
UI for Blazor
Blazor DateInput
- The Blazor DateInput control lets you directly enter dates with separate sections for day, month, year, hours, etc.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
DateInput Configuration Options
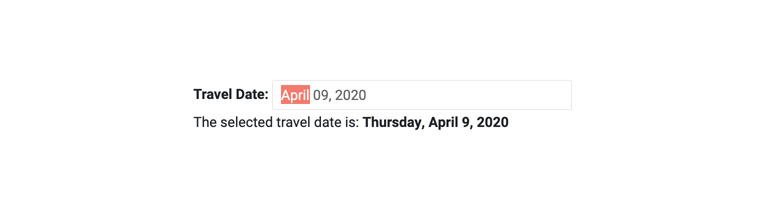
The Telerik UI for Blazor DateInput component provides AutoSwitchParts and AutoSwitchKeys auto-tabbing properties to match your preferred experience while editing year, month and date values. You can also leverage copy and paste functionality to copy a specific date format and directly paste it into the component without any need for manual typing.
Additionally, the DateInput component supports a TwoDigitYearMax property, which makes it easy for users to enter dates in a two-digit year format, an AutoCorrectParts property, which gives you control over the date auto-correction UX, and an AllowCaretMode property, allowing users to input date values using a caret to move through separate date segments.

-
DateInput Validation
Form validation through DataAnnotation attributes comes out-of-the-box with the Telerik Blazor Date Input. You can choose whether validation is triggered on change, blur or while typing – whatever the best option is for each scenario.

-
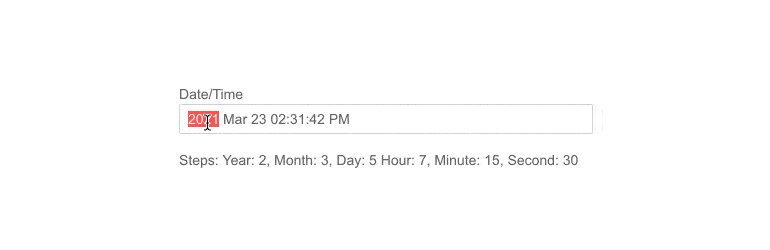
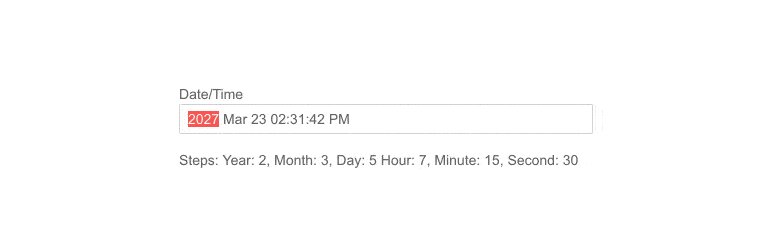
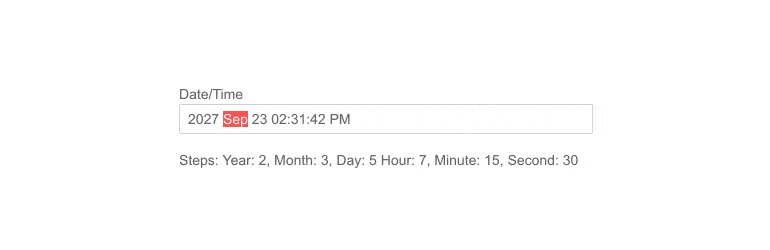
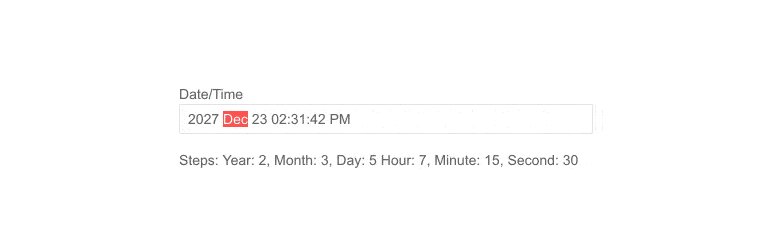
DateInput Step Interval
Each of the component’s segments (e.g. the hours segment) can be incremented or decremented with the arrow keys. By default, increments occur at a rate of 1 but if you would rather control that step you can. For example, if you are a building an interface for making appointments and your time slots are 30min long, you make the minutes segment change by 30minutes.
-
DateInput Events
The DateInput offers the standard ValueChanged event and an OnChange event that lets you react to the user changing the value, but still allows you to use two-way binding. The component also fires the OnBlur event which is triggered when it loses focus.

-
DateInput Accessibility and Keyboard Navigation
The Telerik DateInput component honors web accessibility standards (including WCAG, Section 508 and WAI-ARIA attributes for screen readers) and lets you enter values with the keyboard only – not only by typing, but also by pressing the arrow keys.

-
DateInput TabIndex
The Blazor DateInput component, just like all other Telerik UI for Blazor input components, supports keyboard navigation to switch between components thanks to the HTML TabIndex property. Pressing Tab will normally focus the next available input component, the same way your users are accustomed to when standard HTML inputs are used. Having the TabIndex setting lets you customize that order. -
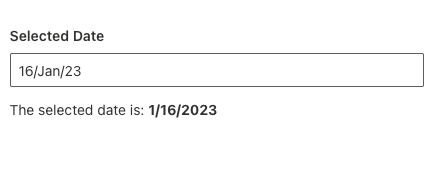
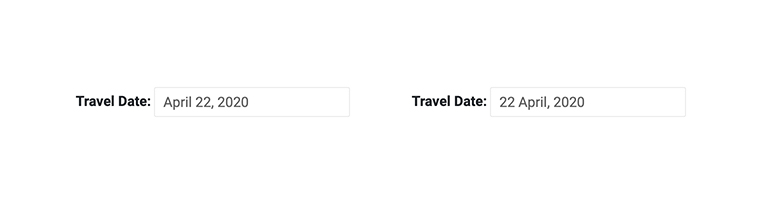
DateInput Globalization
The Telerik DateInput automatically translates culture-aware formats to the client so users see the dates they are used to – for example, if you set the format to “d” people in the US can see MM/dd/yyyy while people in the UK can see dd/MM/yyyy.

-
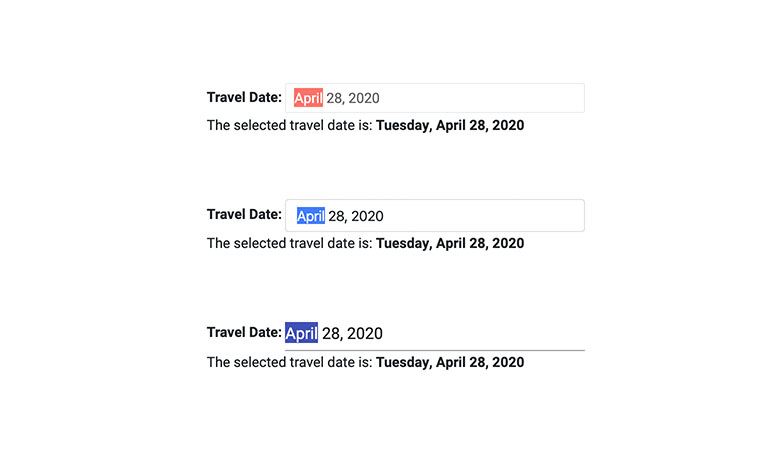
DateInput Theming
The Telerik Blazor DateInput has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). You can easily customize any of out-of-the-box themes with a few lines of CSS, or create a new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.

-
Right-to-Left (RTL) Support
The Telerik UI for Blazor DateInput component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
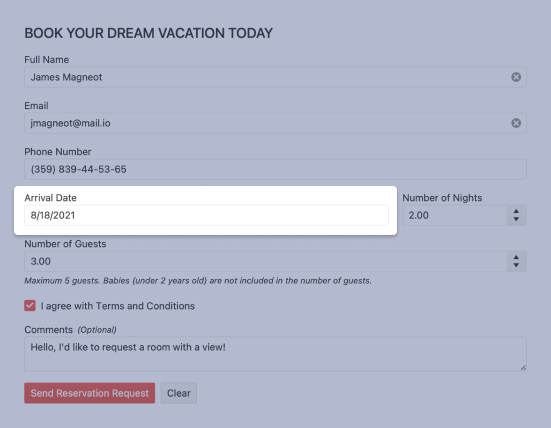
Display Dates with Blazor DateInput
The Blazor DateInput component lets the user enter only a valid date that conforms to the specified format, culture, min and max settings. It works in both Blazor WebAssembly (WASM) and server-side Blazor apps and supports forms validation, keyboard navigation and provides events.

-
DateInput Supported Formats
The Telerik Blazor date input restricts input to the format specified by the developer. This ensures a valid date, and full control over the display.
You can choose from the standard .NET format specifiers, and also write your own—just like you would with any C# code.
The standard format strings are also culture-aware in the framework, so they respond to the current user culture, and so does the DateInput.

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
