UI for Blazor
Blazor MediaQuery
- The Blazor MediaQuery component lets you detect the initial values and track changes of device characteristics.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Display Content on Screen with Blazor MediaQuery
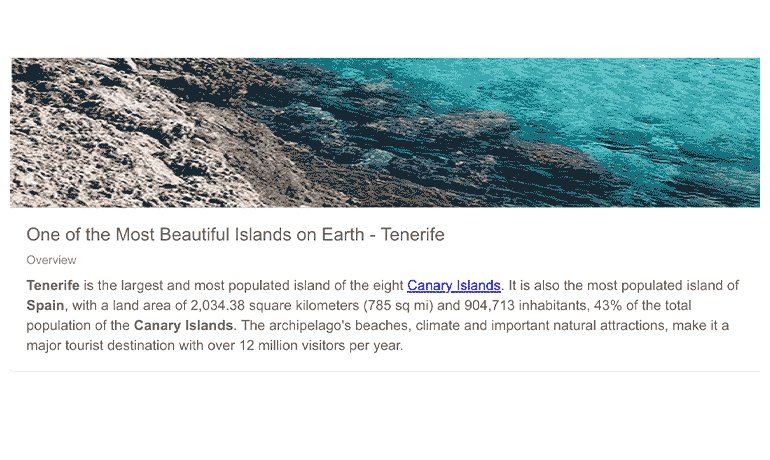
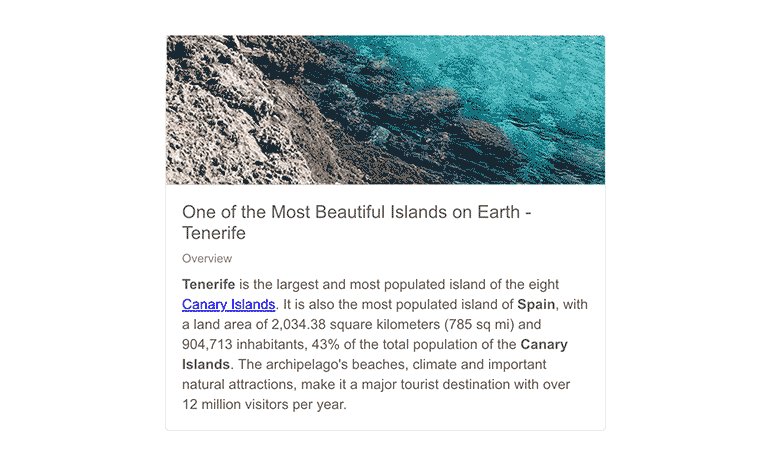
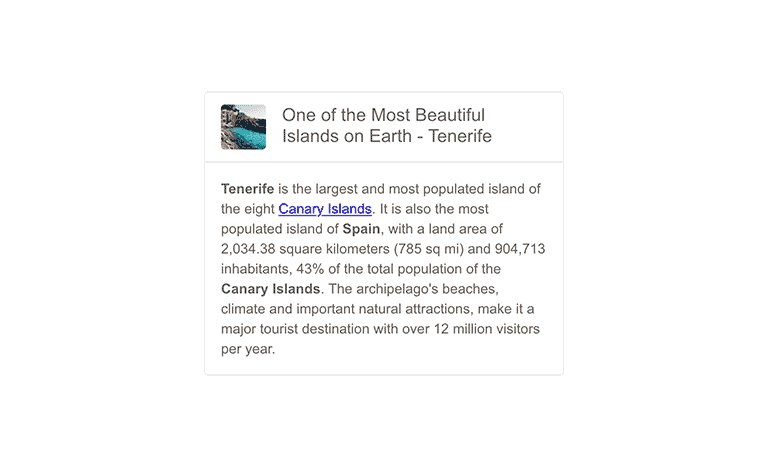
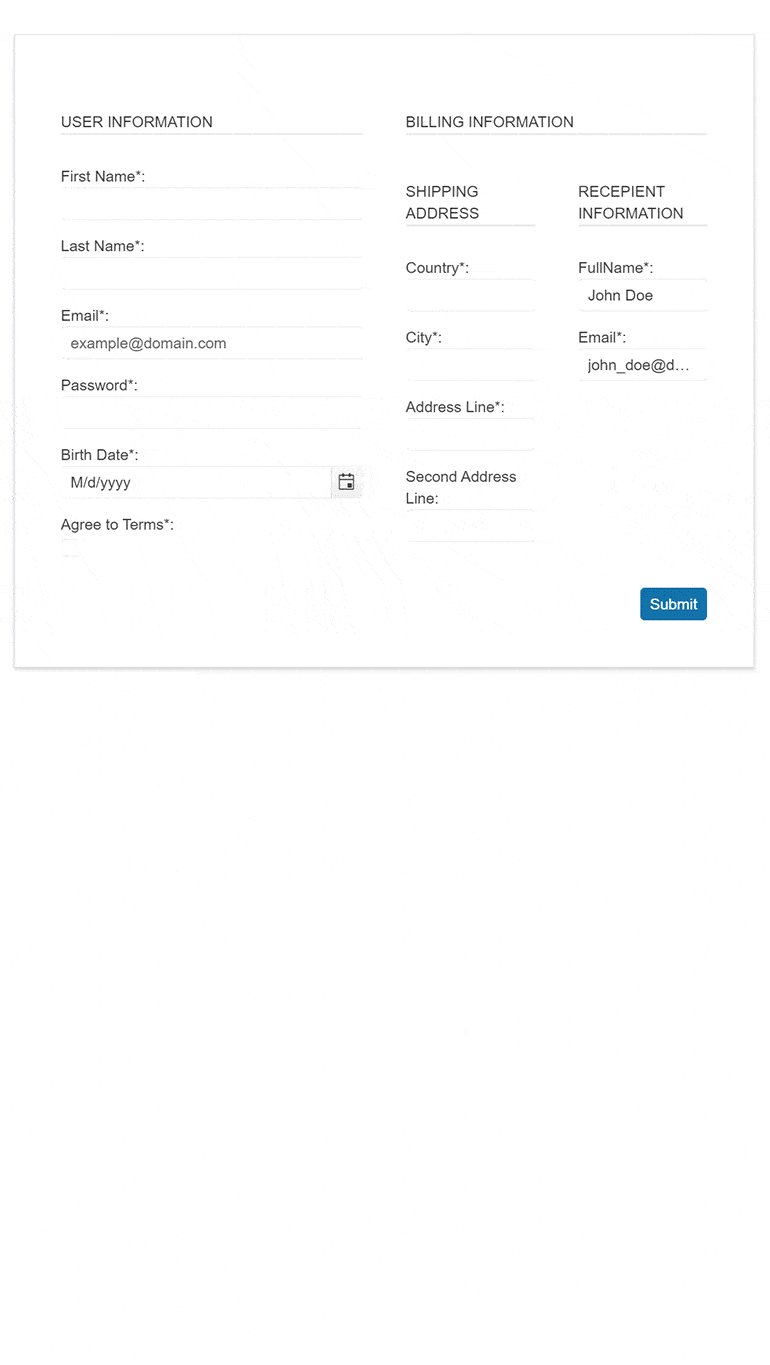
The MediaQuery component is not a typical control that displays content on screen. Its goal is to detect the initial values and track changes of device characteristics to easily build responsive components and layout. For example, you might want to hide a specific Grid column if the screen’s width gets too small. Or change the menu to one saving screen real estate if the device is in portrait mode.
Check out the Blazor MediaQuery demo -
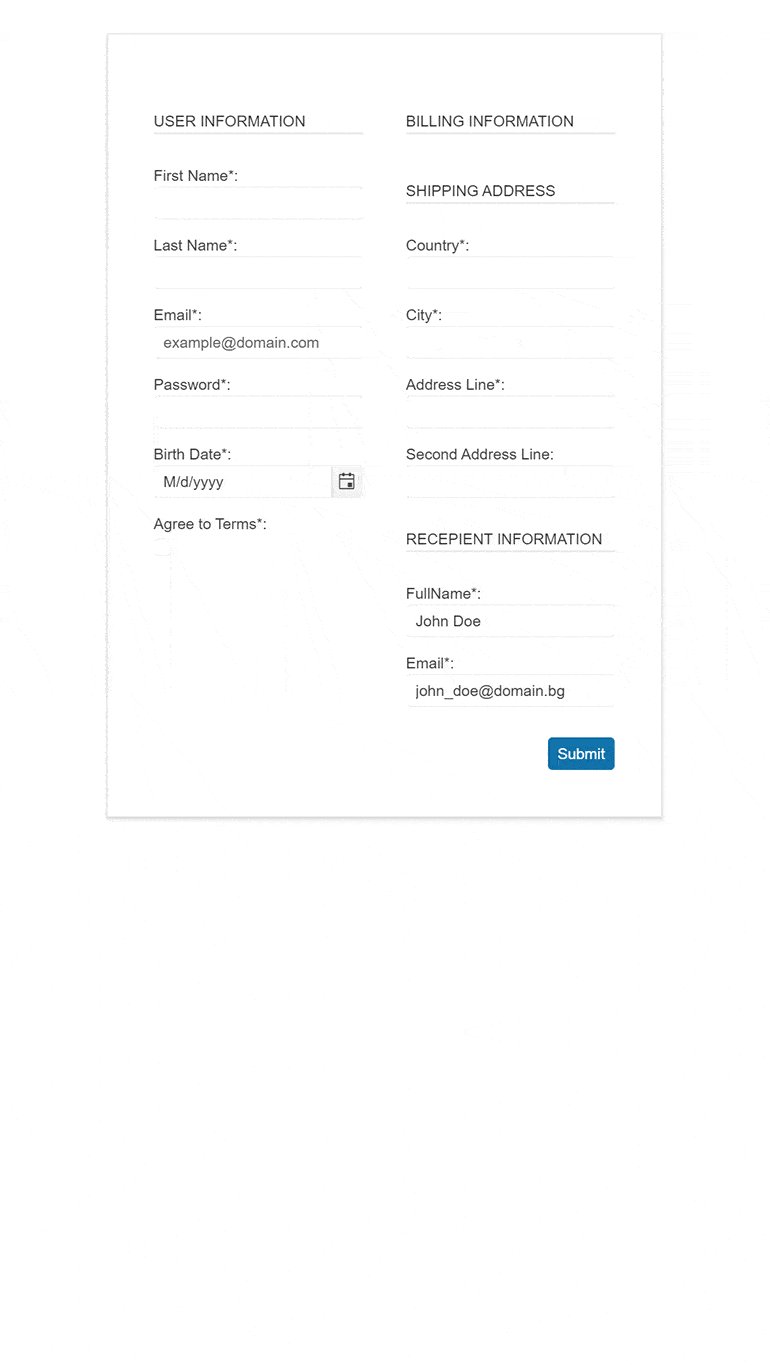
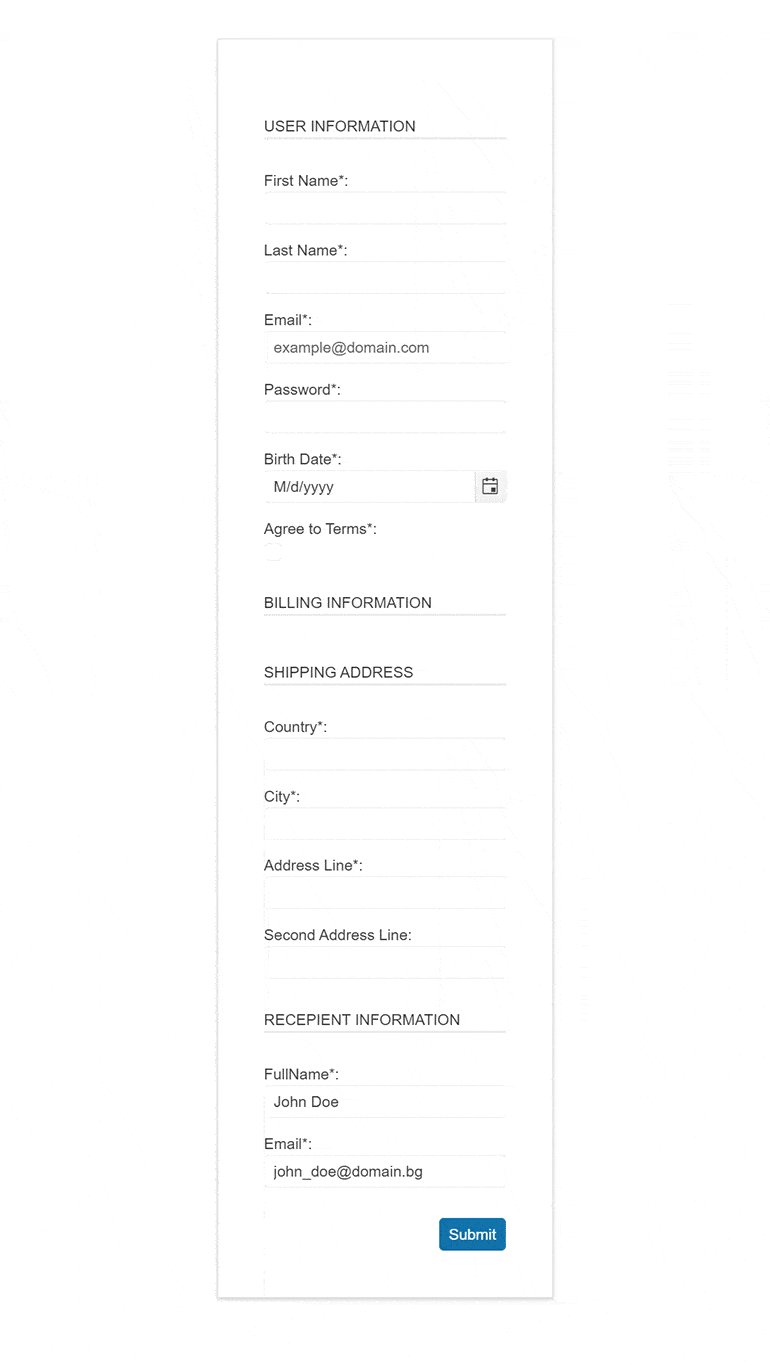
Responsiveness and Adaptive Blazor Layout
Using the Blazor MediaQuery, you can change the component settings, render different components or prevent components from rendering at all depending on the browser viewport size. This allows you to make your Blazor application design much more adaptive and responsive.
To showcase the power of the Blazor MediaQuery component, we have built several demos to demonstrate how you can easily make Blazor components and apps responsive to different screen sizes:

-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Media Query component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons