
UI for Blazor
Blazor DropDownButton
- Leverage a compact combination of a button and a dropdown with Telerik UI for Blazor DropDownButton.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Enriching a Simple Button with a DropDown Popup
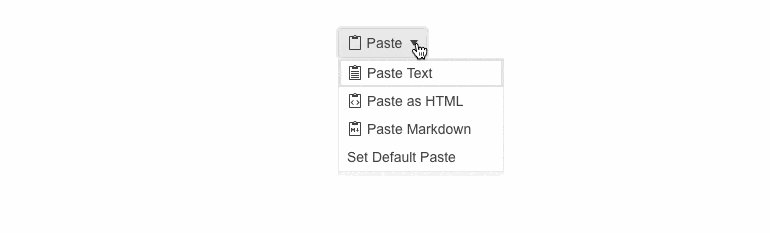
Give users the optimal number of options with the compact combination of a button and a dropdown element. The Telerik UI for Blazor DropDownButton enables users to open a popup list of action items upon clicking on the primary button. It also comes with multiple configuration and customization options to satisfy any app requirement.

-
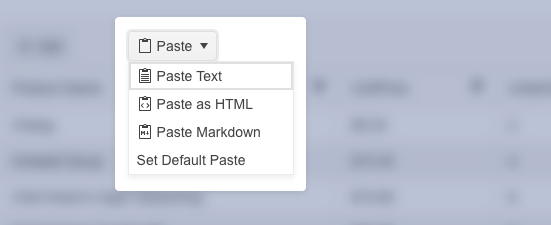
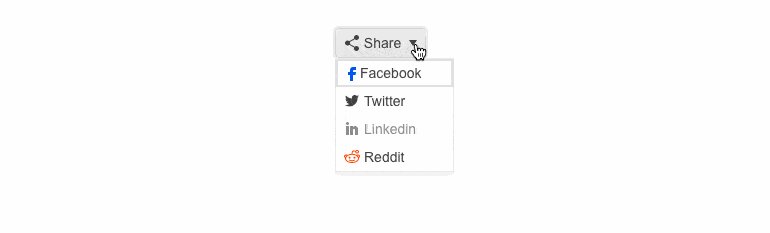
DropDownButton Items
Items within the popup of the Telerik UI for Blazor DropDownButton can be displayed as text, icons, or a mix of both. Leverage the built-in or custom icons via the Icon parameter of the component and each DropDownButton item.

-
DropDownButton Appearance
Customize the look and feel of the Telerik UI for Blazor DropDownButton with various appearance options allowing you to control the size, theme color, borders and fill mode of the primary button.
See the Telerik UI for Blazor DropDownButton appearance demo

-
Right-to-Left (RTL) Support
The Telerik UI for Blazor DropDownButton supports right-to-left configuration. The RTL functionality is supported by most of Telerik components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.

-
Keyboard Navigation
The DropDownButton component in Telerik UI for Blazor supports built-in keyboard shortcuts for focusing and interacting with the component using only a keyboard.
Try out the keyboard shortcuts for Telerik UI for Blazor Try out the keyboard shortcuts for Telerik UI for Blazor DropDownButton

-
DropDownButton Theming
Telerik UI for Blazor DropDownButton comes with the Default, Bootstrap, Fluent, and Material built-in themes. Each theme provides a set of color swatches you can choose from to match your applications’ appearance and styling. Additionally, you can easily customize any of the out-of-the-box themes with a few lines of CSS or create a new one to match your branding by using the Progress ThemeBuilder application.
All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
