
UI for Blazor
Blazor Filter
- The Blazor Filter component allows users to quickly build filter expressions using a point-and-click approach.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Templates
The Telerik UI for Blazor Filter supports Blazor templates, allowing you to input filter values for filter expressions in a custom UI. The component’s category field uses a custom value editor through a FilterField ValueTemplate. Users select a category name as a string, while the data is getting filtered by the respective category ID.
-
Overview
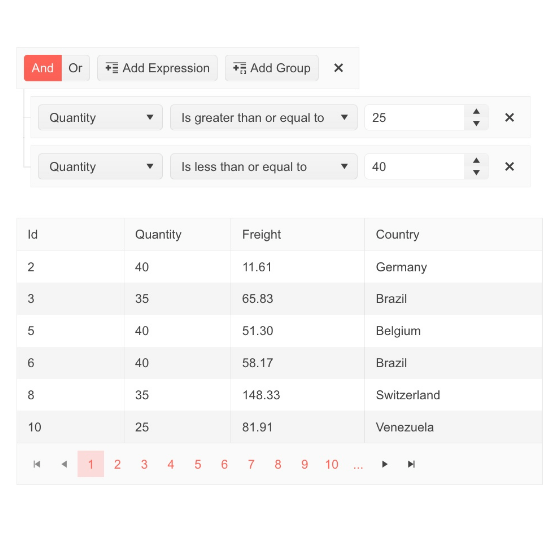
The Blazor Filter component (also known as a query builder) allows users to build filter expressions using a point-and-click approach. The filtering rules can contain multiple logical operators and expressions and can be applied to any data-bound component such as the Grid, ListView and TreeList.

-
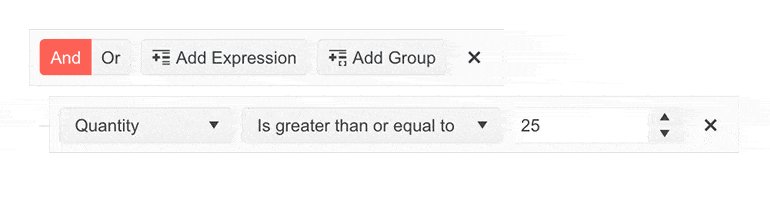
Filter Operators
You can configure the Blazor Filter component by adding custom operators per field using the Operators parameter.
-
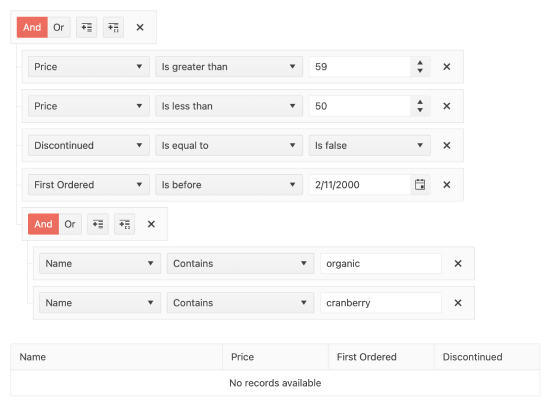
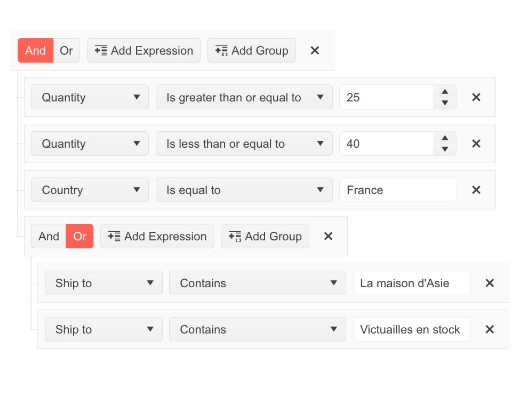
Expressions and Group of Expressions
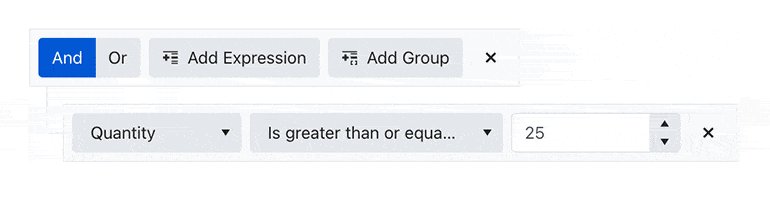
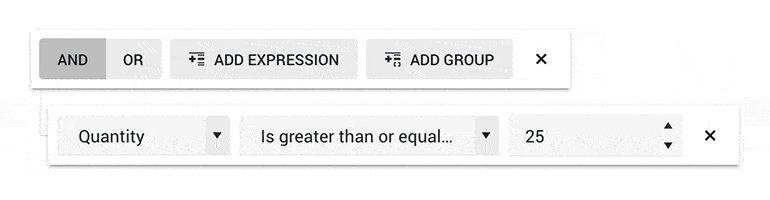
Using the Telerik UI for Blazor Filter, users can easily add and remove new expressions or groups of expressions with the provided built-in buttons.

-
Localization
The Filter UI component comes with built-in localization of the logical AND & OR operators, the Close button of each group/filter and the Add Expression and Add Group texts. The translated text is available for customization through the Resource file.
-
Customization of the Filter Default Operator
The DefaultOperator parameter of the Blazor Filter component allows you to customize the default filter operator on a per-field basis (the filter that is preselected each time you add a new field). If unassigned, the default operator will be set based on the data type.
See an example of custom filter operators in the Blazor Filter component.
-
Theming
The Telerik Blazor Filter component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap and Fluent. You can easily customize any of out-of-the-box themes with a few lines of CSS, or create a new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.

-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Filter component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
