
UI for Blazor
Blazor Area Chart
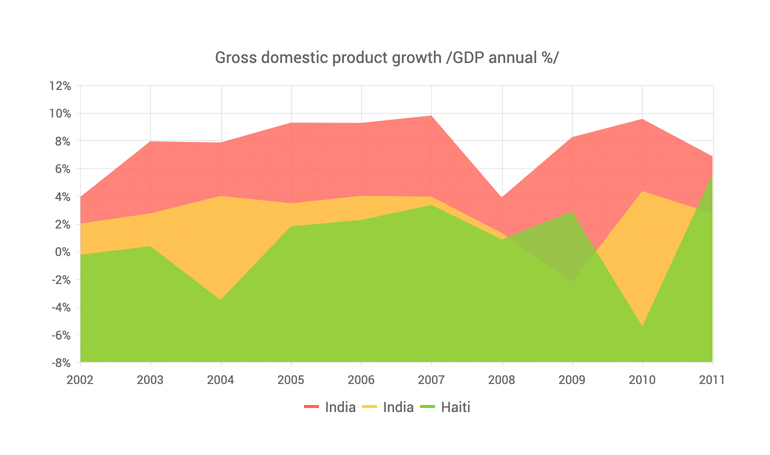
- The Blazor Area Chart component shows the data as continuous lines that pass through points (items' values).
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Area Chart Data Binding
The Area chart is a data bound component which also provides the flexibility to bind axes and series to various data sources separately or together.
More about chart data binding in Blazor.

-
Customizing Area Chart Elements
You can customize all aspects of the Area chart – from the series color and opacity, to its labels content, font, size, position, line styles and even missing values.
-
Area Chart Line Type
The Area chart supports different styles for the lines between its data points – Normal (straight line), Step (horizontal and vertical lines) and Smooth (fitted curve).
-
Area Chart Date Axis
The Area chart supports displaying dates on the x-axis which aggregates the data points that fall within its scope to a single data point that gets rendered.
-
Area Chart Multiple Axes
The Area Chart can render more than one axis in each dimension and you can associate each series with its own axes. This lets you associate data series with different axes, and position them to the left, right, top or bottom of the chart.
-
Stacked Area Chart
The Area chart lets you stack different series in one data category on top of each other to showcase cumulative effects.
-
Area Chart Missing Values
If some values are missing from the Area series data, you have options to configure how those missing values to be visualized by the component:
- Zero (the line goes to 0 value mark)
- Interpolate - the line will go through the interpolated value of the missing data points and connect to the next data point with a value.
- Gap - behaves the same way as Zero because a line chart cannot have a gap in its filled area.
-
Combining Area Chart with Other Chart Types
You can also mix different types of series in a single chart to create more compelling visuals – such as column charts and line charts, or area charts.
-
Area Chart Rendering Modes - Canvas/SVG
The Area Chart renders in the browser to preserve server resources. It has SVG markup and <canvas> rendering modes to improve performance further, and it can even animate during rendering for a smoother user experience.
-
Area Chart Globalization
The Label Format Strings in UI for Blazor Area Charts, are culture aware so your users see, for example, the expected number formats with the decimal and thousands separators they are used to.

-
Area Chart Theming
The Telerik Blazor Area Chart component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). Each theme predefines several series colors, so your data is visualized according to your design guidelines. You can further customize any of the out-of-the box themes, style a specific chart component or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Area Chart component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
Visualize Data with Blazor Area Chart
An Area Chart represents the change in a one or more values over time and is great fit for both Blazor WebAssembly (WASM) and Server-side dashboard applications. Areas in the chart are created by plotting a series of data points over time, connecting those data points with line segments, and then filling in the area between the line and the x-axis with color.

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
