
Kendo UI for Angular
Angular DateInput
- Automatically enforce date format inputs with this easy-to-use Angular form component.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
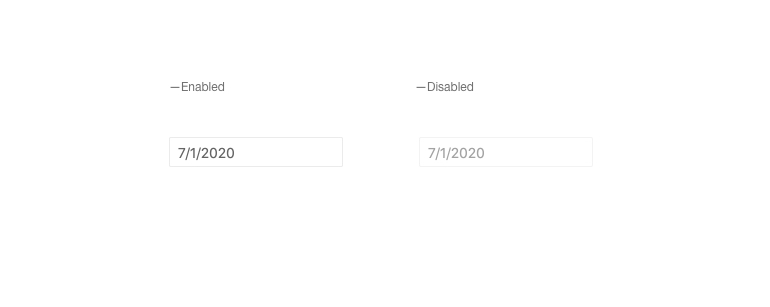
Disabled DateInput
Prevent users from entering new dates. You can control the interactivity of the Kendo UI for Angular DateInput component using a single property. Enable of disable the DateInput whenever you need to or until a set of criteria are met.

-
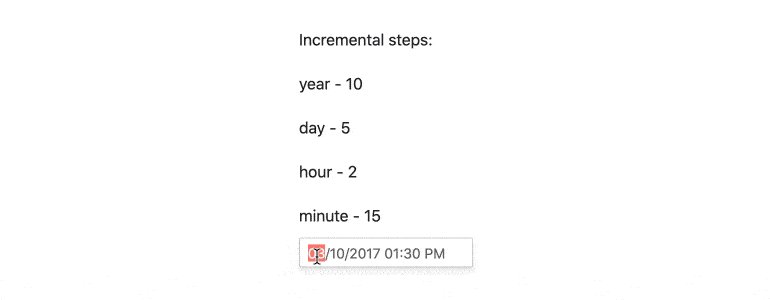
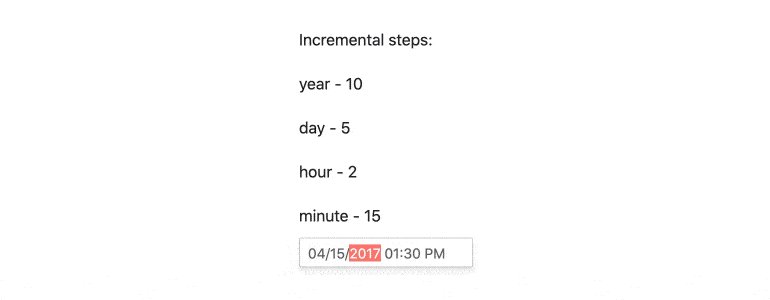
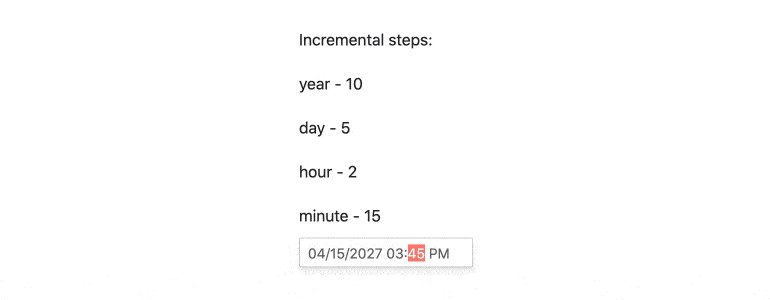
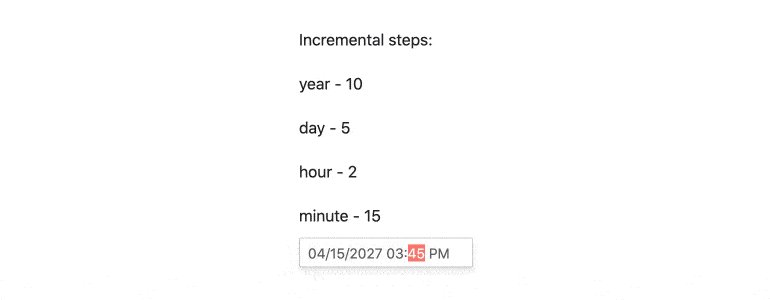
Incremental Steps
You can standardly increase or decrease a date slot by one, using either the Kendo UI for Angular DateInput Spin Buttons or the keyboard up and down arrows. To increase or decrease a date by a different number, simply customize the desired rate in Incremental Steps and allow your users to change dates in steps of two, three, five or any value you define.

-
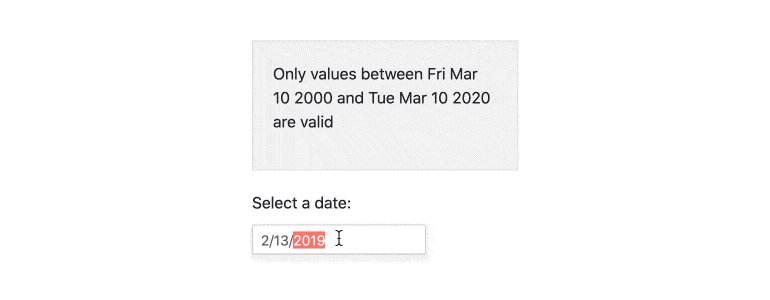
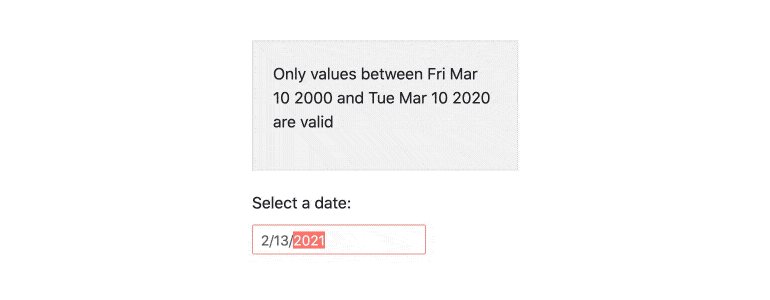
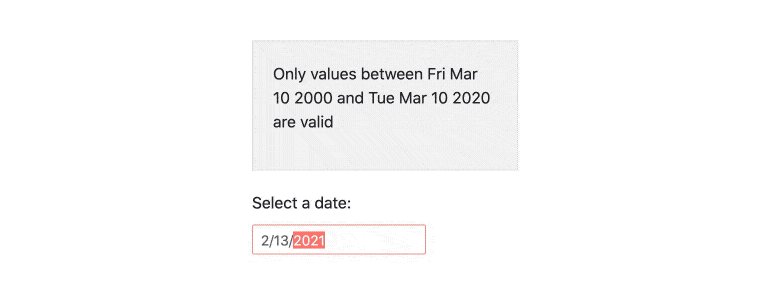
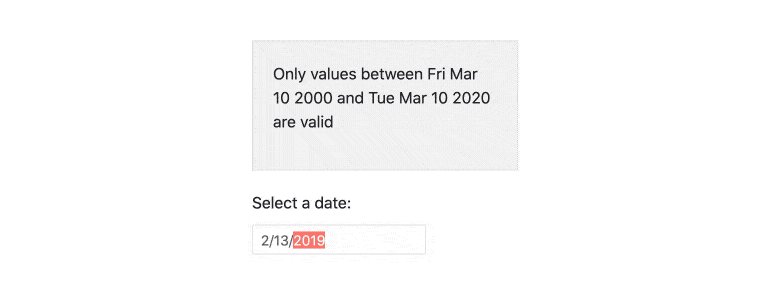
Date Ranges
The Kendo UI for Angular DateInput accepts any valid date without a limit on how far in the past or future that date may be. With the built-in min and max settings, you can define the earliest and latest acceptable dates that users can provide.

-
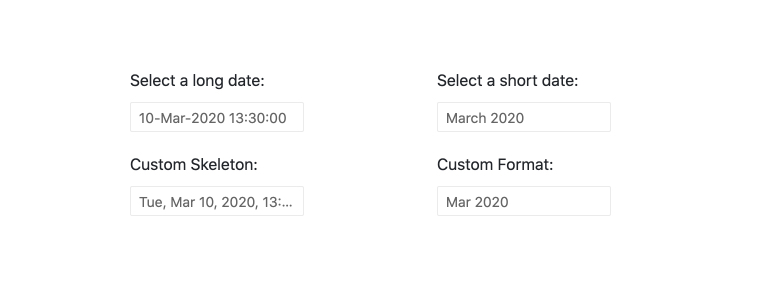
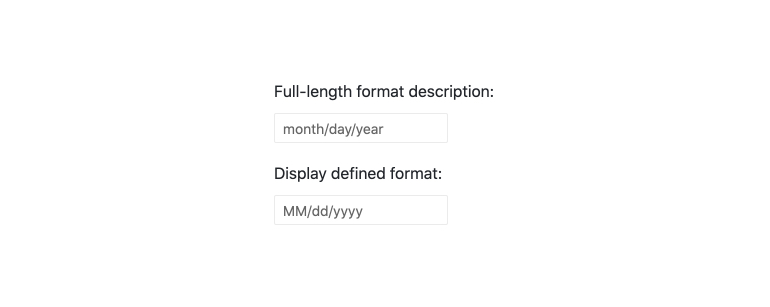
Date Formats
Date formats are extremely varied and, rather than enforcing one single format, the Kendo UI for Angular DateInput works with any valid date format string. This means that no matter the user or application preference, you can flexibly meet any date formatting requirements with the Angular DateInput.

-
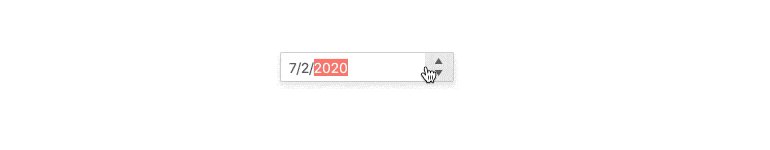
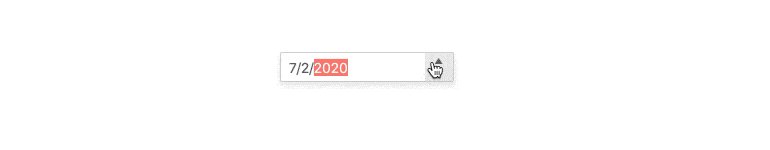
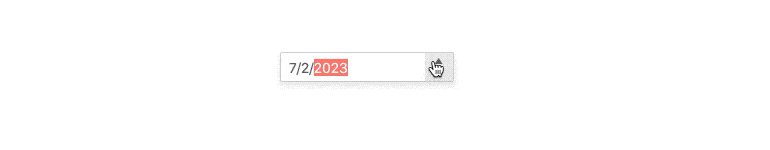
Spin Buttons
Control the current portion of the date string using spin buttons. Increase or decrease the day, month, or year slots of the Kendo UI for Angular DateInput with the arrow-like Spin Buttons.

-
Placeholders
Placeholders give users an indication and an example of what type of value they should provide and in what format. The Kendo UI for Angular DateInput conveniently enables you to render a text hint inside the component.

-
Globalization
The Kendo UI for Angular DateInput supports globalization out of the box, allowing the format of the component to be updated based on the user’s locale.

-
Keyboard Navigation
Keyboard Navigation is a critical part of modern web applications and the Kendo UI for Angular DateInput component has built-in functionality to help users select or enter a date using just a keyboard as a sole means of input.
-
Accessibility
The Kendo UI for Angular DateInput is AAA rated for WCAG 2.0, and compliant with both WAI-ARIA and Section 508 standards.

-
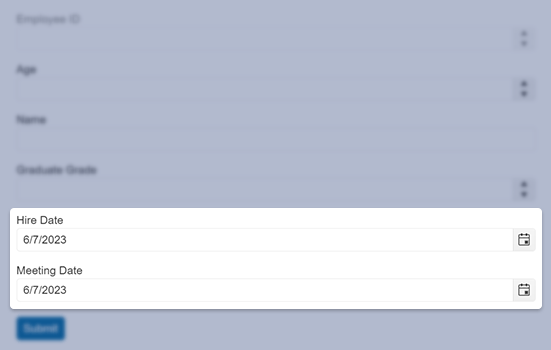
Form Element Formatted Specifically for Dates
Give users an easy way to enter dates in your Angular applications with the versatile Kendo UI for Angular DateInput. To minimize data input errors, the component is set to accept only date values in all existing formats.

-
Forms Support
The Kendo UI for Angular DateInput supports both template-driven and reactive forms, allowing you to add the component to any existing Angular form.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
