
UI for Blazor
Blazor DatePicker
- Effortlessly edit and select values directly into the input area or from a calendar popup with the Blazor DatePicker Control.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Display a Popup Calendar for Date Selection in Your Blazor App
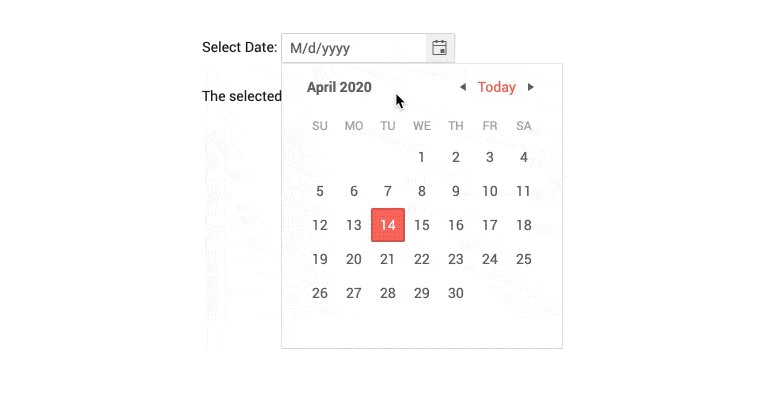
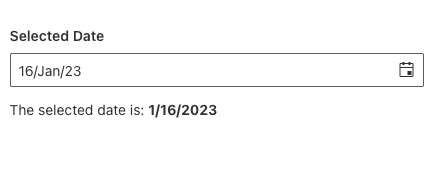
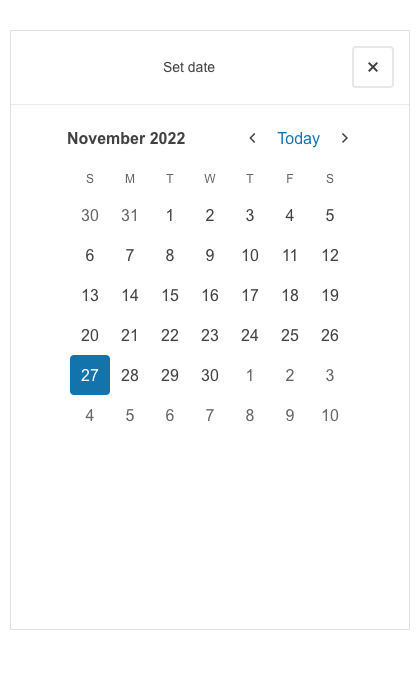
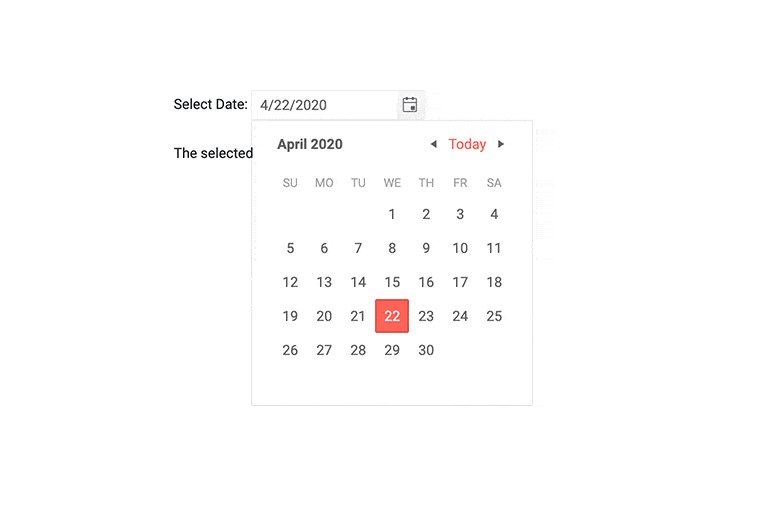
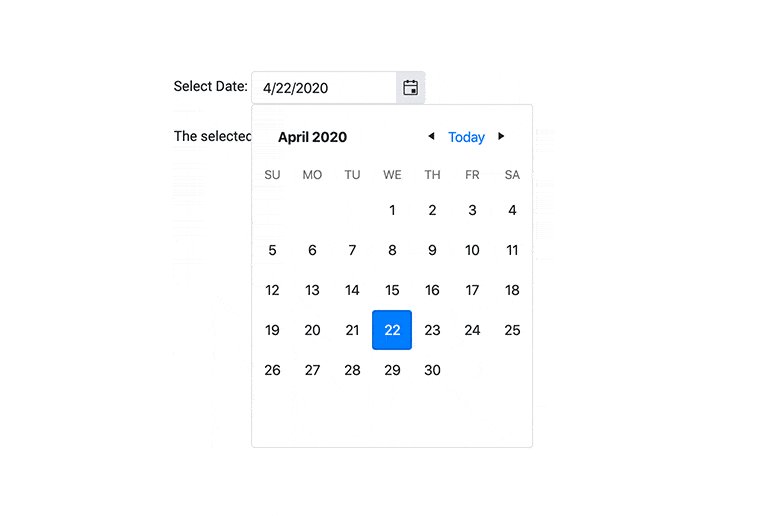
The Blazor DatePicker component enables the user select and enter only a valid date from a calendar panel that conforms to the specified format, culture, min and max settings. The DatePicker works in both (WASM) and Server-side Blazor apps and also supports forms validation, keyboard navigation and provides events.
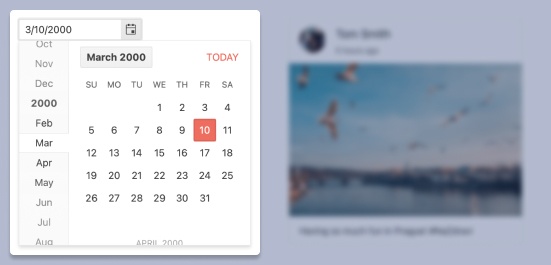
The user is presented with a calendar popup they can use to navigate in a visual manner to choose the desired date.
Check out the Blazor DatePicker demo
-
DatePicker Step Interval
Each of the component’s segments (e.g. the hours segment) can be incremented or decremented with the arrow keys. By default, increments occur at a rate of 1 but if you would rather control that step you can. For example, if you are a building an interface for making appointments and your time slots are 30min long, you make the minutes segment change by 30minutes.
-
DatePicker TabIndex
The Blazor DatePicker component, just like all other Telerik UI for Blazor input components, supports keyboard navigation to switch between components thanks to the HTML TabIndex property. Pressing Tab will normally focus the next available input component, the same way your users are accustomed to when standard HTML inputs are used. Having the TabIndex setting lets you customize that order. -
DatePicker Disabled Dates
If there are dates the user must not pick, because they are a bank holiday or otherwise a special day, you can disable them by providing a simple list of them to the Telerik DatePicker.

-
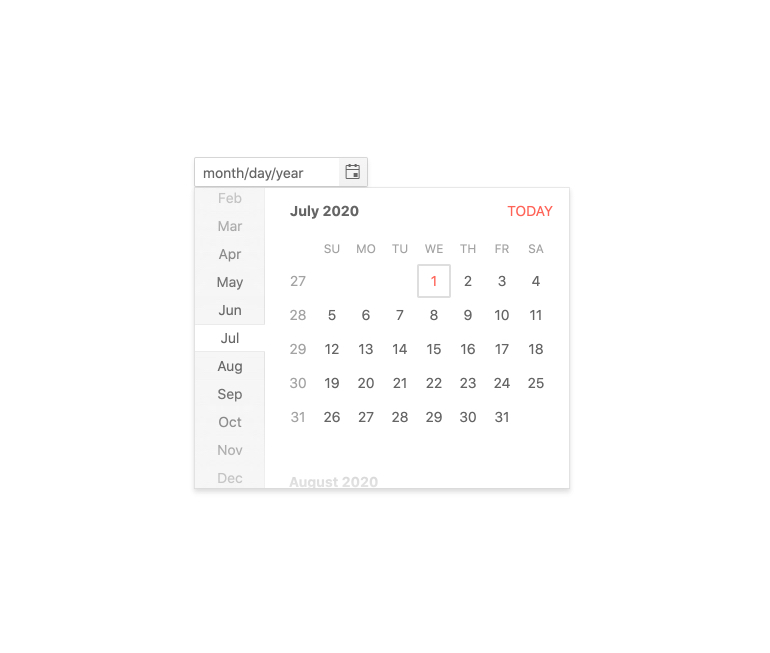
DatePicker Supported Date Formats
The Telerik Blazor DatePicker restricts input to the format specified by the developer. This ensures a valid date, and full control over the display.
You can choose from the standard .NET format specifiers, and to also write your own – just like you would with any C# code.

-
DatePicker Week Number Column
Leverage the Week Number Column feature in the Telerik UI for Blazor DatePicker component to quickly add the corresponding week number (one through 52) to any date or date range.

-
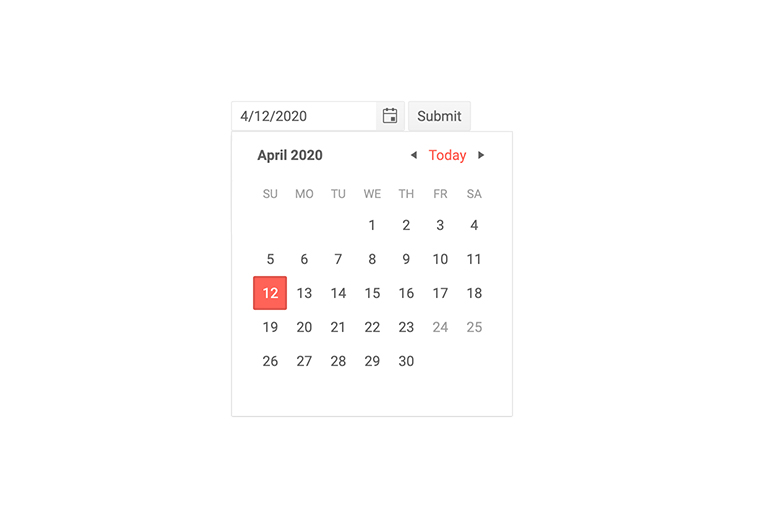
DatePicker Popup Settings
The DatePicker allows you to simply configure popups from a single tag. In addition to that, the Open and Close methods allow you to toggle the popup visibility without triggering the OnOpen/OnClose events.
-
DatePicker Configuration Options
The two auto-tabbing Telerik UI for Blazor DatePicker properties named AutoSwitchParts and AutoSwitchKeys give you more options while editing year, month and date values. Additionally, users can benefit from copy-and-paste functionality to copy a date format and directly paste it into the DatePicker component.
The Telerik UI for Blazor DatePicker also supports a TwoDigitYearMax property, an AutoCorrectParts property and an AllowCaretMode property to further improve and optimize your and your users’ experience with the component.

-
DatePicker Adaptive Rendering
Enable a mobile-friendly rendering of the DatePicker popup by setting the AdaptiveMode parameter to AdaptiveMode.Auto. The picker component automatically adapts to the current screen size and changes its rendering accordingly. In auto adaptive mode, the DatePicker component also allows you to define the title text rendered in the header of the popup.

-
DatePicker Validation Modes
The DatePicker comes with validation modes which allow you to configure whether to trigger validation on change, blur or while typing, which let’s set the right one for a particular use case.
-
DatePicker Events
The DatePicker offers the standard ValueChanged event and also an OnChange event that still lets you react to the user choosing a new date, but does not prevent two-way binding.

-
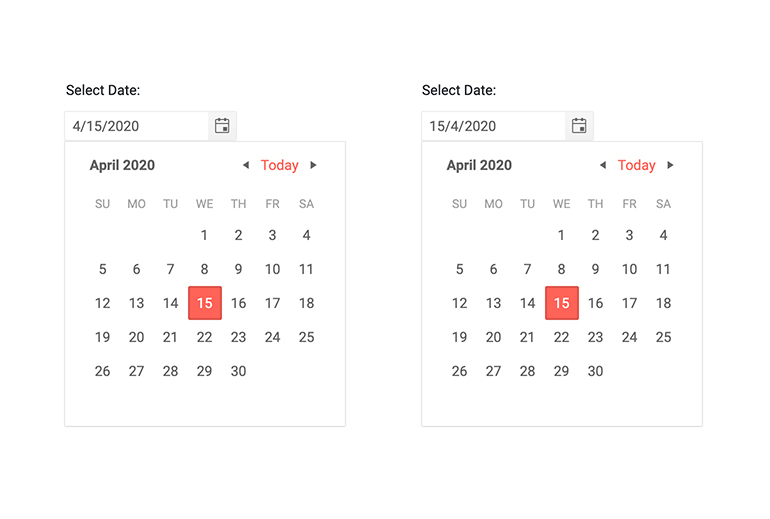
DatePicker Globalization and Localization
The Telerik DatePicker automatically carries culture-aware formats to the client so users see the dates they are used to – for example, if you set the format to “d” people in the US can see MM/dd/yyyy while people in the UK can see dd/MM/yyyy. Days of the week and button texts are easily translatable to any language.
Example of Telerik UI for Blazor DatePicker Globalization
-
DatePicker Accessibility and Keyboard Navigation
The Telerik DatePicker component honors web accessibility standards (WCAG, Section 508 and WAI-ARIA attributes for screen readers) and lets you enter values with the keyboard only – not only by typing, but also by pressing the arrow keys, which includes navigation in the calendar popup as well – all without ever touching the mouse.

-
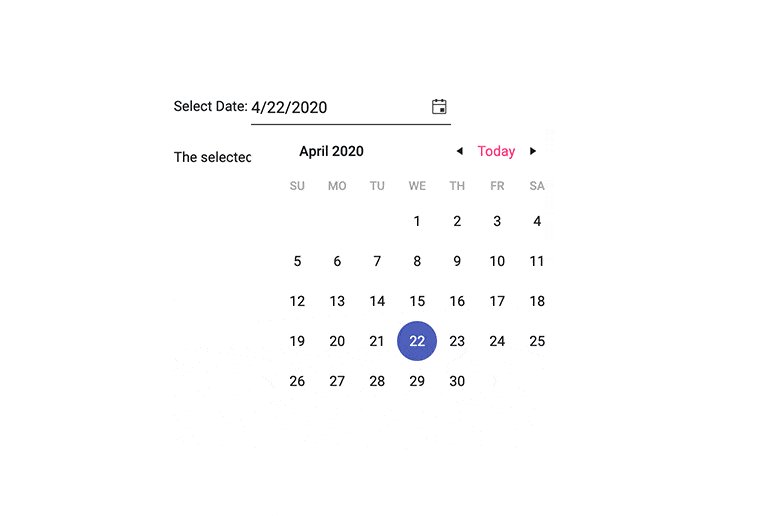
DatePicker Theming
The Telerik Blazor DatePicker has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). You can easily customize any of out-of-the-box themes with a few lines of CSS, or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.

-
Also Available...
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor DatePicker component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
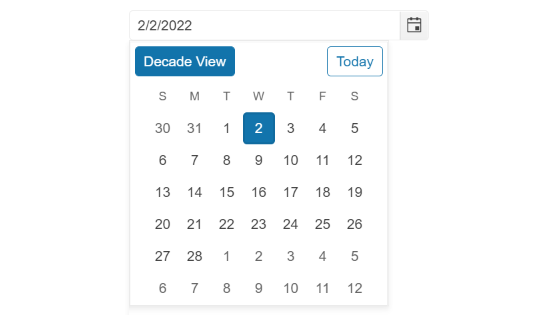
Blazor DatePicker Header Template
Using the <HeaderTemplate> you can add custom buttons or render your own content in the Blazor DatePicker header.
See custom Blazor DatePicker header content.

-
DatePicker Validation
Form validation through DataAnnotation attributes comes out-of-the-box with the Telerik Blazor Date Picker.

Frequently Asked Questions
-
What does a Blazor DatePicker UI component do? Can you share a typical use case?
A Blazor DatePicker component aims to provide users with interactive way to select date values. Users can only choose a valid date entry that aligns with a specific format, culture, etc. A calendar popup is also present to facilitate the user navigation and date selection.
The DatePicker is a form control and can be used anywhere you would like to ask users to select or input a date. Common use cases are choosing a start day for a hotel reservation or departure date for a flight.
-
Can I try the Telerik UI for Blazor DatePicker before purchasing the library?
Yes, of course. Sign up for a free 30-day trial now and explore not only the DatePicker but also the other 110+ components. Additionally, the trial gives you full access to design tools, learning materials like documentation, demos and trainings, and technical support. Don’t worry, once you sign up, you’ll receive an email with instructions.
-
What other date input type of components are available in Telerik UI for Blazor?
The Blazor UI library includes multiple date input components, each designed to cover specific use case. Check them out:
-
Why should I choose a DatePicker component from Telerik UI for Blazor?
- Telerik UI for Blazor components are truly native, built from the ground up for Blazor. Most of the Blazor UI libraries on the market are just JavaScript wrappers.
- The DatePicker component is full featured, highly accessible and responsive. It offers numerous customization options to fit any design requirements or personal needs.
- The component is part of the Telerik UI for Blazor suite with over 110 components that share common themes and API, so you can create not only engaging, but also consistent UI.
- The Blazor DatePicker component is frequently updated for compatibility and user demand by the experts behind the product. If you see something missing, request it in Blazor’s Feedback portal.
- With Telerik UI for Blazor you get access to a fast-responding support team on standby with 97% satisfaction rates.
- All DatePicker features are meticulously documented and visualized by a demo.
-
Is there a chance to purchase the DatePicker component only? I don’t need the rest.
No, Telerik doesn’t offer standalone component licenses. To simplify the purchasing process and provide as much value as we can, we offer a license for the whole Telerik UI for Blazor suite, which consists of 110+ UI components. The DatePicker component is part of that library.
See all purchasing options here. As you can see, Telerik also offers a bundle of all Progress Telerik .NET and JavaScript components. It is available through the DevCraft license.
-
Is there a Telerik UI for Blazor DatePicker demo that I can check out?
Along with the extensive documentation for each component and each feature, we also strive to provide you with an interactive example that includes the source code behind it. Getting started with the DatePicker is easy. Visit the Telerik UI for Blazor DatePicker demo page and see it for yourself. Don’t forget to look at the documentation as well.
All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
