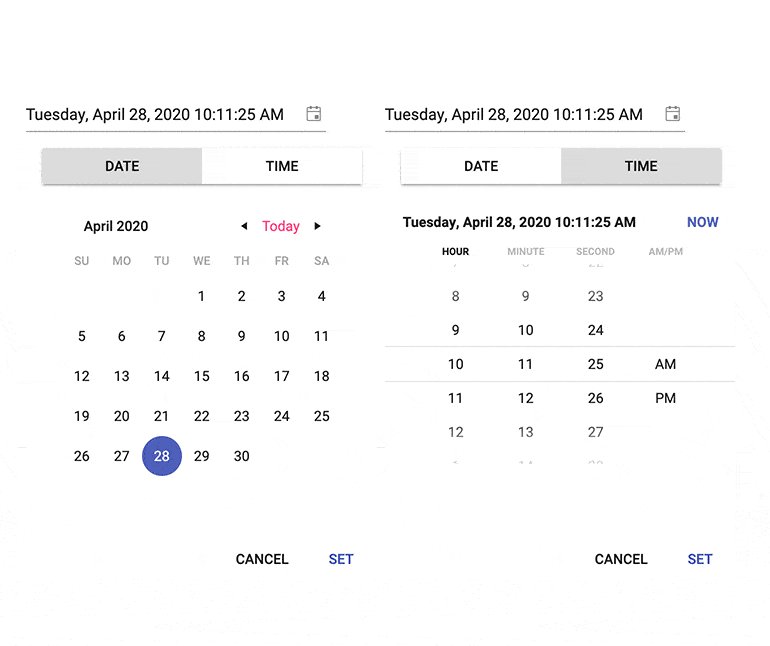
DateTimePicker Adaptive Rendering
The Telerik UI for Blazor DateTimePicker adaptive mode enables a mobile-friendly rendering of its date and time selector popup. Simply set the AdaptiveMode parameter to AdaptiveMode.Auto and this will trigger the picker component to automatically adapt to the current screen size and will change its rendering accordingly. In auto adaptive mode, the DateTimePicker component also allows you to define the title text rendered in the header of the popup.

-
DateTimePicker Events
The DateTimePicker offers the standard ValueChanged event and also an OnChange event that still lets you react to the user choosing a new date and time but does not prevent two-way binding. The component also fires the OnBlur event which is triggered when it loses focus.

-
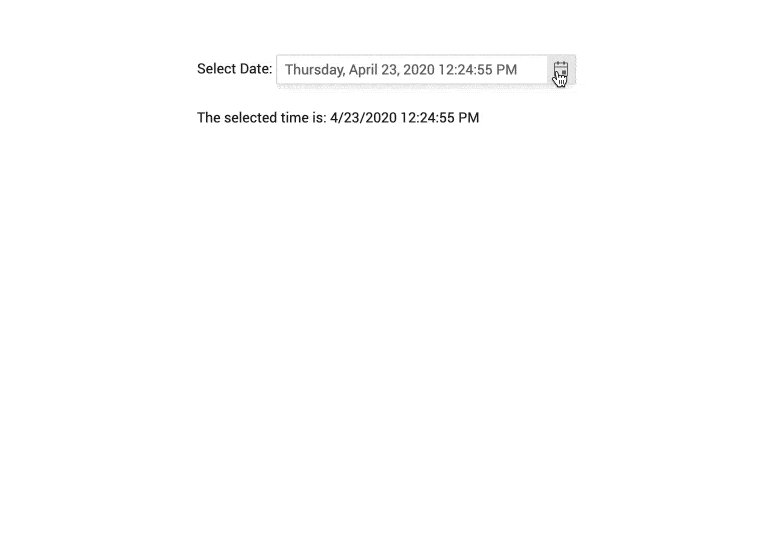
DateTimePicker Globalization and Localization
The Telerik DateTimePicker automatically carries culture-aware formats to the client so users see the dates they are used to – for example, if you set the format to “d” people in the US can see MM/dd/yyyy while people in the UK can see dd/MM/yyyy. Days of the week and button texts are easily translatable to any language.
Learn more about Blazor DateTimePicker Globalization
-
DateTimePicker Accessibility and Keyboard Navigation
The Telerik DateTimePicker component honors web accessibility standards (WCAG, Section 508 and WAI-ARIA attributes for screen readers) and lets you enter values with the keyboard only – not only by typing, but also by pressing the arrow keys, which includes navigation in the calendar and time tumblers popups as well – all without ever touching the mouse.

-
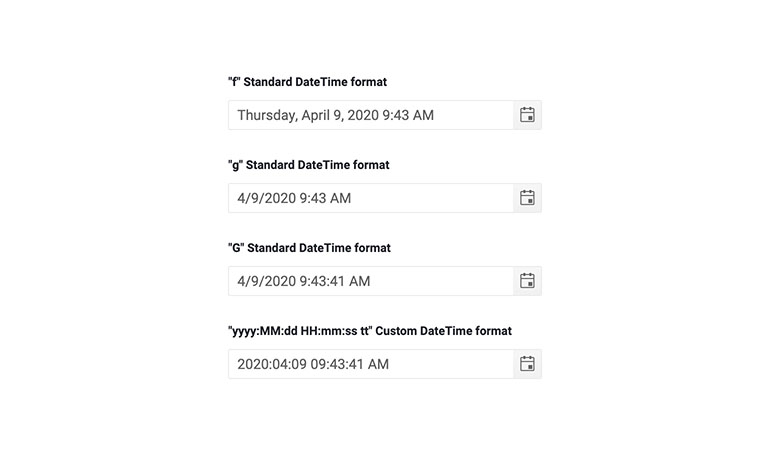
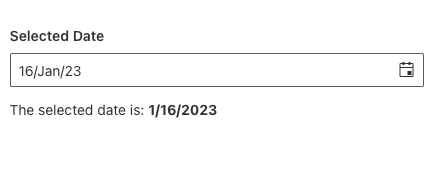
DateTimePicker Supported Date and Time Formats
The Telerik Blazor DateTimePicker restricts input to the format specified by the developer. This ensures a valid date, time, and full control over the display.
You can choose from the standard .NET format specifiers or write your own—just like you would with any C# code.

-
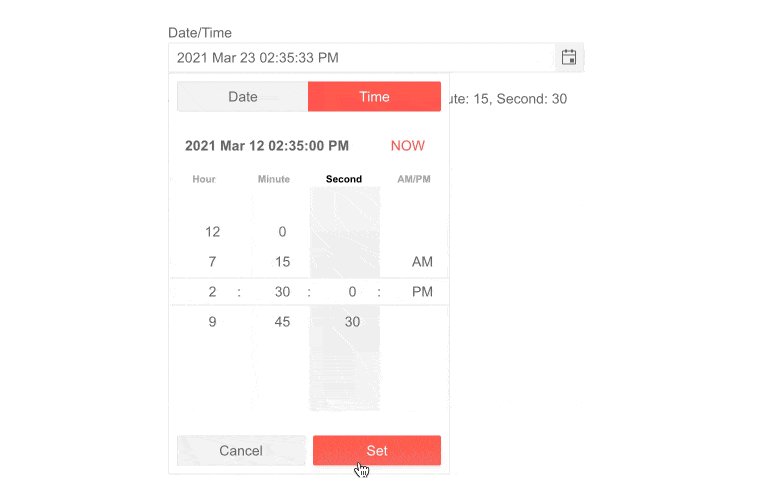
DateTimePicker Step Interval
Each of the component’s segments (e.g. the hours segment) can be incremented or decremented with the arrow keys. By default, increments occur at a rate of 1 but if you would rather control that step you can. For example, if you are a building an interface for making appointments and your time slots are 30min long, you make the minutes segment change by 30minutes.
-
DateTimePicker Popup Settings
Within a single dedicated tag, the DateTimePicker allows you to simply configure popups. In addition to that, the Open and Close methods allow you to toggle the popup visibility without triggering the OnOpen/OnClose events.
-
DateTimePicker Configuration
To give you more flexibility while editing the day, year, month, date and time values, the Telerik UI for Blazor DateTimePicker component is equipped with two auto-tabbing properties called AutoSwitchParts and AutoSwitchKeys. Users can also copy and paste a specific date and time format into the component without any need for manual typing.
Additional properties you can benefit from include:
- TwoDigitYearMax property enables users to type dates in a two-digit year format.
- AutoCorrectParts property to allow automatic correction of a misspelled date or time, e.g., February 30, 2023.
- AllowCaretMode property enables users to input date and time values using a caret to move through separate segments.

-
Right-to-Left (RTL) Support
The Telerik UI for Blazor DateTimePicker component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
DateTimePicker Validation
Form validation through DataAnnotation attributes comes out of the box.
-
DateTimePicker TabIndex
The component, just like all other Telerik UI for Blazor input components, supports keyboard navigation to switch between components thanks to the HTML TabIndex property. Pressing Tab will normally focus the next available input component, the same way your users are accustomed to when standard HTML inputs are used. Having the TabIndex setting lets you customize that order.
-
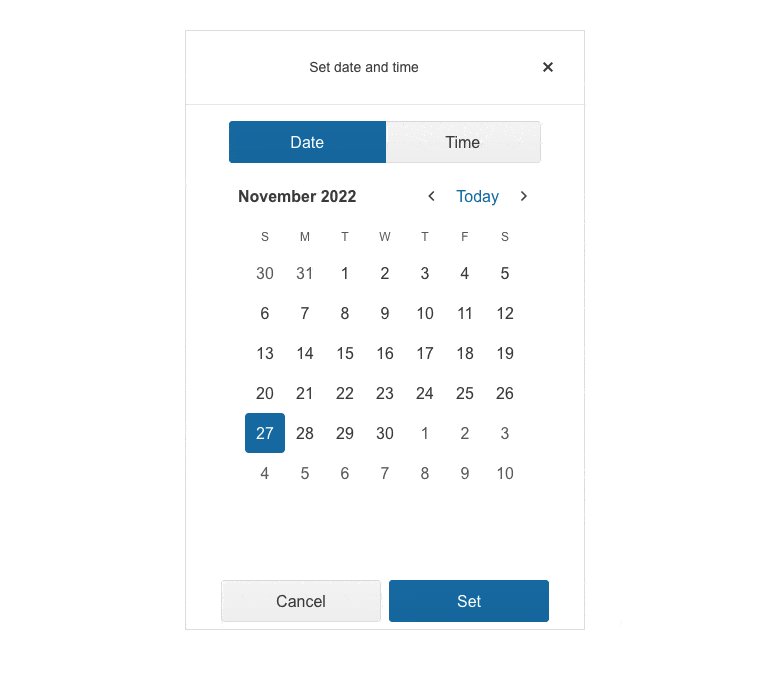
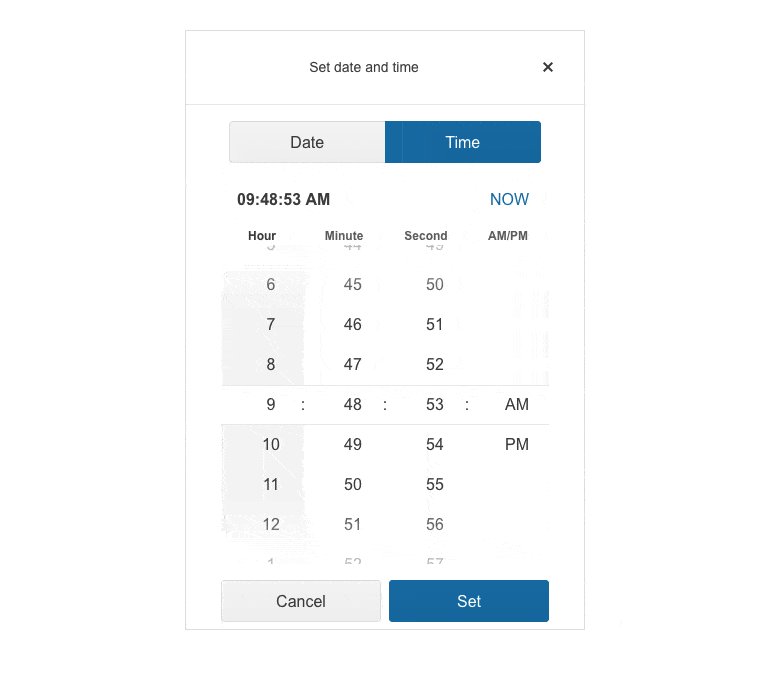
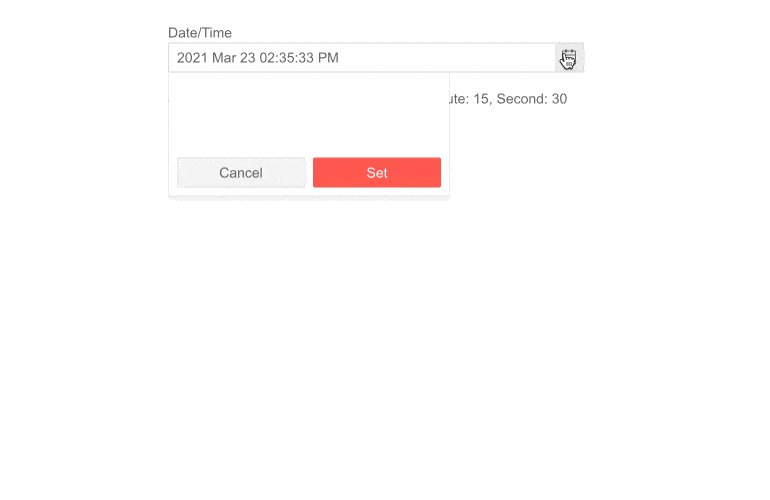
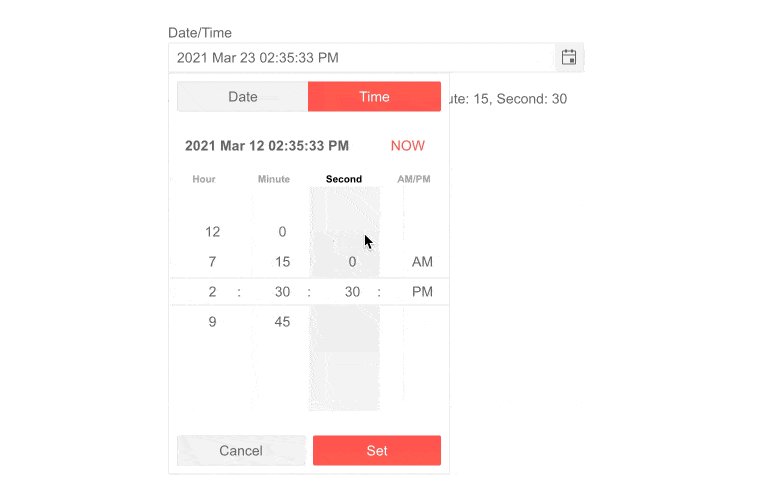
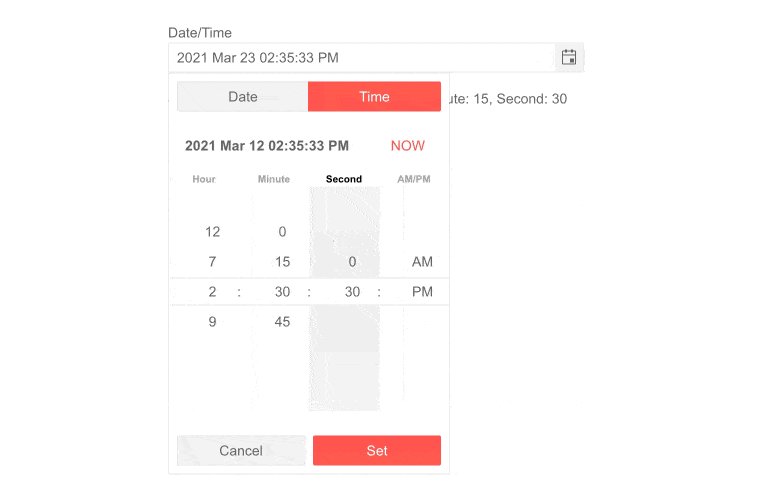
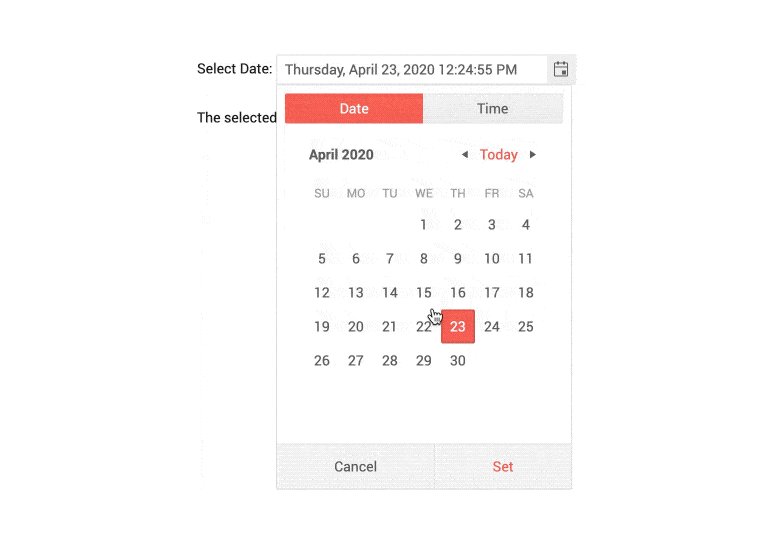
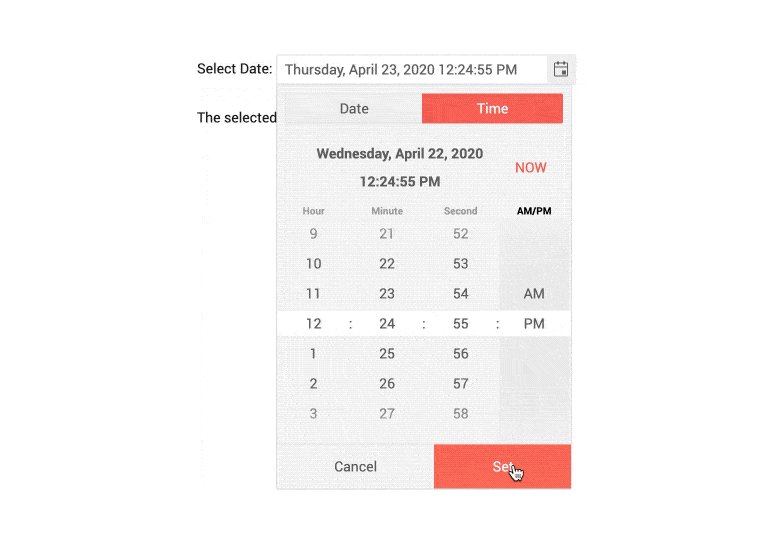
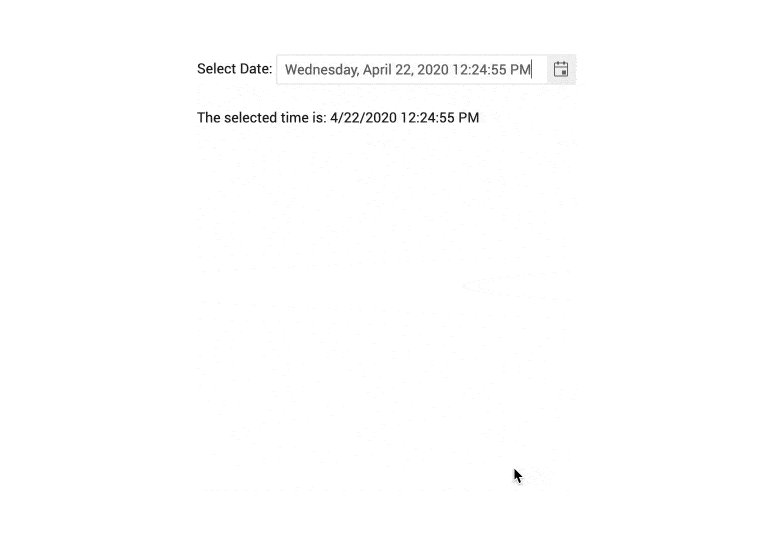
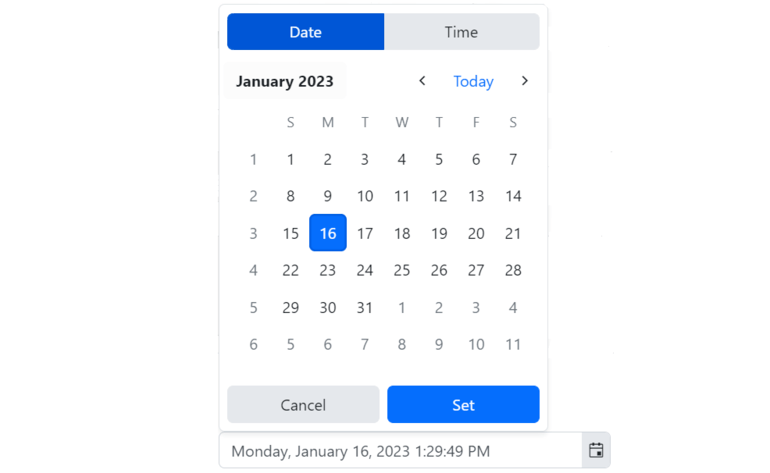
Input Date and Time with Blazor DateTimePicker
The Blazor DateTimePicker component allows users of your application to input dates and times conforming to the specified validation requirements, format, culture, min and max settings. The DateTimePicker works in both Blazor WebAssembly (WASM) and Server-side Blazor apps, and supports forms validation, keyboard navigation and provides events.
The user is presented with a popup they can use to navigate in a visual manner to choose the desired date (through a calendar) and time (through modern spinners).

-
DateTimePicker Theming
The Telerik Blazor Scheduler has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). You can easily customize any of out-of-the-box themes with a few lines of CSS, or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.

-
DateTimePicker Week Number Column
With the Week Number Column feature, you can easily add the corresponding week number (one through 52) to any date or date range.

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
