
UI for Blazor
Blazor Waterfall Chart
- Visualize the cumulative effect of sequential positive and negative values with Telerik UI for Blazor Waterfall Chart.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Visualize the Cumulative Effect of Sequential Values
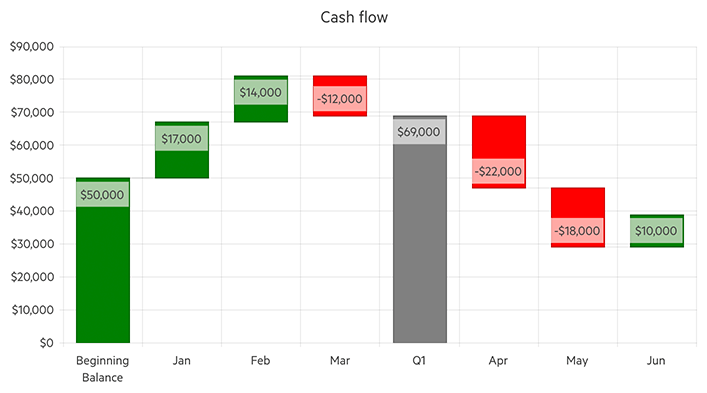
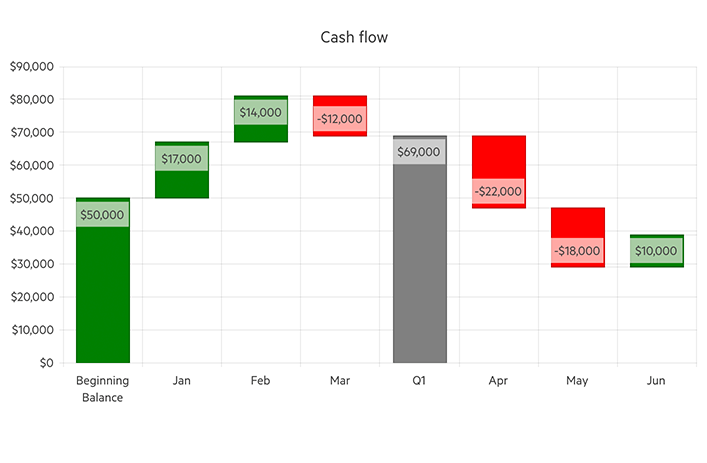
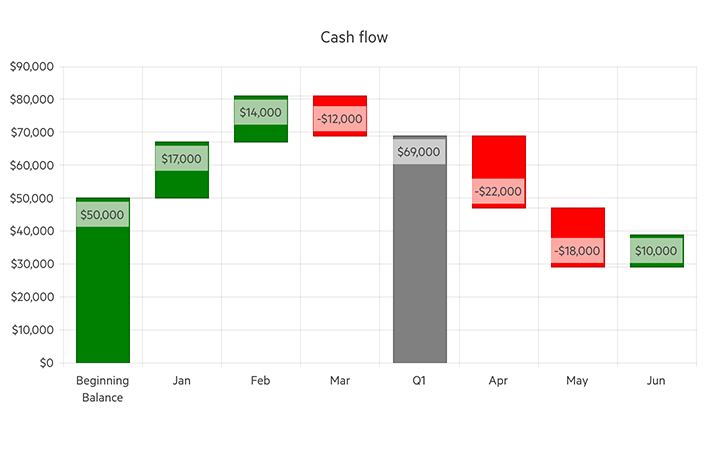
Telerik UI for Blazor Waterfall Chart enables you to depict factors influencing a result over time. It illustrates how an initial value can be affected by the cumulative effect of sequential positive and negative values using series of bars that indicate gains and losses. Leverage the Waterfall chart for different types of quantitative analysis related to inventory, cash flows, performance, etc.

-
Waterfall Chart Data Binding
The Waterfall Chart is a data bound component which also provides the flexibility to bind axes and series to various data sources separately or together.

-
Vertical Waterfall Chart
Customizing the orientation of the Telerik UI for Blazor is as easy as breeze with the built-in configuration properties. To display value changes vertically, which is the traditional Waterfall chart orientation, you only need to set the series type to ChartSeriesType.Waterfall.

-
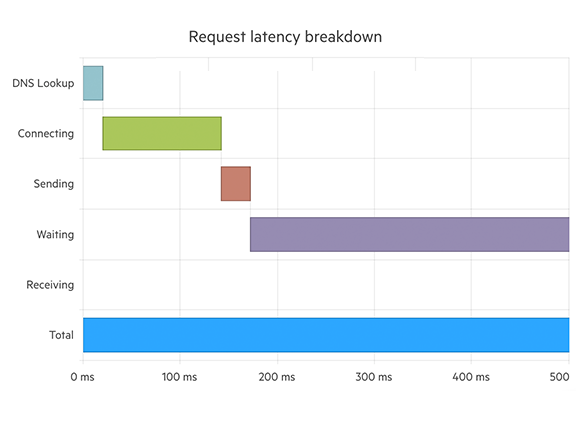
Horizontal Waterfall Chart
The other orientation option is the horizontal one, where value changes are displayed with the help of horizontal bars. Simply change the series type to ChartSeriesType.HorizontalWaterfall to benefit from this chart layout.
See the Telerik UI for Blazor Horizontal Waterfall Chart demo

-
Color Configuration
Effortlessly modify the color of the series leveraging the Color property in the Telerik UI for Blazor Waterfall Chart. Simply define a valid CSS color and it will be applied to the specific horizontal or vertical bar.
Check the Telerik UI for Blazor Waterfall Chart Color documentation
-
Gap and Spacing
Effortlessly control the distance between the bars of different series in the same category, leveraging the Spacing property available in Blazor Waterfall Chart. Moreover, the distance between the categories that cluster a data point from each series can be configured with the Gap property.
Check the Telerik UI for Blazor Waterfall Chart Gap and Spacing documentation
-
Customizable Chart Elements
Alongside the series appearance options, the Blazor Waterfall Chart exposes several nested tags which enables you to customize the rest of the chart elements – Category Axis, Legend, Plot Area, Tooltip, etc.
Check the Telerik UI for Blazor Waterfall Chart Nested Tags documentation
-
Globalization
The Label Format Strings in Blazor Waterfall Chart are culture aware so your users see, for example, the expected number formats with the decimal and thousands separators they are used to.

-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Waterfall Chart supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
