
UI for Blazor
Blazor Badge
- The easy way to display app notifications, show statuses and short messages with the Telerik UI for Blazor Badge.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Enriching the UI Elements Context with Additional Information
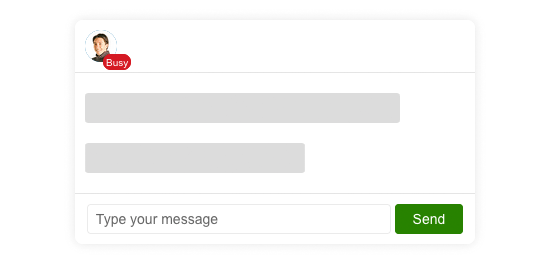
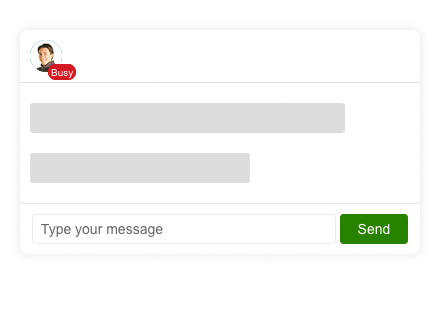
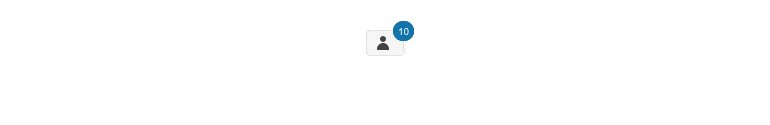
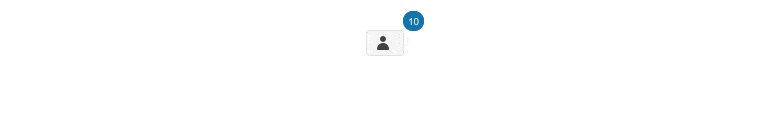
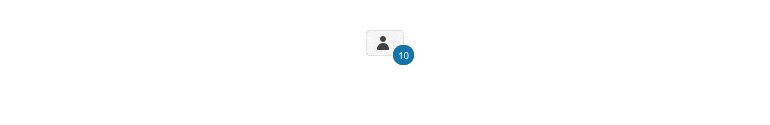
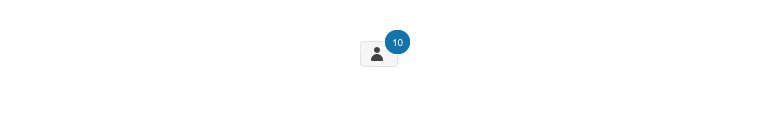
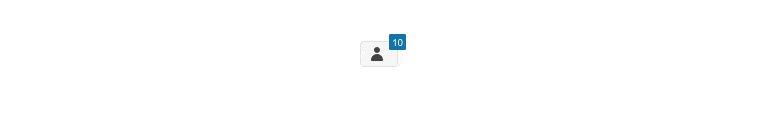
Leverage the Telerik UI for Blazor Badge component to display additional information to users such as status indicators, notification icons, short text and more. Typically, the Badge control is used in the context of other UI elements like showing the online status of a user overlayed on their avatar.

-
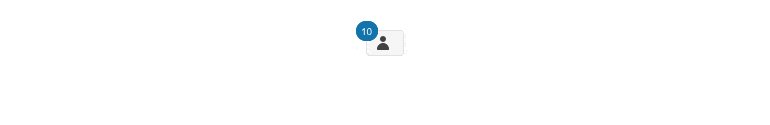
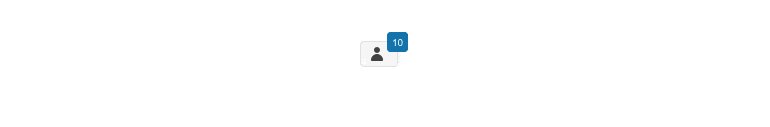
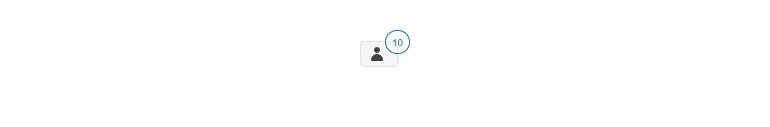
Position
Layout the Blazor Badge component any way you like with options for alignment, such as bottom and start, and position, such as inside and edge.

-
Appearance
Out of the box, the Telerik UI for Blazor Rating provides several different styles that can be set through a single configuration option. Styles include, but are not limited to, info, success, warning, error and more. Additionally, the Badge component provides settings for its shape, size, fill and border, which allows you to add padding around the badge, ensuring any-application-fit.

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
