
Kendo UI for Angular
Angular Rich Text Editor
- Embed a full-featured, best-in-class rich text editor into any Angular application.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Tools
Tools represent all the functionality available to the end-user to modify the text within the Kendo UI for Angular Text Editor. Many tools are included and you can add your own in the form of buttons, dialogs, dropdown lists, and color pickers. Below is a summary of built-in tools. See the complete list in the Angular Editor documentation. Out of the box, the tools that come built-in include:
- Bold, underline, italics, and strike-through tools
- Subscript and superscript tools
- Text aligning tools
- Indent and outdent tools
- Ordered and unordered list tools
- Font Size and Font Name tools
- Styling tools for predefined headers and paragraph styling
- Undo and redo tools
- Hyperlink tools
- Insert image dialog
- Create and modify table tools
- View rendered HTML tools
- Select All
- Table editing

-
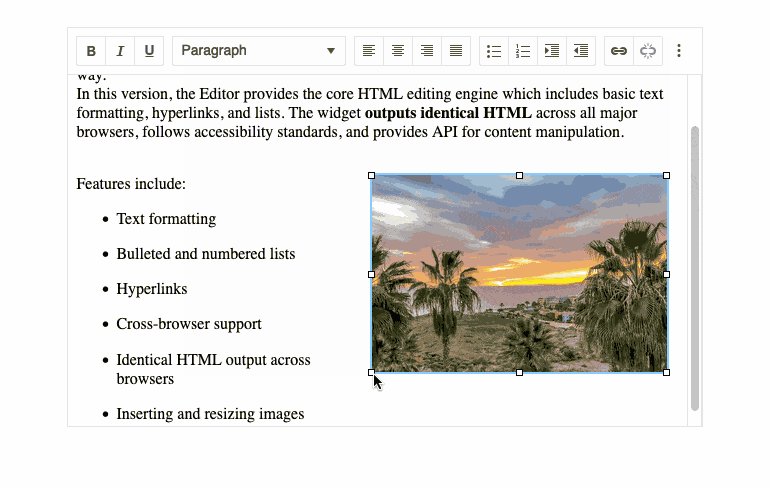
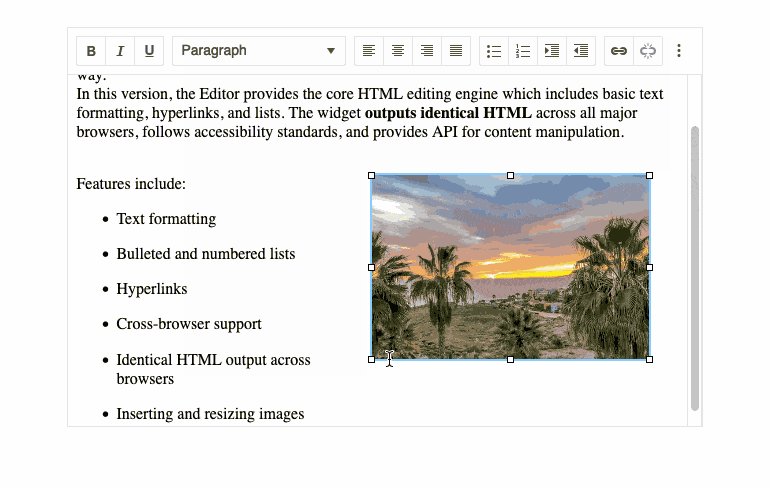
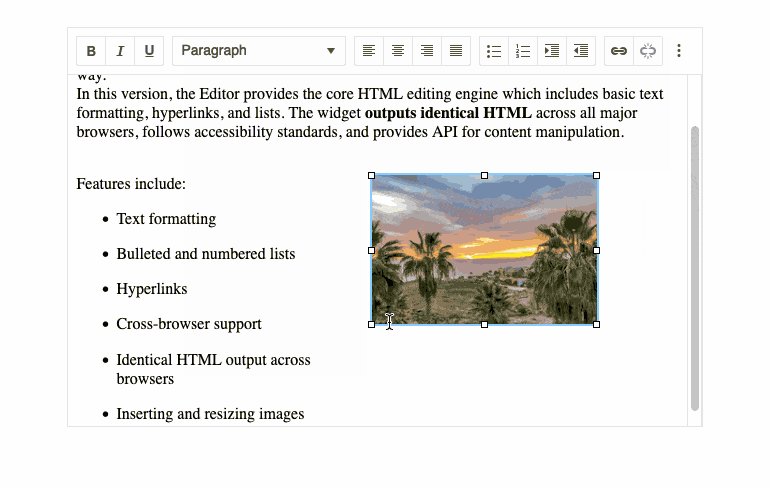
Image Resizing
Allow users to resize images in the content area with familiar drag handles. This feature can also be disabled.
See the Angular Editor demo
-
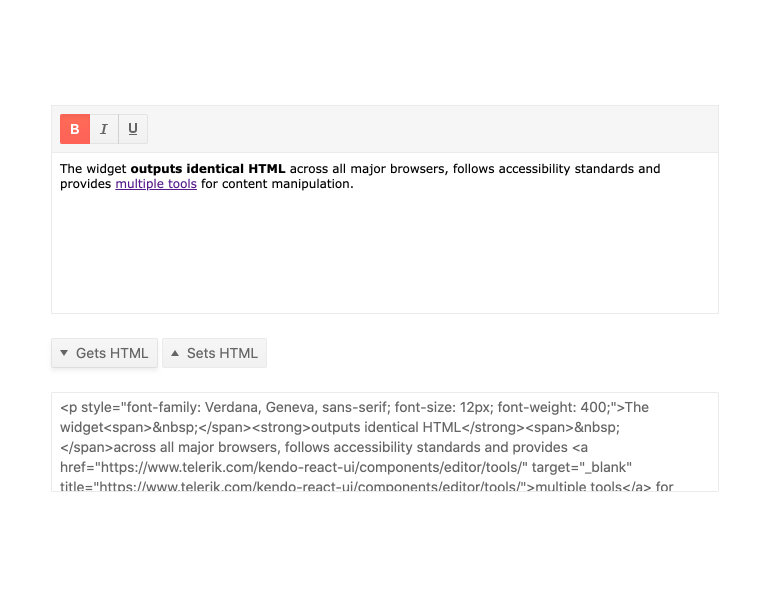
Getting and Setting HTML Content
The Kendo UI for Angular Editor enables you to get and set the component content programmatically. Thanks to this, loading and saving content to a database, or even manipulating the content before or after users have edited certain elements, can be implemented with ease.

-
Placeholders
Use placeholders to define initial text to be displayed in the input area of an Angular editor. A typical example is displaying “Enter text here” to direct a user to add their information. -
Resizing
By default, the component is not resizable, but there are cases where end-users would like to adjust their work area to be bigger or smaller. For that case, all you need to do is set the resizable option to true. You can restrict the dimensions to keep the Editor in a particular space or set no limits at all.
-
Plugins Support
The component users the ProseMirror plug-in system which allows you to build your own features. See the demos linked below for examples that include tools that pop up when text is highlighted and input rules that transforms text when it matches conditions.
See the Angular Editor plugins demo
-
Forms Support
The Kendo UI for Angular Editor can easily be integrated with any existing Angular applications thanks to support for both Template-driven forms and Reactive forms.

-
Paste Cleanup
Copying and pasting content from other rich text editors, or desktop word processing applications like Microsoft Word, often comes with extra and overcomplicated HTML. Thankfully, the Angular Editor contains built-in functions around sanitizing content to make the pasted HTML as clean as possible. For maximum control, you can control which tags, attributes, styles, and other elements get removed.

-
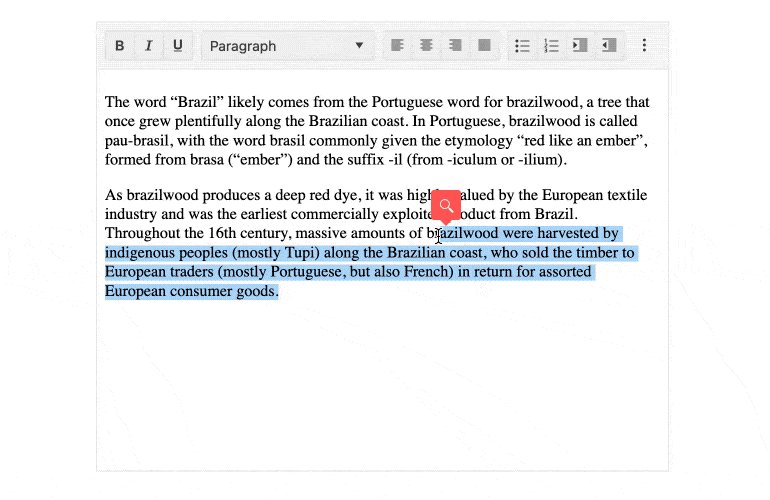
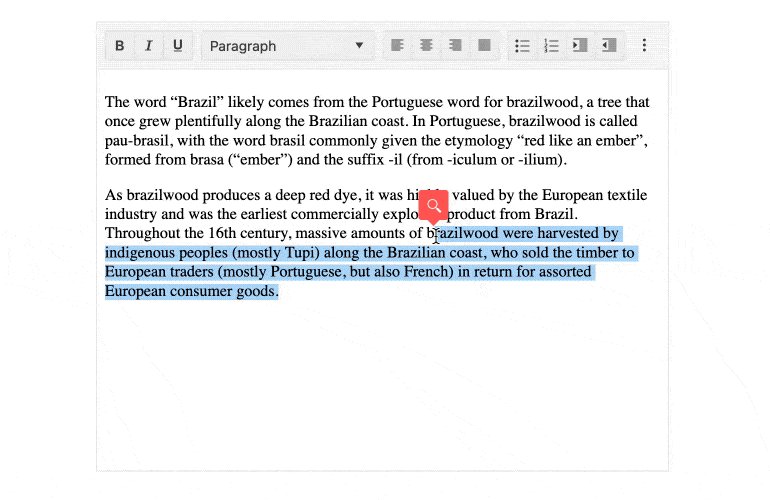
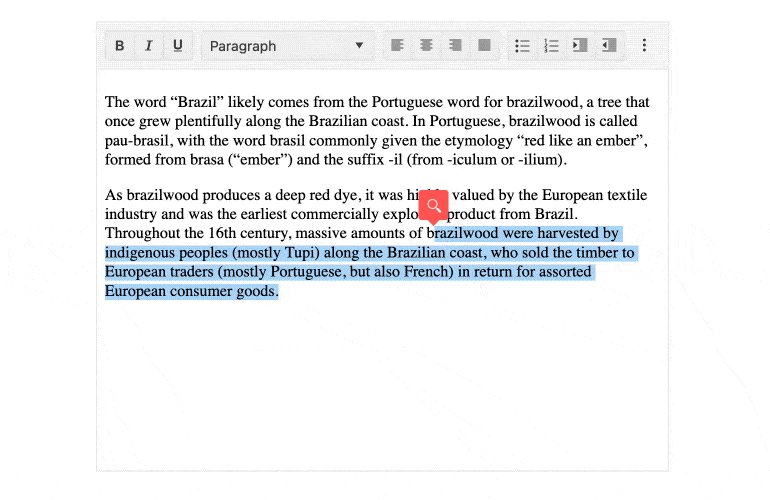
Retrieve Selected Text
For your convenience, the component includes a field, selectionText, that automatically populates with any text the user selects. This is very useful when integrating with other components.
-
Encapsulated and Non-Encapsulated Style Modes
The Angular Text Editor allows you to choose whether the application's styles will affect the content in the text area. In encapsulated mode, the applications styles will not apply and in non-encapsulated made, the styles will apply. This is toggles by setting the iframe property to true or false respectively.
-
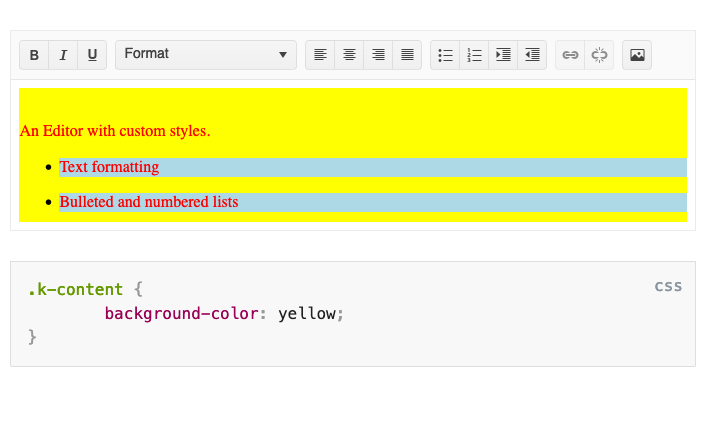
Custom Stylesheet Support
The component includes the ability to use custom stylesheets to format the content contained within it. This helps you match the style to the rest of your application or satisfy any other custom requirements you may face.

-
Globalization
The Kendo UI for Angular Editor has many built-in strings, often served through tooltips, to provide users with more context for each tool of the component. You can change these strings to be custom messages or to be translated to another language across the entire Angular Editor through configuration options or an external message file. Additionally, the Kendo UI for Angular Editor enables text to be rendered right to left.
-
Keyboard Navigation
Every aspect of the Kendo UI for Angular Editor can be navigated to, and interacted with, through keyboard navigation. This allows users to interact with the Angular Editor using just the keyboard.

-
Accessibility
The Kendo UI for Angular Editor is AAA rated for WCAG 2.0, and compliant with both WAI-ARIA and Section 508 standards.

-
Other Supported Frameworks
The component is also available for these web development frameworks:
-
Full-Featured Angular Text Editor for Your Angular Applications
The Kendo UI for Angular Editor is a Rich Text Editor component, alternatively called a What You See Is What You Get (WYSIWYG) component. The Angular Text Editor helps users create rich text within any Angular application. The component features a large set of available tools and functionality out of the box to help create and manipulate text. Beyond built-in functionality, the Angular Editor also features various extension points to help developers create their own custom tools and extend the behavior of the component itself.

Frequently Asked Questions
-
What is an Angular Rich Text Editor?
An Angular Rich Text Editor is a component that enables you to create and format text in your Angular application. The Kendo UI for Angular Rich Text Editor offers a variety of features, including text formatting, bulleted and numbered lists, hyperlinks, identical HTML output across different browsers, and many more.
-
What are some common use cases for the Kendo UI for Angular Rich Text Editor?
The Kendo UI for Angular Rich Text editor can be used in any scenario where your users need to input formatted text. Common use cases include:
- Forms that require lengthy or descriptive text passages.
- Messaging applications.
- Content management systems.
- Document creation applications.
-
How to Implement a Text Editor in Angular?
Implementing a Text Editor in Angular is quite straightforward if you are using on a third-party library. As a first step, make sure you have a running Angular project. Next, you need to install the component - the Kendo UI for Angular Rich Text Editor offers an efficient, automated method to add the package using the Angular CLI through the ng-add command. Check out our getting started with the Kendo UI for Angular Text Editor guide for step-by-step instructions.
-
Where can I buy the Kendo UI for Angular Rich Text Editor?
The Text Editor component is one of over 100 in the Kendo UI for Angular components library which is part of the Kendo UI bundle. Kendo UI includes libraries for jQuery, Angular, React, and Vue. You can purchase Kendo UI online or by contacting sales.
You can also choose to purchase DevCraft, which bundles all our .NET and JavaScript components.
-
Why should you choose the Kendo UI for Angular Rich Text Editor?
- All Kendo UI for Angular components are built from the ground up for Angular. Many others are wrappers around jQuery or other technologies.
- The component is highly customizable and can be easily modified to suit your needs.
- It is one of over 100 other components in our Angular components library that developers use to build modern, consistent UI.
- As a commercial product, it is frequently updated for Angular compatibility and user demand by a full-time team of experts.
- Our support team consistently wins accolades from industry organizations and users themselves.
- Each feature is meticulously documented.
-
Can I edit HTML, tables, and images with the Kendo UI for Angular Rich Text Editor?
Yes, to all
- The Angular Text Editor has a code mode that transforms it into an HTML editor.
- The component has a sophisticated table editor like those you see in popular editing applications.
- You can paste, resize, and format images using the Angular Text Editor’s image editor feature.
-
How can I try the Kendo UI for Angular Rich Text Editor?
You can try all Kendo UI for Angular Components by signing up for a 30-day trial. During your evaluation, you will have access to all the components, technical support, documentation and on-demand technical training.
See the Angular Text Editor Getting Started article for a quick tutorial and don’t forget to sign up for a trial to get free support.
All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
