
UI for Blazor
Blazor ValidationMessage
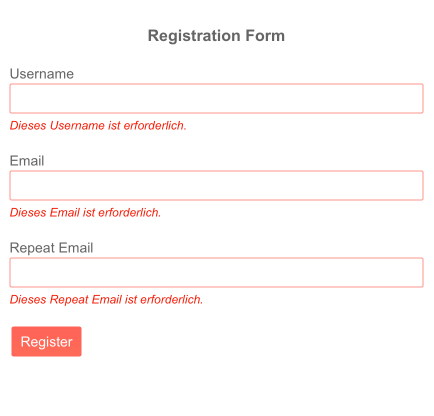
- The Blazor Validation Message identifies the problem and displays the error right next to the problematic field.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Blazor Validation Message
The Validation Message component takes another approach to signal incorrect input and is one which many applications prefer due to its core principle – display the error as close to the root of the problem as possible. The control will show the error text just next to the form field with incorrect data (usually below), making it easy for the user to understand where exactly they made a mistake.
Check out the documentation for more information on ValidationMessage. -
Localization in ValidationMessage Component
The Telerik ValidationMessage component can easily pick the correct error message to display depending on the active app language so your app is available to everyone in the world.
Learn more about the Blazor ValidationMessage Localization
-
Templates
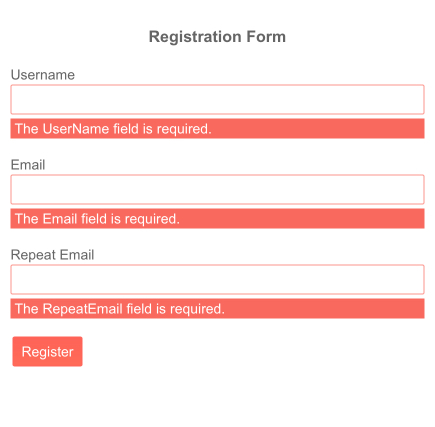
The control allows you to change how messages are rendered to approximate your application style. Doing that is as easy as providing an HTML template with your desired layout to the ValidationMessage component.
-
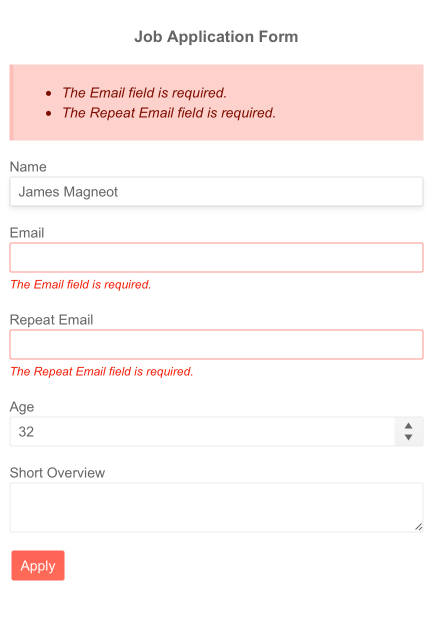
Full Set of Validation Tools to Use with Form Component with Blazor ValidationMessage
Telerik UI for Blazor provides a set of validation tools to use with our Form component and the standard Microsoft EditForm). The validation tools consist of 3 components, each providing a different way to report issues with user input validation. The components follow the modern Telerik UI for Blazor design principles – they deliver many features out of the box, while being flexible to be placed in a variety of situations – like the ability to completely alter their visual by specifying a template or a CSS class.

-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Validation Message component supports right-to-left configuration. The RTL functionality is supported my most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
