
UI for Blazor
Blazor Visual Studio Code
- The Telerik® UI for Blazor Productivity Tools for Visual Studio Code includes: UI for Blazor Scaffolder, Code Snippets Pack, Telerik UI for Blazor Project Templates, Convert Command & Share to Telerik Blazor REPL feature
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Telerik UI for Blazor Code Snippets Pack
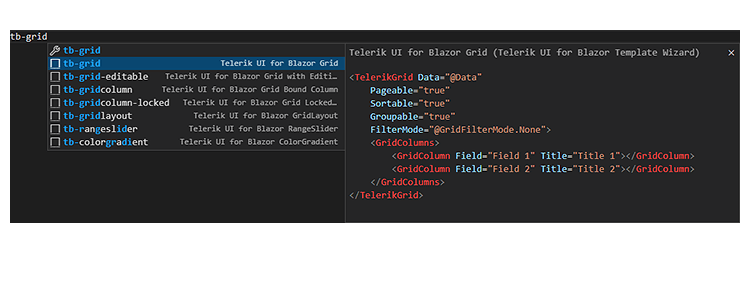
The productivity tools for Telerik UI for Blazor within Visual Studio Code include over 80 code snippets that will speed up your development with Telerik UI components. You can take advantage of the dozens of code snippets that can be easily invoked in the IDE by typing a shortcut (e.g., “tb” for Telerik Blazor) or directly the name of the component you need to plug. For example, typing “grid” or just “gr” will conveniently show a dropdown with the available snippet templates you can insert into your code. Then, using a tab sequence, you can fill out the component properties, options, model and controller actions.
See the full list of code snippets for Telerik UI for Blazor components.

-
Convert Command
The Convert command is suitable for cases when you need to add Telerik UI for Blazor components to an existing Blazor application with minimal effort. Instead of manually adding the NuGet package, static assets and other references, you can take advantage of a simple convert command provided by the extension. It will create on your behalf all the necessary references to your Blazor project and you can immediately start using Telerik UI for Blazor components within it.
See how to quickly setup Telerik UI for Blazor components with the convert command.
-
Share to Telerik REPL
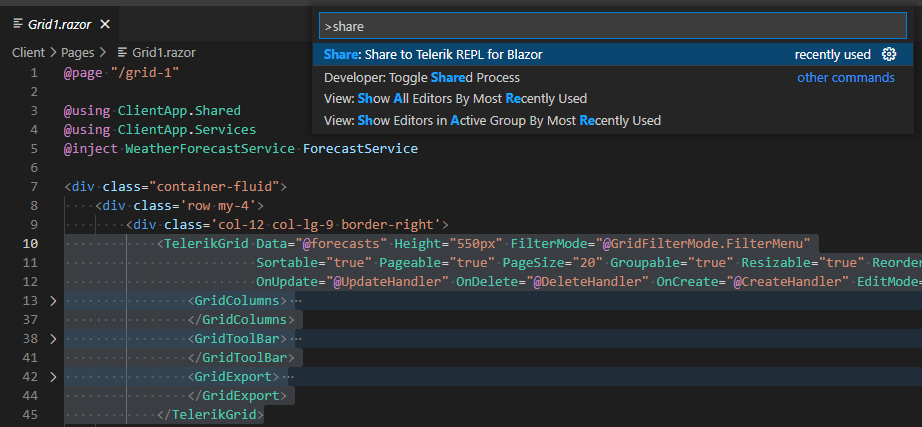
The productivity tools also provide integration with Telerik REPL for Blazor—a browser-based playground for creating, saving, running, embedding and sharing Blazor code snippets.
Using the Share to Telerik REPL for Blazor option from the code editor context menu, you can easily export your code snippet while coding in your favorite IDE and share the generated URL to social media, community forums or send it to a teammate.

-
Visual Studio Code Productivity Tools
The Telerik® UI for Blazor Productivity Tools for Visual Studio Code is a set of features that speed up Blazor development and tools for project creation, Telerik UI components setup, reference and configuration, scaffolding for data-bound components and more. The productivity tools include:
- Telerik UI for Blazor Scaffolder
- Telerik UI for Blazor Code Snippets Pack
- Telerik UI for Blazor Project Template Wizard
- Convert Command
- Share to Telerik Blazor REPL

-
Telerik UI for Blazor Scaffolding
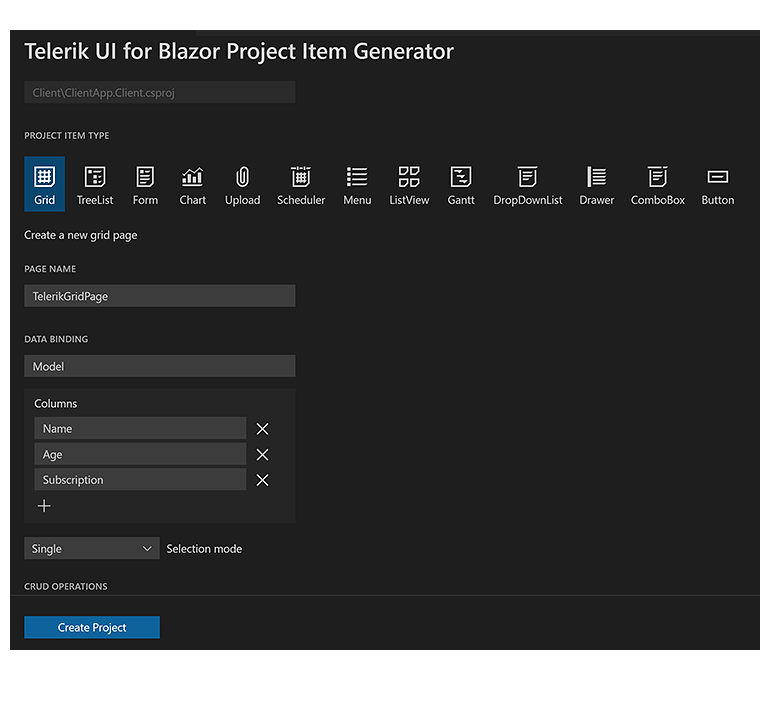
The scaffolding feature will create new pages in your Blazor apps with the most used data-bound Telerik Blazor components: the Data Grid, TreeList, Scheduler, Chart, ListView, Gantt, Form, Drawer, Menu, DropDownList, Upload, ComboBox and more. When adding a new project item, the scaffolder will prompt you to input the service and model names and will allow you to configure multiple component-specific properties. For example, if you scaffold a new page with the Telerik UI for Blazor Data Grid , you will be able to set its sorting, filtering, grouping, column resizing and more features.
See how to scaffold UI for Blazor components in Visual Studio Code.

-
Create Blazor Project from Template
The “Create new project wizard” provides a quick start with project templates that include various Telerik components. The available project templates include Blank (an empty project with all the necessary configuration to start using Telerik Blazor UI components immediately), Grid, Chart, Form and Admin Dashboard (with pre-built layout and components, including the Grid, Tile Layout, Drawer, Calendar, Form, various Chart types, Card and more). You can also easily configure the preferred theme for your new application, choosing between the Default, Bootstrap, Material or Fluent themes and from the different color variations available with their respective swatches.
See how to create a new project with preconfigured Telerik UI for Blazor components.
All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
