
UI for Blazor
Blazor Bar Chart
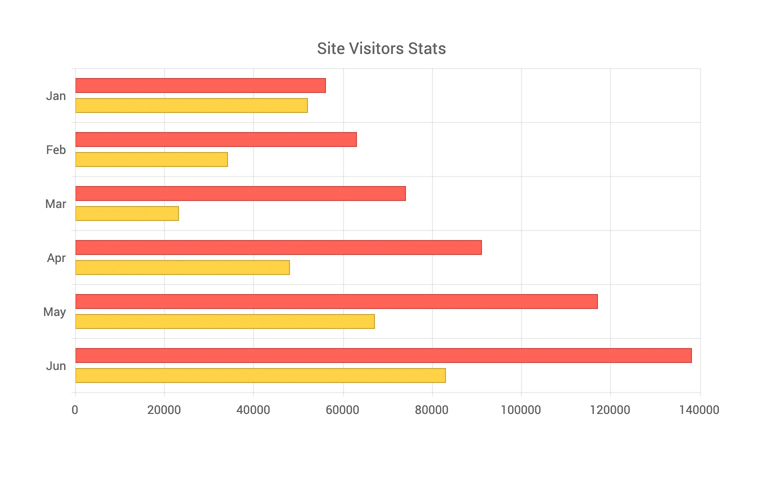
- Display data as horizontal bars with the Blazor Bar Chart to show a comparison between datasets.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Visualize Data with Blazor Bar Chart
The Bar Chart displays values as horizonal bars whose lengths are proportional to the values being plotted. You can use a Bar chart in WebAssembly (WASM) and Server-side Blazor dashboard applications to show a comparison between several sets of data (for example, summaries of sales data for different time periods). Each data series is automatically colored differently for easier reading.

-
Bar Chart Data Binding
The Bar chart is a data bound component which also provides the flexibility to bind axes and series to various data sources separately or together.
More about chart data binding in Blazor.

-
Combining Bar Chart with Other Chart Types
You can also mix different types of series in a single chart to create more compelling visuals – such as bar charts and line charts, or area charts. Adding the bar series as the first series in a chart will also rotate the other series (such as area or line series) in the same chart to have the bar chart orientation.
-
Bar Chart Date Axis
If you want to show trend over time, the Column chart can let you provide DateTime values for its x-axis and it will aggregate the data points falling in the intervals you choose.
-
Bar Chart Rendering Modes - Canvas/SVG
The Bar Chart renders in the browser to preserve server resources. It has SVG markup and <canvas> rendering modes to improve performance further, and it can even animate during rendering for a smoother user experience.
-
Customizing Bar Chart Elements
You can customize all aspects of the Bar chart – from the series color, to its labels content, font, size, position, and the axis lines, their labels and formatting.
-
Bar Chart Multiple Axes
The Bar Chart can render more than one axis in each dimension and you can associate each series with its own axes. This lets you show data that varies on orders of magnitude in the same chart without loss of detail.
-
Stacked Bar Chart
The Bar chart lets you stack different series in one data category on top of each other to showcase cumulative effects.
-
Bar Chart Globalization
The Label Format Strings in UI for Blazor Bar Charts, are culture aware so your users see, for example, the expected number formats with the decimal and thousands separators they are used to.

-
Bar Chart Theming
The Telerik Blazor Bar Chart component has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). Each theme predefines several series colors, so your data is visualized according to your design guidelines. You can further customize any of the out-of-the box themes, style a specific chart component or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Bar Chart component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
