
UI for Blazor
Blazor TimePicker
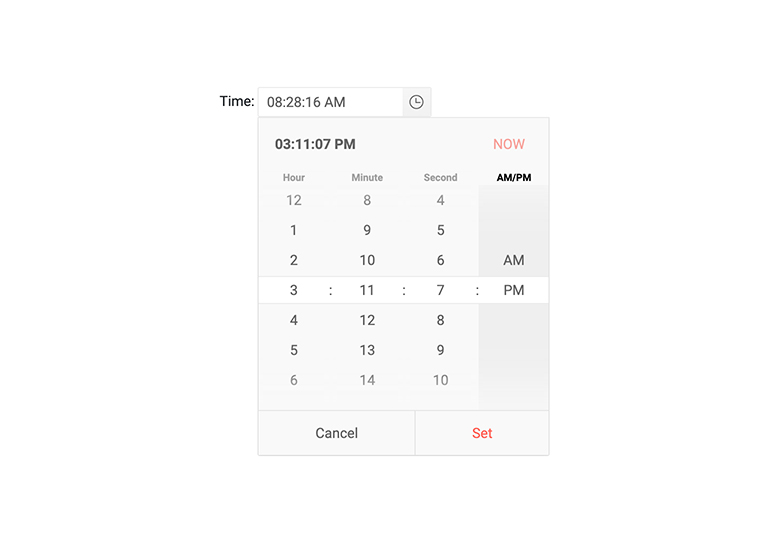
- The Blazor TimePicker component enables effortless editing and value selection directly into the input area or a popup.
- Part of the Telerik UI for Blazor library along with 120+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
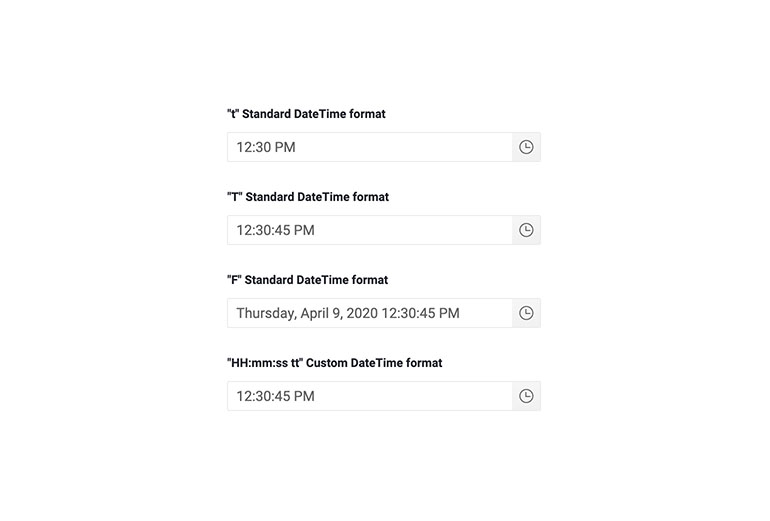
TimePicker Supported Formats
The Telerik Blazor TimePicker restricts input to the format specified by the developer. This ensures a valid date, time, and full control over the display.
You can choose from the standard .NET format specifiers, and to also write your own – just like you would with any C# code.

-
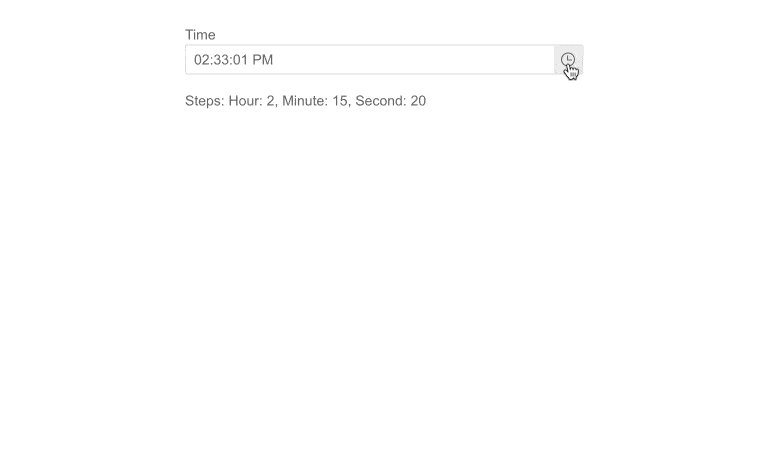
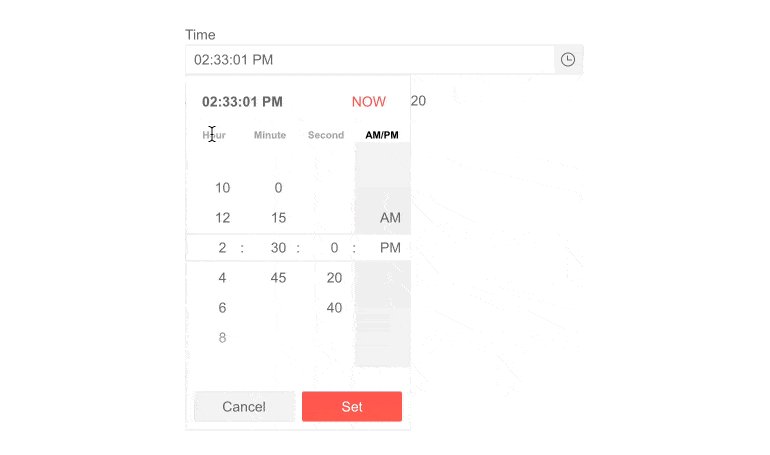
TimePicker Step Interval
Each of the component’s segments (e.g. the hours segment) can be incremented or decremented with the arrow keys. By default, increments occur at a rate of 1 but if you would rather control that step you can. For example, if you are a building an interface for making appointments and your time slots are 30min long, you make the minutes segment change by 30minutes.
-
TimePicker Configuration Options
Multiple configuration options are supported by the Telerik UI for Blazor TimePicker to improve and optimize the overall experience with the component. Benefit from the following properties:
- AutoSwitchParts – defines whether to switch to the next time segment when the current one is completed
- AutoSwitchKeys – AutoSwitchKeys allows you to specify the keys/key codes the end user should press in order to jump to the next time segment
- AutoCorrectParts – enables automatic correction of a time value, e.g., 11:55 AM instead of 11:65 AM
- AllowCaretMode – allows users to input time values using a caret to move through separate segments
Additionally, you can minimize manual interactions by leveraging copy-and-paste functionality that allo users to copy a specific time format and paste it into the component.
-
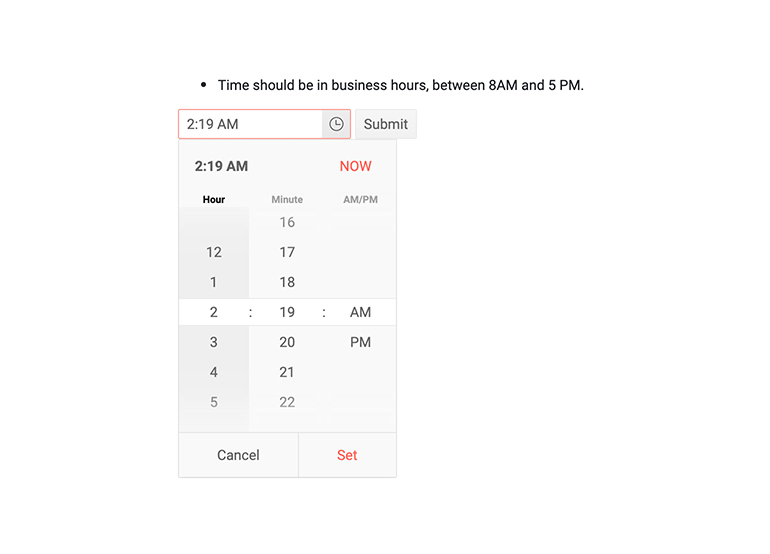
TimePicker Validation
Form validation through DataAnnotation attributes comes out-of-the-box with the Telerik Blazor Time Picker.

-
TimePicker Validation Modes
Validation modes are available with the UI for Blazor TimePicker component, which helps you choose whether validation is triggered on change, blur, or typing, allowing you to choose the best option for your needs.
-
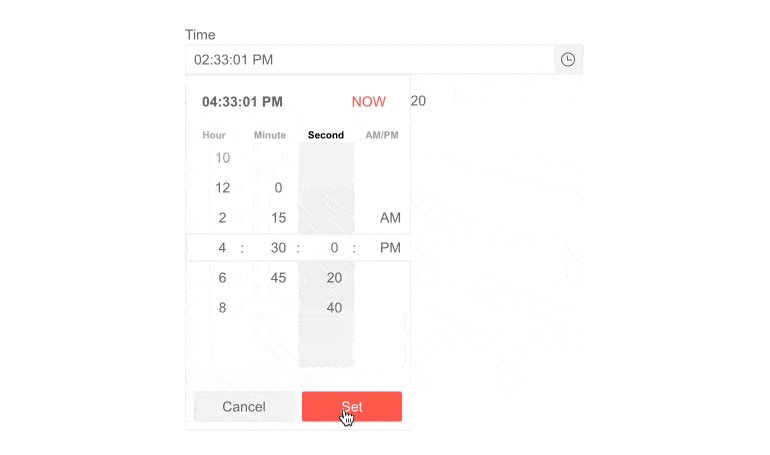
TimePicker Popup Settings
You can easily customize popups within a single dedicated tag with the TimePicker UI component. In addition to that, the Open and Close methods allow you to toggle the popup visibility without triggering the OnOpen/OnClose events.
-
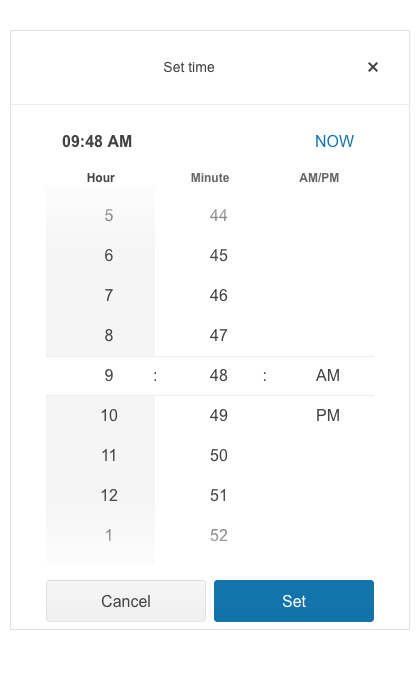
TimePicker Adaptive Rendering
Setting the TimePicker AdaptiveMode parameter to AdaptiveMode.Auto provides you with a mobile-friendly rendering of the TimePicker time selector popup. This allows automatic adaptation of the picker component to the current screen size and changes its rendering accordingly. In auto adaptive mode, the TimePicker component also allows you to define the title text rendered in the header of the popup.

-
TimePicker Events
The TimePicker offers the standard ValueChanged event and also an OnChange event that still lets you react to the user choosing a new date and time but does not prevent two-way binding.
Learn more about the TimePicker events -
TimePicker Globalization and Localization
The Telerik TimePicker automatically carries culture-aware formats to the client so users see the dates they are used to – for example, if you set the format to “t” people in the US can see the 12 hour format with AM/PM indicators while people in Germany will see a 24 hour clock. Button texts are easily translatable to any language.
-
TimePicker Accessibility and Keyboard Navigation
The Telerik TimePicker component honors web accessibility standards (WCAG, Section 508 and WAI-ARIA attributes for screen readers) and lets you enter values with the keyboard only – not only by typing, but also by pressing the arrow keys, which includes navigation in the time tumblers popups as well – all without ever touching the mouse.
-
TimePicker TabIndex
The Blazor TimePicker component, just like all other Telerik UI for Blazor input components, supports keyboard navigation to switch between components thanks to the HTML TabIndex property. Pressing Tab will normally focus the next available input component, the same way your users are accustomed to when standard HTML inputs are used. Having the TabIndex setting lets you customize that order. -
Right-to-Left (RTL) Support
The Telerik UI for Blazor TimePicker component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

-
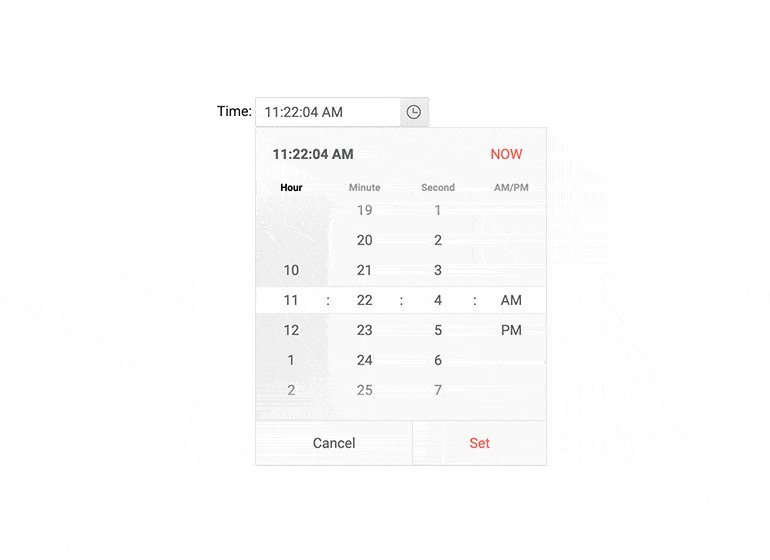
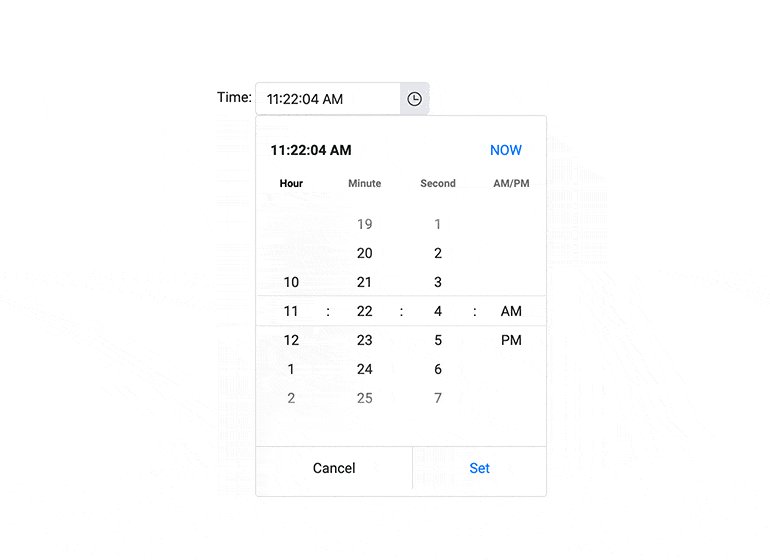
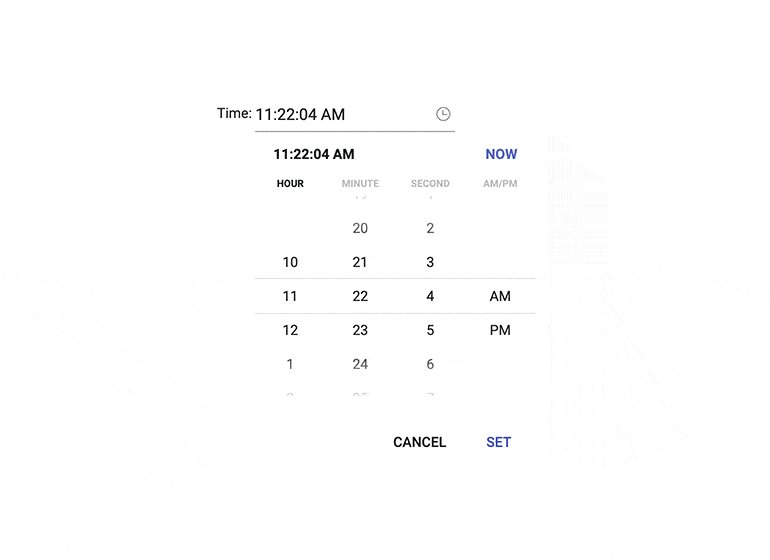
TimePicker Theming
The Telerik Blazor TimePicker has several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI). You can easily customize any of out-of-the-box themes with a few lines of CSS, or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.

-
Set Time Seamlessly with Blazor TimePicker
The Blazor TimePicker component lets the user enter only a valid time that conforms to the specified format, culture, min and max settings. It also supports forms validation, keyboard navigation and provides events, and works in both WebAssembly (WASM) and Server-side Blazor apps
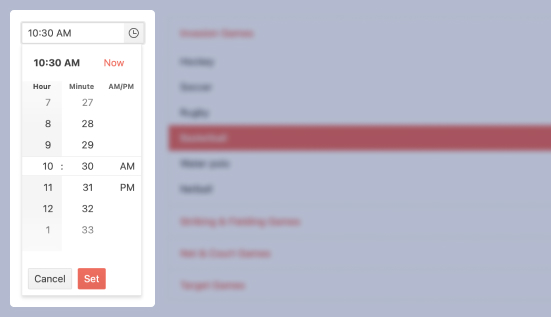
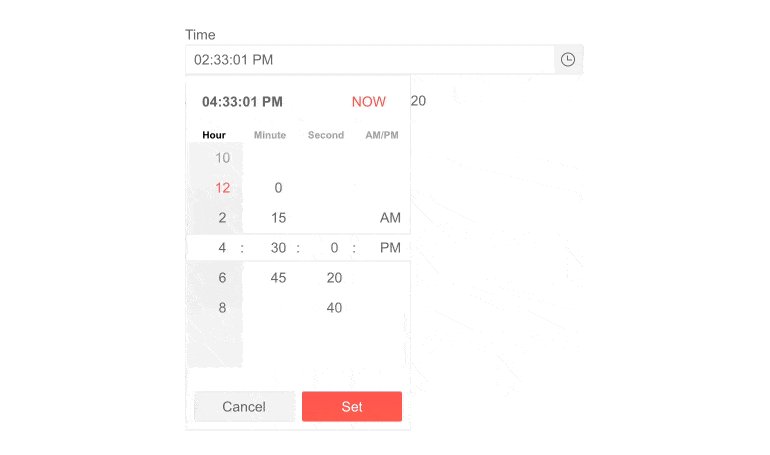
Additionally, the user is presented with a popup they can use to navigate in a visual manner to choose the desired time through modern spinners.
Check out the Blazor TimePicker demo
All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList Updated
- FlatColorPicker
- ListBox
- MaskedTextBox
- MultiColumn ComboBox
- MultiSelect
- Numeric TextBox
- RadioGroup
- Rating
- Rich Text Editor
- Signature
- TextArea
- TextBox
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Sankey Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart
- Waterfall Chart
Interactivity & UX
- AI Prompt Updated
- Chat New
- ChunkProgressBar
- Dialog
- Inline AI Prompt New
- Loader
- Loader Container
- Notification
- Popover
- Popup
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- DockManager
- Form Updated
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
