
UI for Blazor
Blazor Rich Text Editor
- The Blazor Rich Text Editor component lets your users create rich text content in a familiar MS Word editor experience.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Full-Featured Blazor Text Editor for Your Blazor Apps
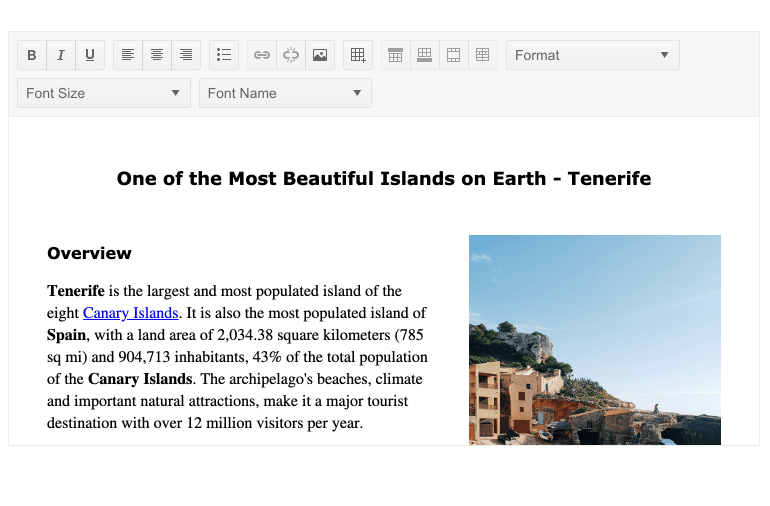
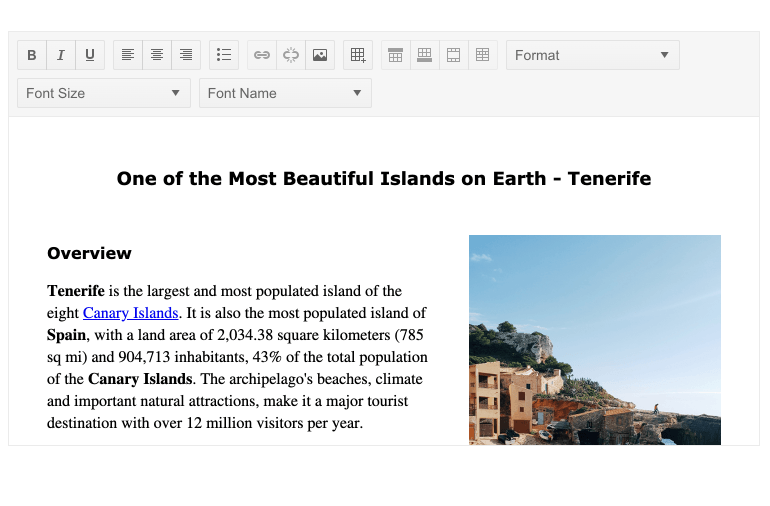
The Telerik UI for Blazor Rich Text Editor component is a WYSIWYG in-app editor designed for the creation of rich documents. Users can always open their favorite document editor and apply their changes there but why have them rely on another app when they can do everything in your project? The format of the resulting doc is HTML so it can be easily presented elsewhere in the application.

-
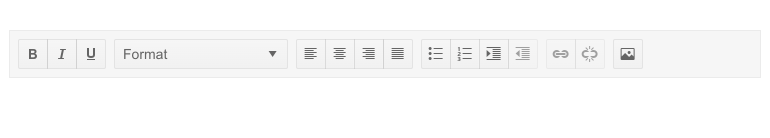
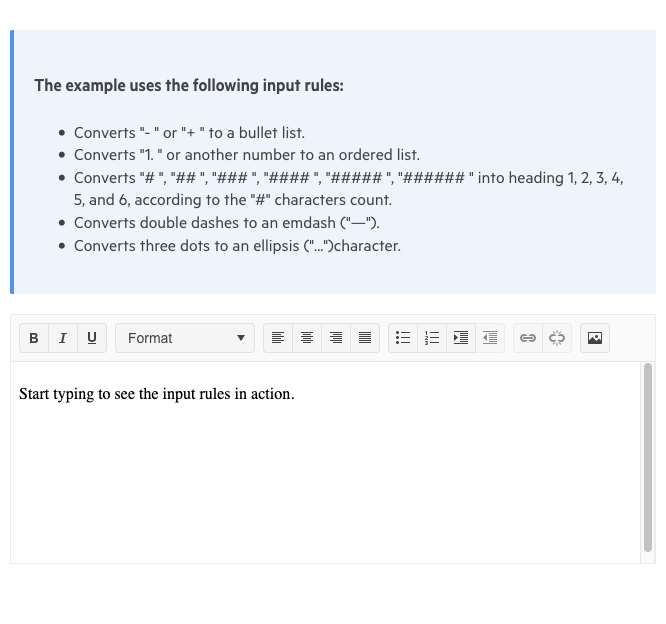
Blazor Rich Text Editor Toolbar
A Toolbar is rendered on the top of the Blazor Text Editor component and provides access to the commands available to the user. Commands include everything you would expect from an editor - undo and redo, changing the text decorations and weight, font, alignment, insertion of tables, bullet lists, etc. The toolbar uses your app’s theme for its visual style so you can transform its looks to fit the app.

-
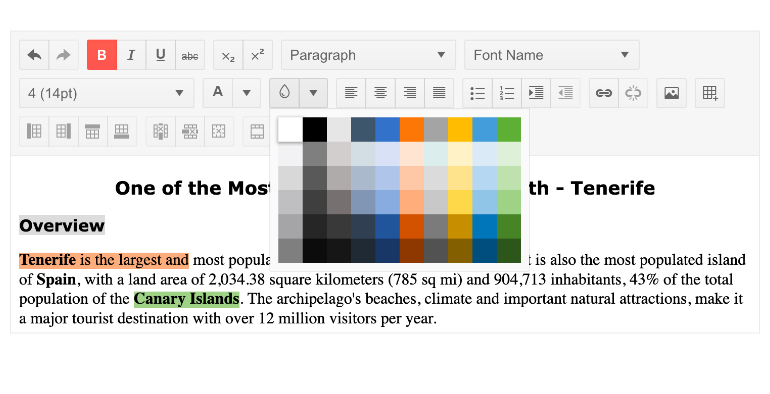
Blazor Rich Text Editor Tools
The commands available on the Toolbar are called tools. The Blazor Rich Text Editor ships with a plethora of tools and by default will display them all on the toolbar. These include a color palette to pick the color, button for toggling bold, italic or underline, align the text, etc. They're also accessible programmatically and you can execute them from code if need be. The set of items is completely customizable. If you want to remove an unnecessary command or even add a custom command this is easily doable as the controls takes a list of IEditorTools which can contain as many or as few commands you want to.
See the available Blazor Editor Tools
-
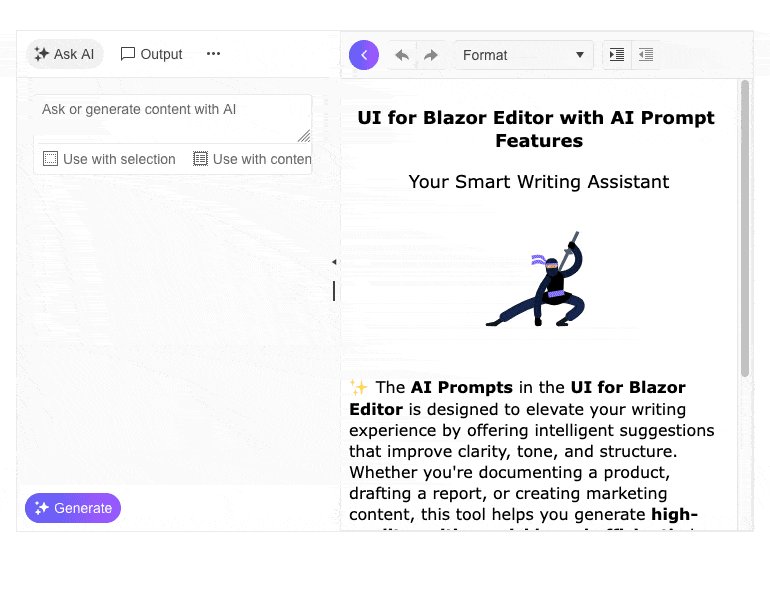
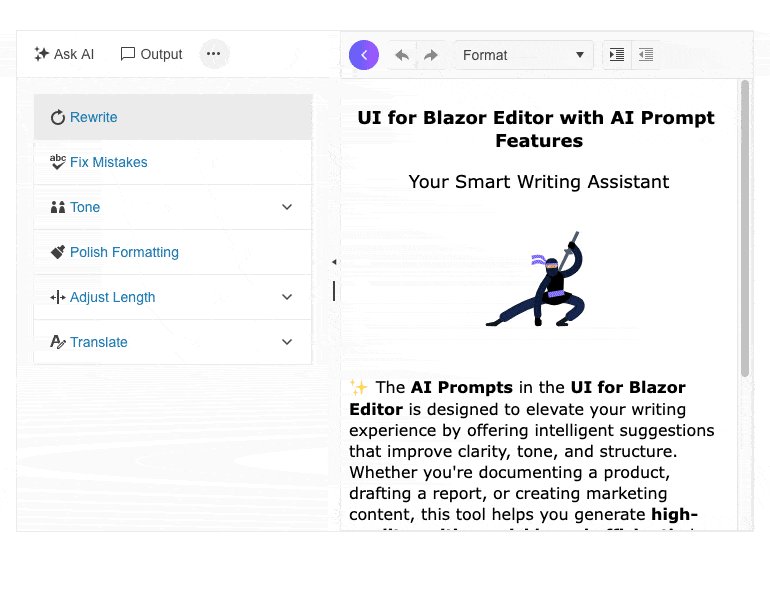
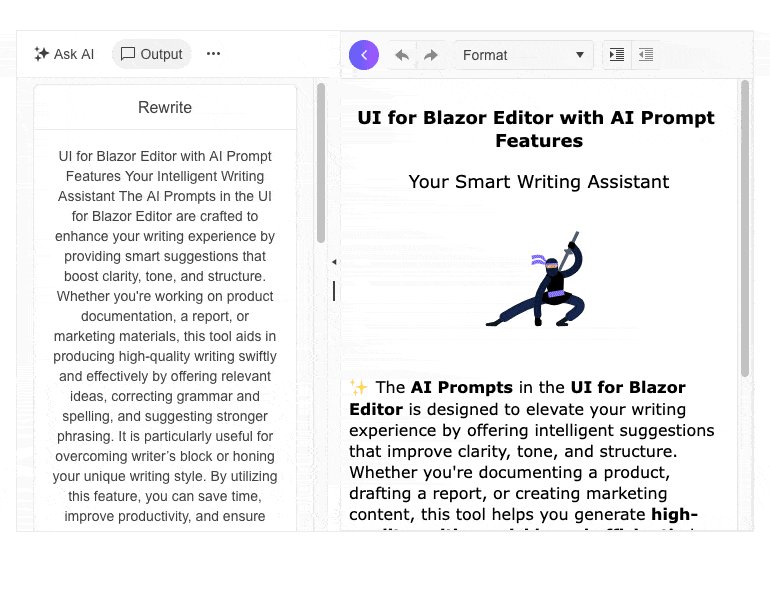
AI Integration
The Telerik UI for Blazor Editor comes with built-in AI capabilities designed to elevate the user experience when interacting with the component. Take advantage of intelligent features like real-time grammar correction, content suggestions, autocompletion, and contextual insights.
The Blazor Editor offers two flexible AI-assisted workflows: an AI Prompt component integration that appears in a side pane, and an Inline Prompt that shows up as a popup when text is selected. Both options support a range of built-in commands, such as rewriting text, correcting grammar, adjusting tone, translating content, and more.

-
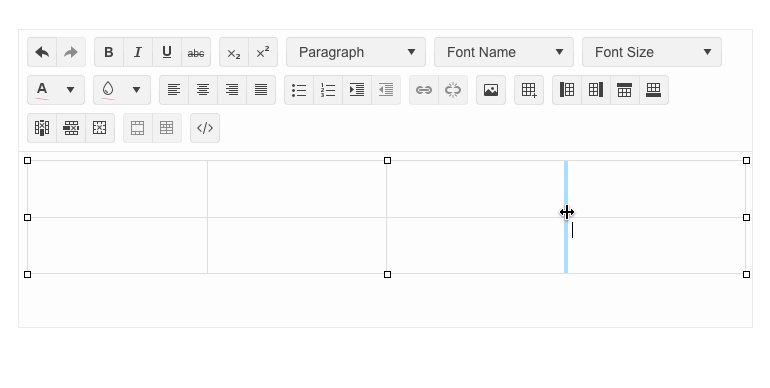
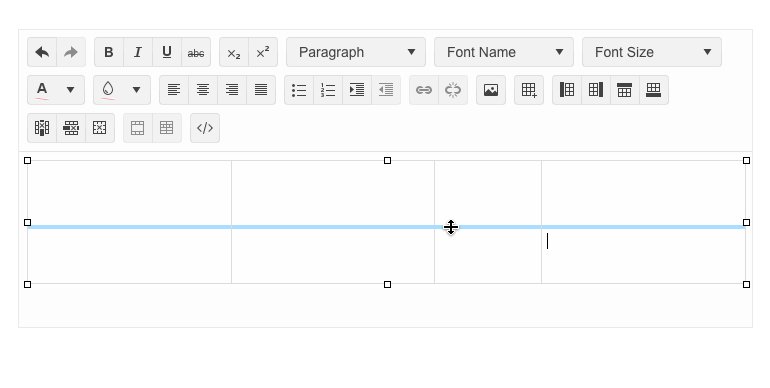
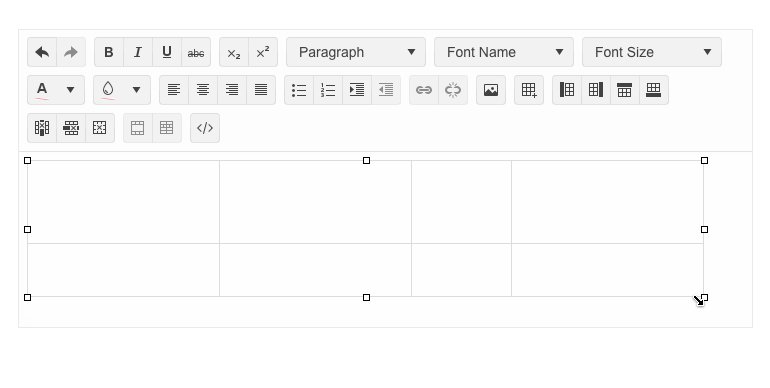
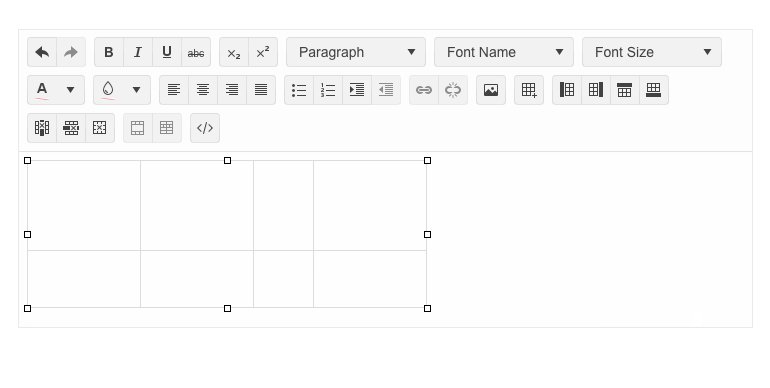
Table and Image Resizing
The table resizing feature in the Telerik UI for Blazor Rich Text Editor component is enabled by default. The editor supports resizing for columns, rows and table. The resizing feature includes handles which are rendered on hovering the column and row borders. Analogically, the image resizing feature is enabled by handles positioned in every corner of the image.

-
Edit Modes
The Blazor Text Editor control can be configured to work either as an IFrame (the default) or as a Div. The difference between the two is the type of element which hosts the content area. When the content is displayed in an IFrame, it doesn’t inherit CSS rules from the current page. This makes it impossible to erroneously introduce a style which will break the editor but may also be limiting.

-
Pasting Cleanup
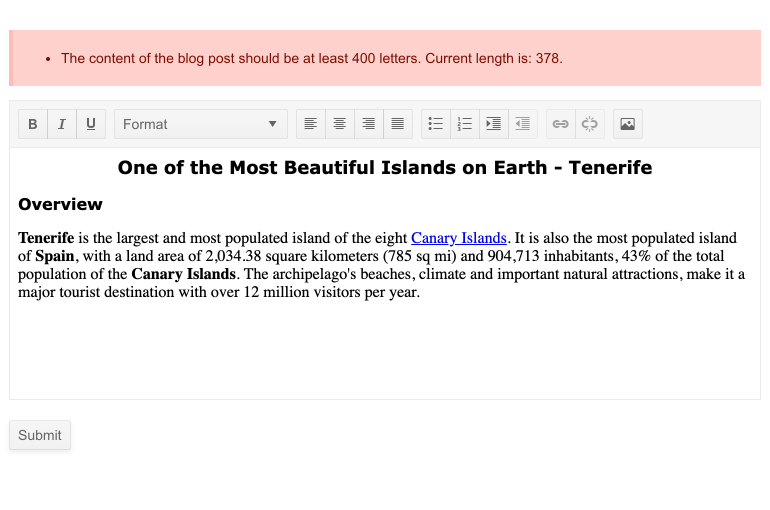
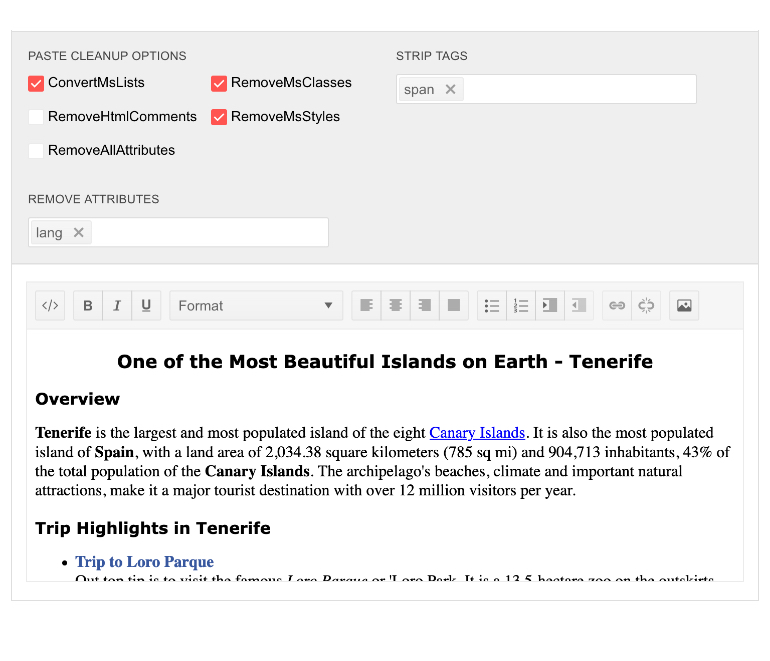
When pasting content from other applications (e.g. MS Word or a website), the Blazor Rich Text Editor will try to preserve the original formatting like bullet lists and links as much as possible while removing unsupported information. You have control over what exactly is kept and what is thrown away.

-
Blazor Rich Text Editor Media
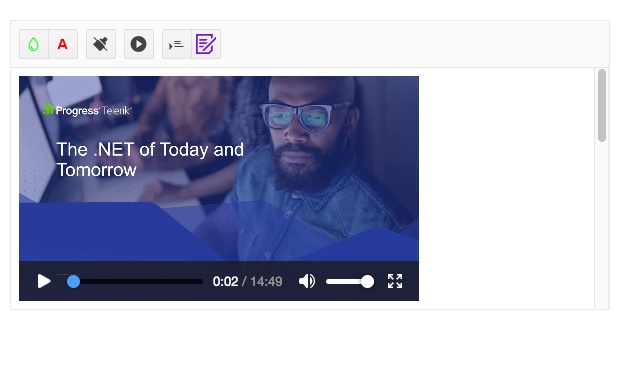
The Blazor Rich Text Editor component now allows you to add media tags such as video, audio and frame (including nested source tags).

-
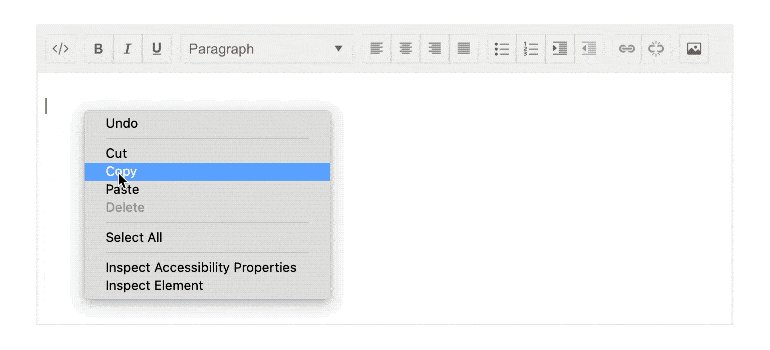
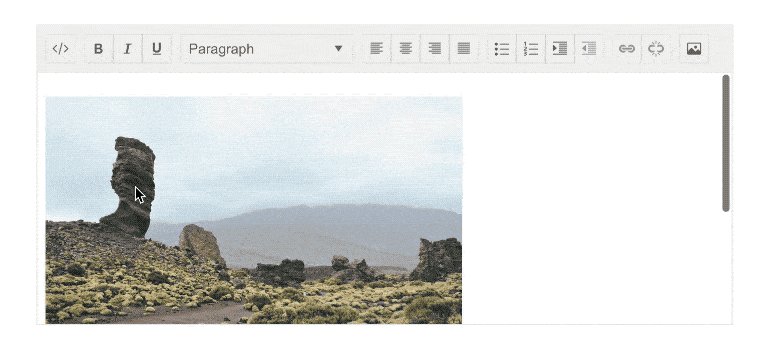
Copy/Paste Images
Saving your users’ time and effort by integrating an editor in your web app is the core premise of this control so saving another couple of clicks of adding new images as opposed to simple copy/paste is only natural.
The Blazor Rich Text Editor component supports copying and pasting images directly in the editing area with some limitations due to browser permissions. Check the docs for information about the limitations.
-
Import and Export
The HTML format of the generated document might be impractical in some situations where you would need a more standard one like .doc, .rtf or .pdf. Your Blazor license also includes access to the Telerik Document Processing Tools which you can use to import and export the contents of the Editor to your preferred file type.
-
Blazor Rich Text Editor Events
Every once in a while (100ms by default), if the user has changed the contents of the Editor, the control will trigger the ValueChanged event.

-
Localization
The built-in tools are fully localizable, and their tooltips will change depending on the currently active language. This makes the editor usable in any app, regardless of the user's language skills.
Learn more about Telerik UI for Blazor Editor localization
-
Keyboard Navigation
Like most other Telerik UI for Blazor components, the Editor has built-in Keyboard Navigation implemented which allows you to easily navigate through it by using just the keyboard.

-
Rich Text Editor: Expose ProseMirror
The Telerik UI for Blazor TextEditor component now utilizes ProseMirror library, significantly enhancing its text editing capabilities. The library provides a set of tools and concepts for building rich text editors, using user interface inspired by the what-you-see-is-what-you-get approach. The update provides developers with a customizable editing experience, enabling the creation of sophisticated Blazor applications with seamless text manipulation functionalities.
See Telerik UI for Blazor TextEditor: PoseMirror Demo
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Rich Text Editor component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
Also Available...
The Editor component is also available for these Web development frameworks:
Frequently Asked Questions
-
Why should I choose a Rich Text Editor component from Telerik UI for Blazor?
- Telerik UI for Blazor components are truly native, built from the ground up for Blazor. Most of the Blazor UI libraries on the market are just JavaScript wrappers.
- Just like any other Blazor component, the Rich Text Editor component is full featured, highly accessible and offers numerous customization options to fit any design requirements or personal needs.
- The component is part of the Telerik UI for Blazor suite with over 110 components that share common themes and API, so you can create not only engaging, but also consistent UI.
- The Blazor Rich Text Editor is frequently updated for compatibility and user demand by the experts behind the product. If you see something missing, simply request it in Blazor’s Feedback portal.
- With Telerik UI for Blazor you get access to a fast-responding support team on standby with 97% satisfaction rates.
- The Rich Text Editor features are meticulously documented and visualized by a demo.
-
Is there a way to try it before I buy it? Do you offer a Rich Text Editor trial?
Yes, of course! You can try all Telerik UI for Blazor components without paying anything or having to provide any payment details. Simply sign for the free 30-day trial. During your evaluation, you will have access to all Blazor components, technical support, documentation, and on-demand technical training.
-
What would be a typical use case for the Telerik UI for Blazor Rich Text Editor?
You can leverage the Telerik UI for Blazor Rich Text Editor in any scenario where users need to input formatted text. Common use cases include:
- Forms that require lengthy or descriptive text passages
- Messaging applications
- Content management systems
- Document creation applications
-
How can I purchase the Telerik UI for Blazor Rich Text Editor?
Telerik UI for Blazor is a professional grade UI library with 110+ native components for building engaging and feature-rich applications. You can purchase the suite online or contact our sales team.
You can, of course, decide to purchase a DevCraft license. It bundles all Progress Telerik .NET and JavaScript components.
-
How do I get started with the Telerik UI for Blazor Rich Text Editor?
It’s easy to get started with any of the Telerik UI for Blazor components. Visit the Rich Text Editor getting started documentation to get a step-by-step guide. Take a look at the Rich Text Editor demo and explore the source code behind the examples.
Don’t forget to sign up for a free 30-day Telerik UI for Blazor trial. It will give you access to support resources to help you during your learning and evaluation process.
-
Can I edit HTML, tables, and images with the Telerik UI for Blazor Rich Text Editor?
The answer is yes, to all.
- The Blazor Text Editor has a code mode that transforms it into an HTML editor.
- The component has a sophisticated table editor like those you see in popular editing applications.
- You can paste, resize, and format images using the Blazor Rich Text Editor’s image editor feature.
All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
