
UI for Blazor
Blazor Radar Column Chart
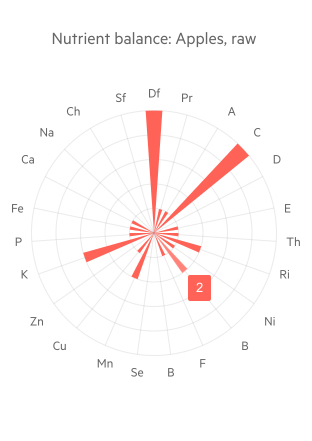
- The Blazor Radar Column component shows the data points on radial lines with a common center and act as value axis.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Visualize Data with Blazor Radar Column Chart
The Radar Column Chart is used to visualize multivariable data in a single view. Each variable is in the form of a column whose height depends on the data value. The multiple data columns have a common starting point which is the center of the Radar. This Radar Chart type is useful for breaking down a group performance into its different entities and their quantity.
See the Blazor Radar Column Chart demo
-
Radar Column Chart Rendering Modes - Canvas/SVG
The Radar Column Chart works on the client reduce the server workload. It can render to either SVG or <canvas>, and it can even animate during rendering for a smoother user experience.
Learn more about the Blazor Radar Column Chart in our documentation
-
Radar Column Chart Data Binding
The Radar Column chart is a data bound component which also provides the flexibility to bind axes and series to various data sources separately or together.
More about chart data binding in Blazor.

-
Radar Column Chart Globalization
The Label Format Strings in UI for Blazor Radar Column chart are culture aware so your users see, for example, the expected number formats with the decimal and thousands separators they are used to.

-
Radar Column Chart Theming
The Telerik Blazor Radar Column Chart component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). Each theme predefines several series colors, so your data is visualized according to your design guidelines. You can further customize any of the out-of-the box themes, style a specific chart component or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Radar Column Chart component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
